一、实验目标
1、掌握视频API的操作方法;2、掌握如何发送随机颜色的弹幕。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
一.创建项目
创建images文件夹并放入播放图标
二.视图界面设计
1.导航栏设计
app.json中设计导航栏颜色以及样式如图
一、实验目标
1、掌握视频API的操作方法;2、掌握如何发送随机颜色的弹幕。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
一.创建项目
创建images文件夹并放入播放图标

二.视图界面设计
1.导航栏设计
app.json中设计导航栏颜色以及样式如图


2.视图设计
区域1(视频组件)设计:组件
区域2(弹幕区域)设计:组件,并定义class=‘danmuArea’;内部和组件;
区域3:组件,并定义class=‘videoList’;区域内单元行组件,并定义class=‘videoBar’;区域单元行内:每行一个组件用于显示播放图标、一个 组件用于显示视频标题。
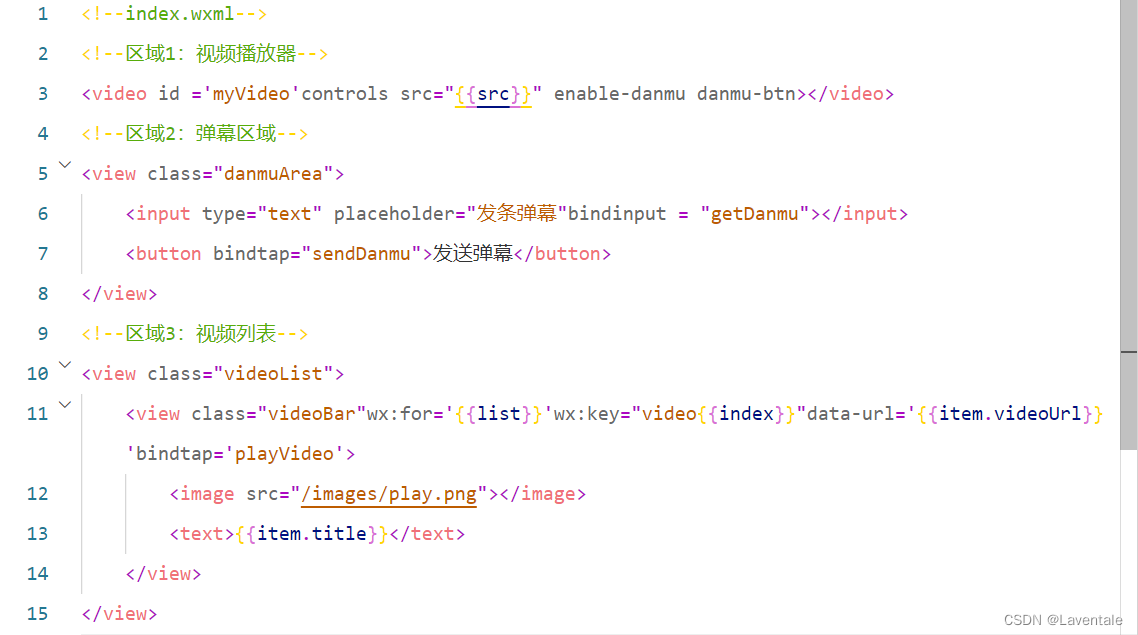
index.wxml文件代码如下:

