自定义文件存储类
- 要对Django进行二次开发:
https://yiyibooks.cn/xx/django_182/index.html


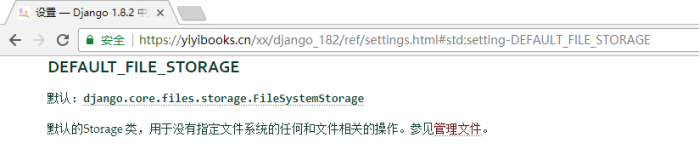
- 总结:它会帮助我们自动的保存到MEDIA_ROOT指定的目录下。
- 改变:我们现在不想让其保存到该目录下面,而是保存到FaskDFS下面,但是我们不能直接修改源代码,但是Django给我们提供了扩展的类:这个类需要继承Storage这个类:

- 然后去重写一些方法


创建下面的工具目录,用于存储自定义的一些工具类


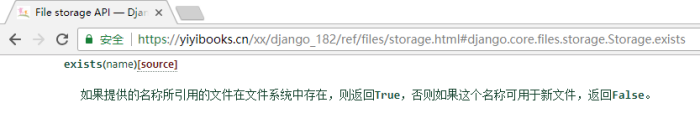
根据官方写下面的代码:



下面的client.conf是前面我们测试上传的时候所使用的配置文件,将它复制到项目中即可:
- 下面的ip地址必须是ubuntu中的ip地址,非常的重要,一定要写对,base_path经测试它的值是什么都可以。







下面两个方法必须写,否则上传图片的时候上传不成功:





在amdin后台管理页面测试文件存储类


手册上的意思是说:上传文件的时候,默认使用的是上面这个Storage类进行处理的,现在我们需要修改成我们定义好的类来进行处理:
进行测试:找个有图片上传的模型类,锁定目标如下:

将这个模型类注册到后台:

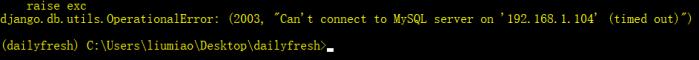
创建超级管理员:


由于ubuntu系统ip地址发生了改变,修改settings配置如下:

- 还有两处redis配置需要进行修改


运行项目:

- 输入下面的地址进行回车:




- 在后台添加一个商品种类:


发现并没有保存文件的后缀,预览的时候就进行下载了:


- 但是,写在html文件中是没有问题的:


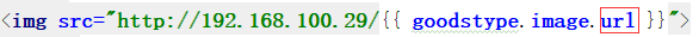
在模板中使用如下:







- 每次要显示图片的时候src=”http://192.168.75.128/{{ aa.cover_image.url }}",如果ubuntu的ip一旦发生改变,那么,后期代码维护量相当大,需要修改很多的ip地址。
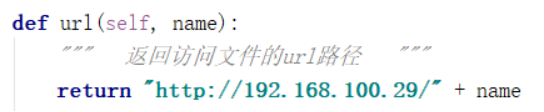
所以,优化如下:



再来优化:自定义文件存储类




还可以再进行优化:
- 注意下面的这两个配置项目的名字是自己定义的,而上面的那些session配置项了url配置项了都是固定的:
























 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








