在原型设计中的交互行为有很多,例如基础的页面跳转、显示隐藏、打开浮层等等,而“变量”在原型交互中已经从“小众玩法”成为常见的“高阶交互”功能。借助变量功能,产品经理可以绘制出动态反馈的原型图,打破静态原型局限。
本文将以墨刀原型工具为例,分享一些0代码变量常见的应用场景,并通过“APP登录验证码判断”、“阅读文字大小调节”两个高保真交互原型案例,手把手教你上手变量的玩法。
一、原型设计中常见的几种变量玩法
变量在原型设计中主要分为:字符串、数字、布尔值,以下举例不同类型变量在原型设计中的玩法,帮助你快速理解这个功能的作用。
- 文本变量:例如表单的内容回显,用户在注册填写邮箱信息,将输入框绑定字符串变量,跳转或更新页面时直接引用该变量,跟随展示信息内容,减少重复制作多个状态页面。
- 数字变量:例如商品购物车数量变化,在“+”按钮中设置数值变量“+1”,“–”按钮设置“–1”,以此展示商品数量的变化,模拟真实操作,让原型更有说服力。
- 布尔值变量:例如按钮状态控制,表单输入框为空设为false,禁用提交按钮;填写完毕设为true,启用提交按钮,轻松实现条件判断。
接下来展示两个实战案例,手把手教你学会利用变量实现动态原型高级交互效果。
二、案例1:APP登录验证码输入判断
需求背景:需要在客户面前演示用户输入验证码登录过程,分别展示“登录成功”或“验证码错误”反馈。
交互逻辑:用户输入验证码进行登录验证时,输入正确的验证码数字时,跳转到登录成功页面;当验证码不正确,将显示出“验证码错误”的提示。
预览效果:

实操教程:(以墨刀为例,无需代码)
创建变量:
1. 为四个单独输入框分别创建字符串变量:验证码1、2、3、4,绑定文本属性。
设置交互:
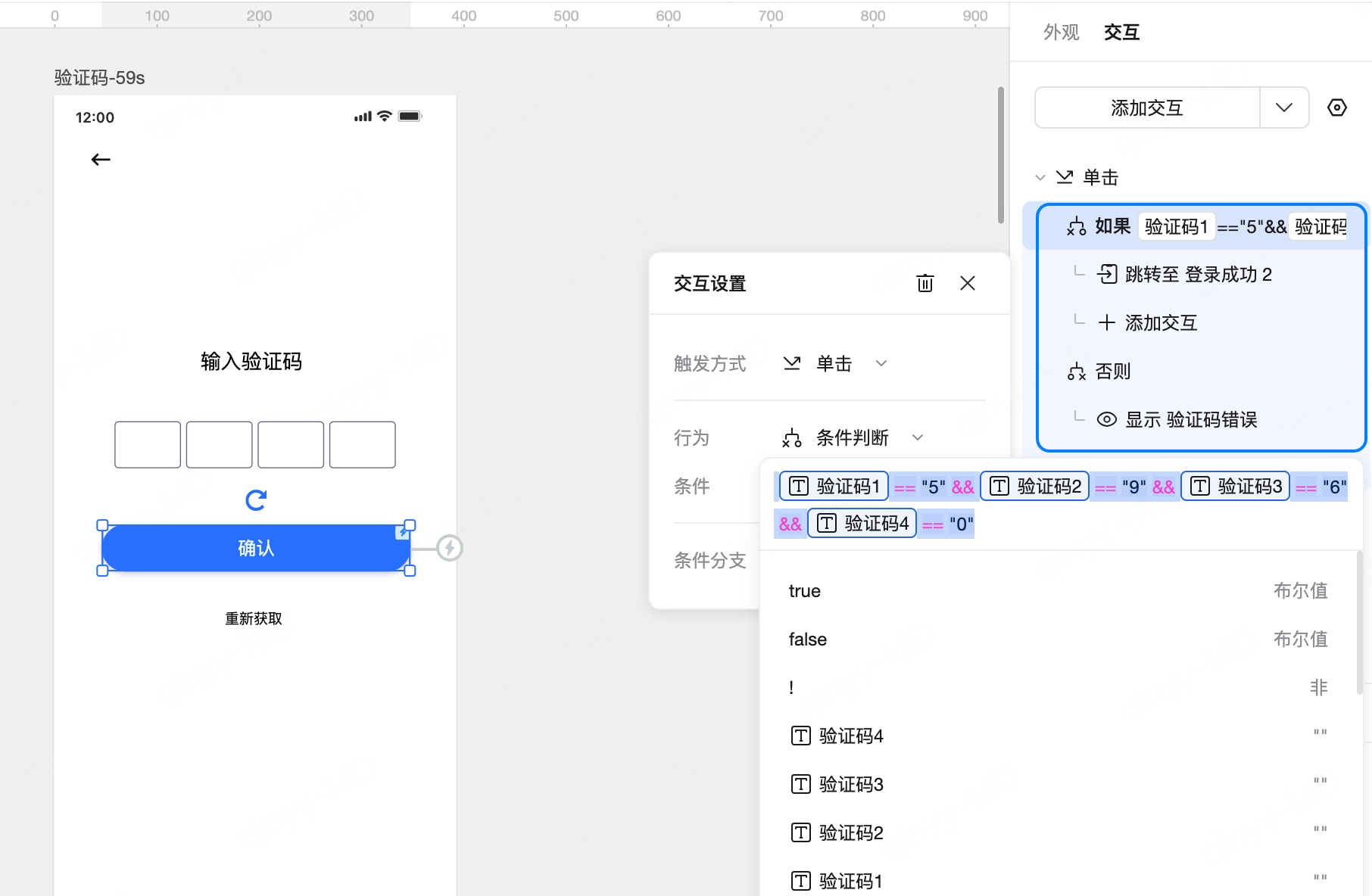
2. 为“确认”按钮添加单击触发事件,条件判断:
- 如果code1=="5" && code2=="9" && code3=="6" && code4=="0",执行「跳转至登录成功页面」的交互行为
- 否则(即验证码不是5960),交互行为“显示验证码错误”