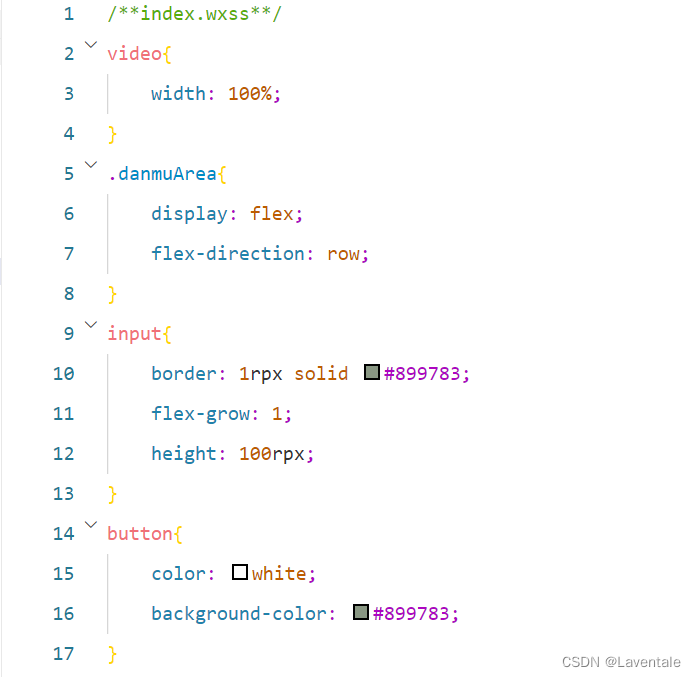
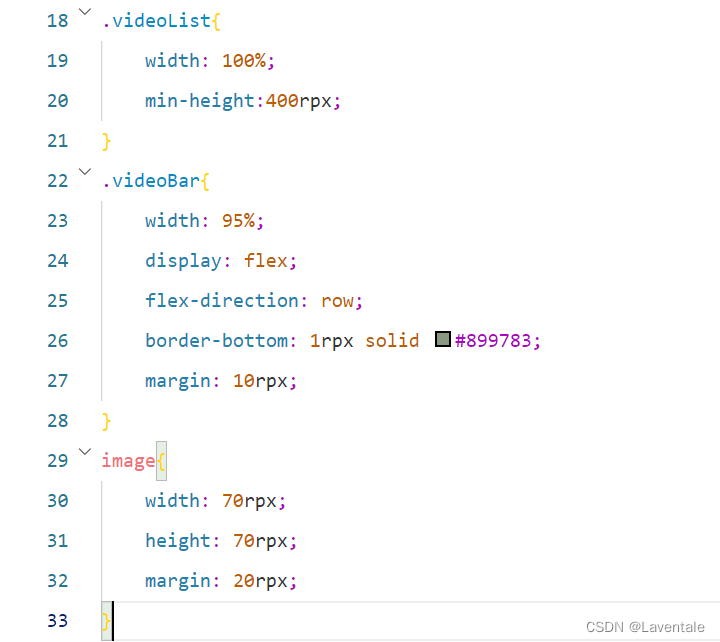
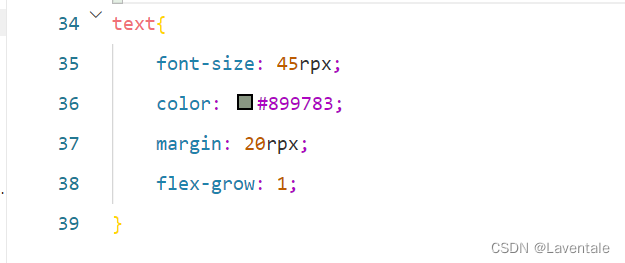
index.wxss文件代码如下



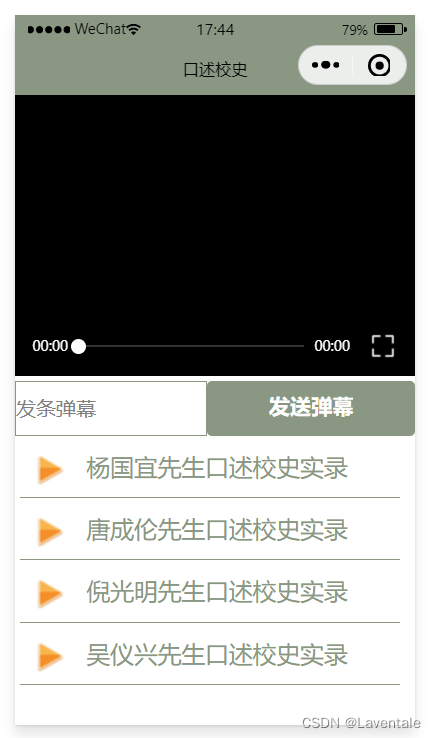
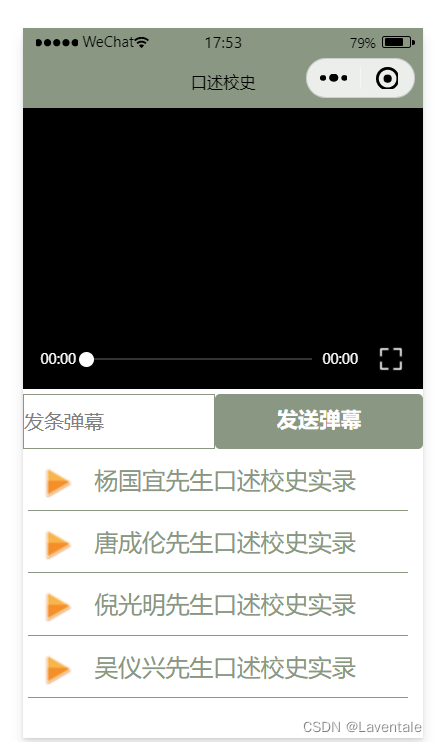
设计结果如下:

