atom是github出品的文本编辑器,为开发者又提供了一款易用、牛逼的文本编译器。在开始接触前端并从工作开始一直用webstrom来进行前端开发,开始使用时,被他各种强大神奇的功能给折服:支持zen-coding、文件可以跟指定的类型关联、版本管理、文件查找等等。
1、linter-jshint
该插件是用jshint来检查代码,想必大家都听说过jshint代码检查工具,它有一个配置文件.jshintrc,这个文件告诉jshint执行的检查规则。通过jshint能发现代码中存在的问题,可以及时避免bug的发生。linter-jshint插件基于atom规则来使用jshint,该插件可以在项目根目录下新建一个.jshintrc来告诉检查规则,也可以不用创建此文件来进行代码检查。
注意:linter-jshint是依赖linter插件来使用的,也就是说必须先安装linter插件;因为linter是一个粗糙的检查,有很多针对专门项的代码检查,如linter-csslint、linter-php等等

2、highlight-selected
高亮当前所选文字,双击后全文这个词或者变量都会高亮哦

3、highlight-line
顾名思义,该插件是对光标所在行以高亮显示,从而可以准确定位光标所在的行

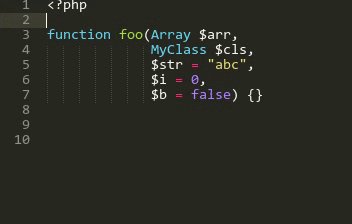
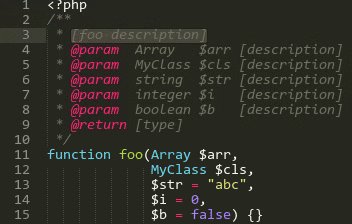
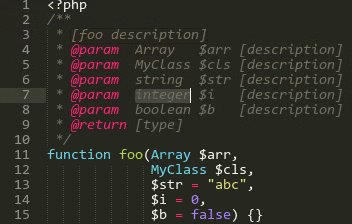
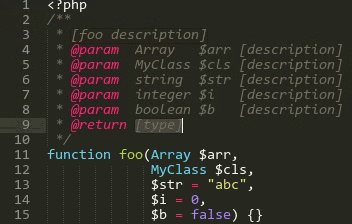
4、docblockr
这个插件可以帮助你快速的生成注释,很多高级的编辑器都有这个功能,只是atom没有内置实现

5、simplified-chinese-menu
atom提供的都是英文版,若是英文不好的,可以使用简体中文插件来汉化atom编辑器

6、pigments
pigments插件是在项目文件中,用于为dom元素设置样式时,可以显示对应的样式值对应的颜色展示,相当有用。

7、autocomplete-paths
在项目依赖某个路径的文件时非常有用,可以自动路劲提示,超实用。






















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