三、案例2:阅读APP的文字大小调节
需求背景:需要制作一个高保真交互阅读APP原型,其中对阅读详情页面的字体大小设置交互行为,要接近真实使用效果。
变量交互:在字体设置中,点击加减号按钮时,文本字体随之变化;其中注意字体大小范围 1–25,超出范围不再变化(即字体不能小于1不能大于25)。
预览效果:

实操教程:(以墨刀为例)
创建变量:
1. 为文本大小创建数字变量,绑定文本,初始值为20;
2. 为字体数值创建数字变量,绑定文本,初始值为20。
设置交互:
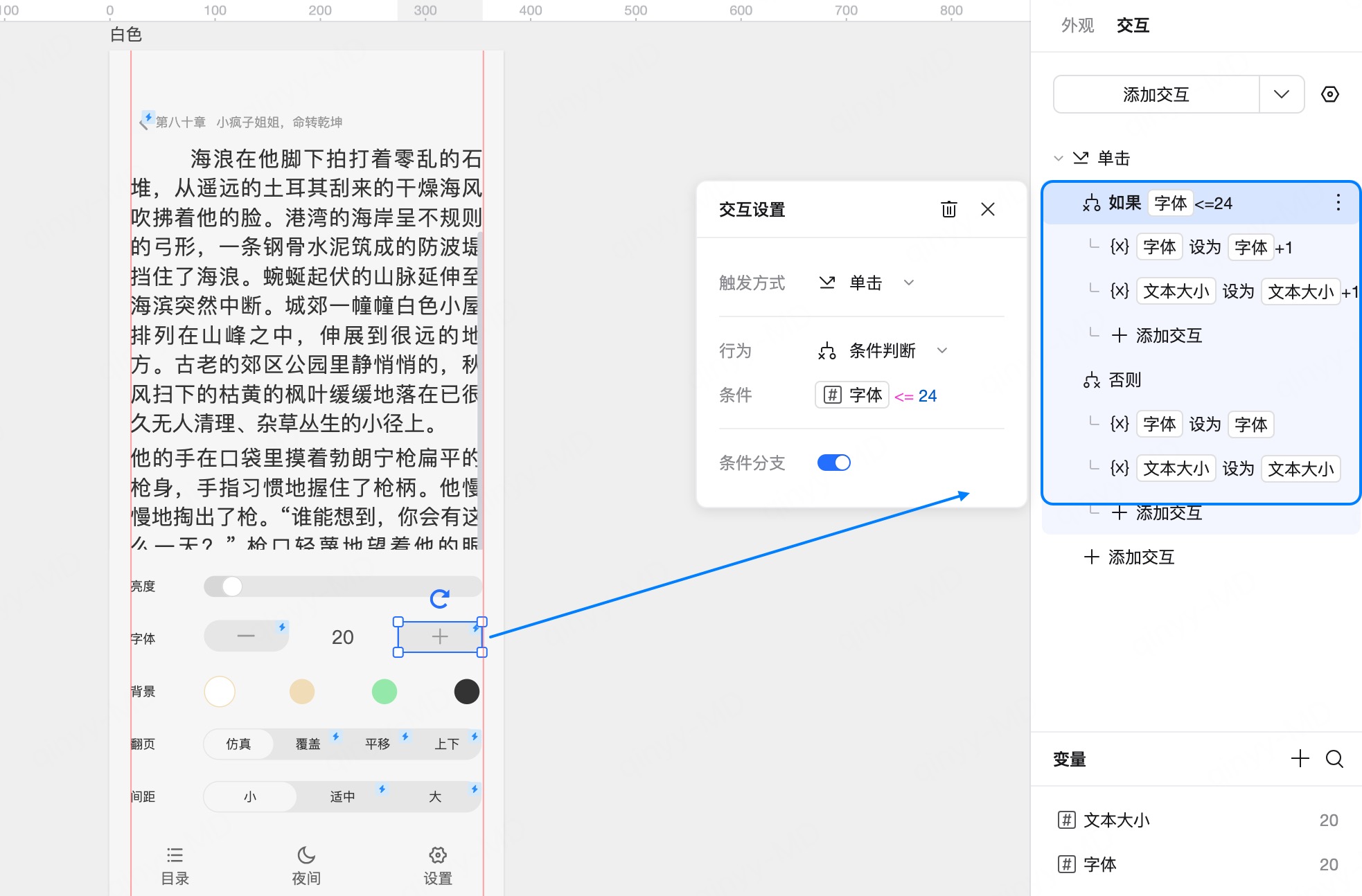
3. 对“+”按钮添加交互行为,条件判断:
- 如果字体<=24,点击“+”字体数值+1,文本大小+1
- 否则(已达最大值25),不做任何操作
4. 对“-”按钮添加交互行为,条件判断:
- 如果字体>1,点击“-”字体数值-1,文本大小-1
- 否则(已达最小值1),不做任何操作


结语
相较于传统线框图和低保真原型,变量功能无需代码就能让原型实现跨页面的数据传递,根据不同操作触发相应反馈,多个组件协同联动等,让原型质量有质的飞跃。如果你的日常工作中有对高保真原型的需要,可以参考本文分享的案例教程,希望能有所帮助。

























 782
782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