三.逻辑设计
在区域1对组件添加enable-danmu和danmu-btn属性,用于允许发送弹幕和显示“发送弹幕按钮”。
区域2为文本框追加bindinput属性,用于获取弹幕文本内容;为按钮追加bindtap属性,用于触发点击事件。

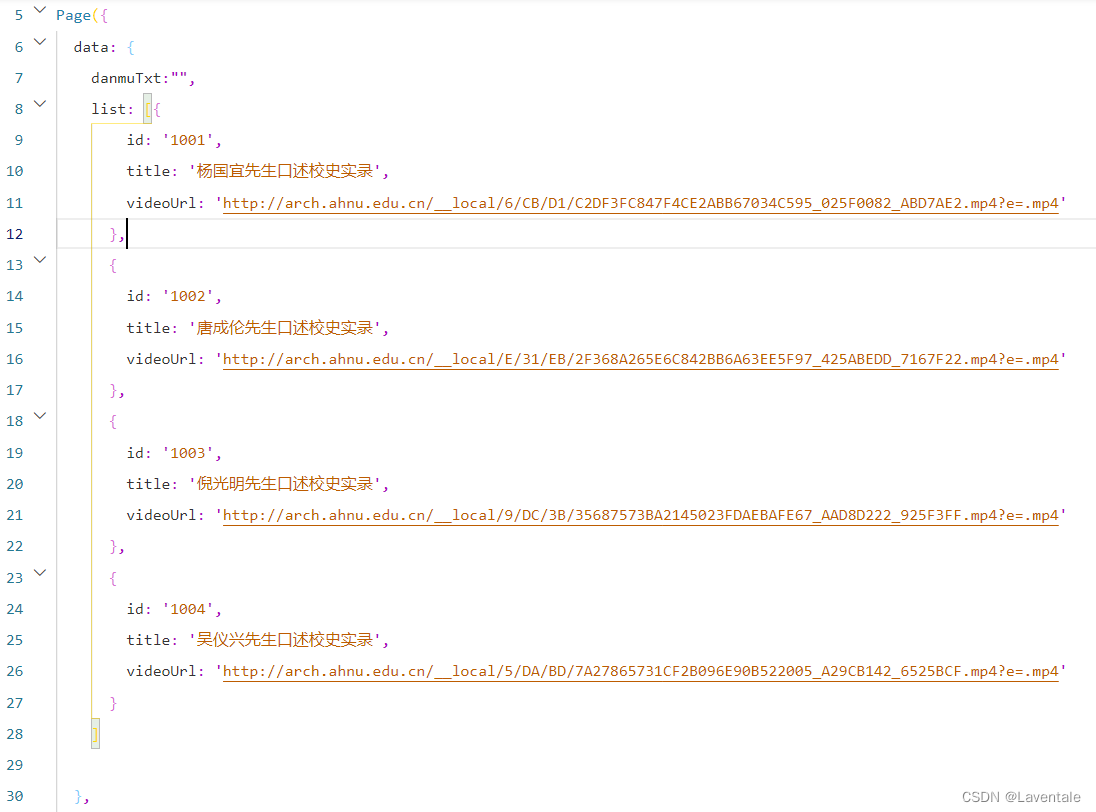
更新播放列表:在区域3对组件添加wx:for属性,采用循环展示列表,在js文件的data属性中追加list数组,用于存放视频信息。
在区域3对组件添加data-url属性和bindtap属性。其中data-url用于记录每行视频对应的播放地址,bindtap用于触发点击事件。

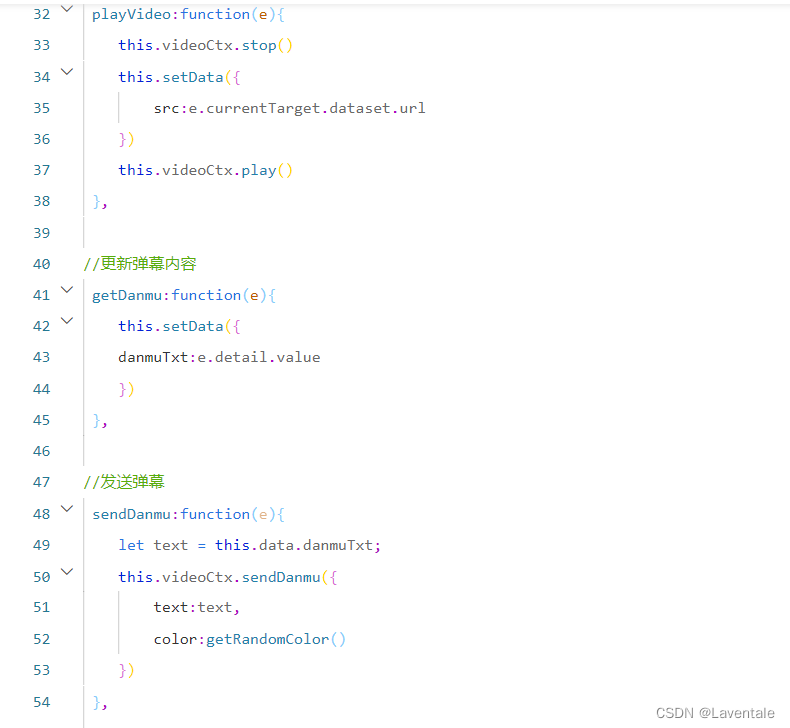
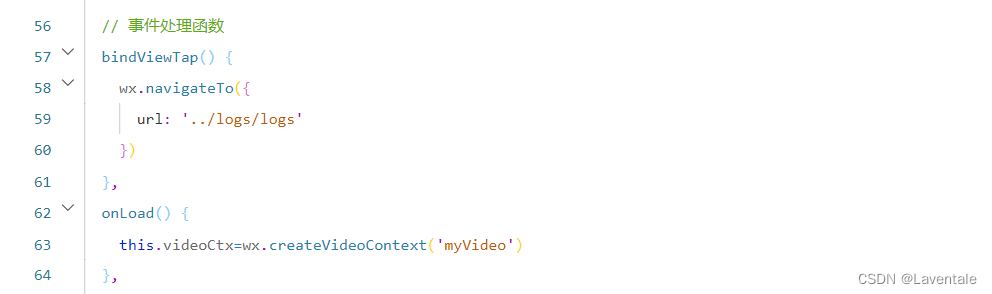
index.js代码如下



三、程序运行结果
列出程序的最终运行结果及截图。




四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
无法显示多个视频。对组件添加wx:for属性,采用循环展示列表。
此次实验用到了上一个实验所用到的一些方法。进一步学习了视频接口的调用方法,界面设计能力提升了
2.视图设计
区域1(视频组件)设计:组件
区域2(弹幕区域)设计:组件,并定义class=‘danmuArea’;内部和组件;
区域3:组件,并定义class=‘videoList’;区域内单元行组件,并定义class=‘videoBar’;区域单元行内:每行一个组件用于显示播放图标、一个 组件用于显示视频标题。 index.wxml文件代码如下:
index.wxss文件代码如下
设计结果如下:
三.逻辑设计
在区域1对组件添加enable-danmu和danmu-btn属性,用于允许发送弹幕和显示“发送弹幕按钮”。
区域2为文本框追加bindinput属性,用于获取弹幕文本内容;为按钮追加bindtap属性,用于触发点击事件。
更新播放列表:在区域3对组件添加wx:for属性,采用循环展示列表,在js文件的data属性中追加list数组,用于存放视频信息。
在区域3对组件添加data-url属性和bindtap属性。其中data-url用于记录每行视频对应的播放地址,bindtap用于触发点击事件。
index.js代码如下
三、程序运行结果
列出程序的最终运行结果及截图。
四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
无法显示多个视频。对组件添加wx:for属性,采用循环展示列表。
此次实验用到了上一个实验所用到的一些方法。进一步学习了视频接口的调用方法,界面设计能力提升了





















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








