【文章特色:本文从用户体验的角度出发,分各种情况包括PC和移动web端的兼容性讲解了“回车提交”的处理情况】
一、为什么要回车提交
在输入搜索关键字后我们很自然地敲击回车键,或者在手机端点击软键盘的搜索键,而不是再去点击输入框后面的搜索按钮。
使用键盘回车响应事件的好处在于:
1、用户体验更加流畅
2、在移动端可以省略搜索按钮节约页面空间
二、回车提交有几种情况
1、表单回车自动提交
表单是默认回车提交的,前提是鼠标焦点在输入框中。
<form method="get" action="https://www.baidu.com/s" target="_blank">
<input name="wd" type="text" value="hello"/>
<input type="submit" value="百度一下">
</form>
小知识:
target="_blank" 在表单标签中也有效,如果输入关键字为hello,则会在新标签中打开https://www.baidu.com/s?wd=hello页面
效果如下,回车后会自动提交打开百度搜索:

2、按回车键或移动web软键盘"前往"、"搜索"监听事件
此处不用聚焦,在页面中监听到键盘"回车"、"前往"、"搜索"按键即可执行js语句。
<input id="input_keyword" type="search" placeholder="请输入关键字..." />
<script>
document.onkeydown = function(e) {
var ev = window.event || e;
if(ev.keyCode == 13) {
console.log(document.getElementById("input_keyword").value);
}
}
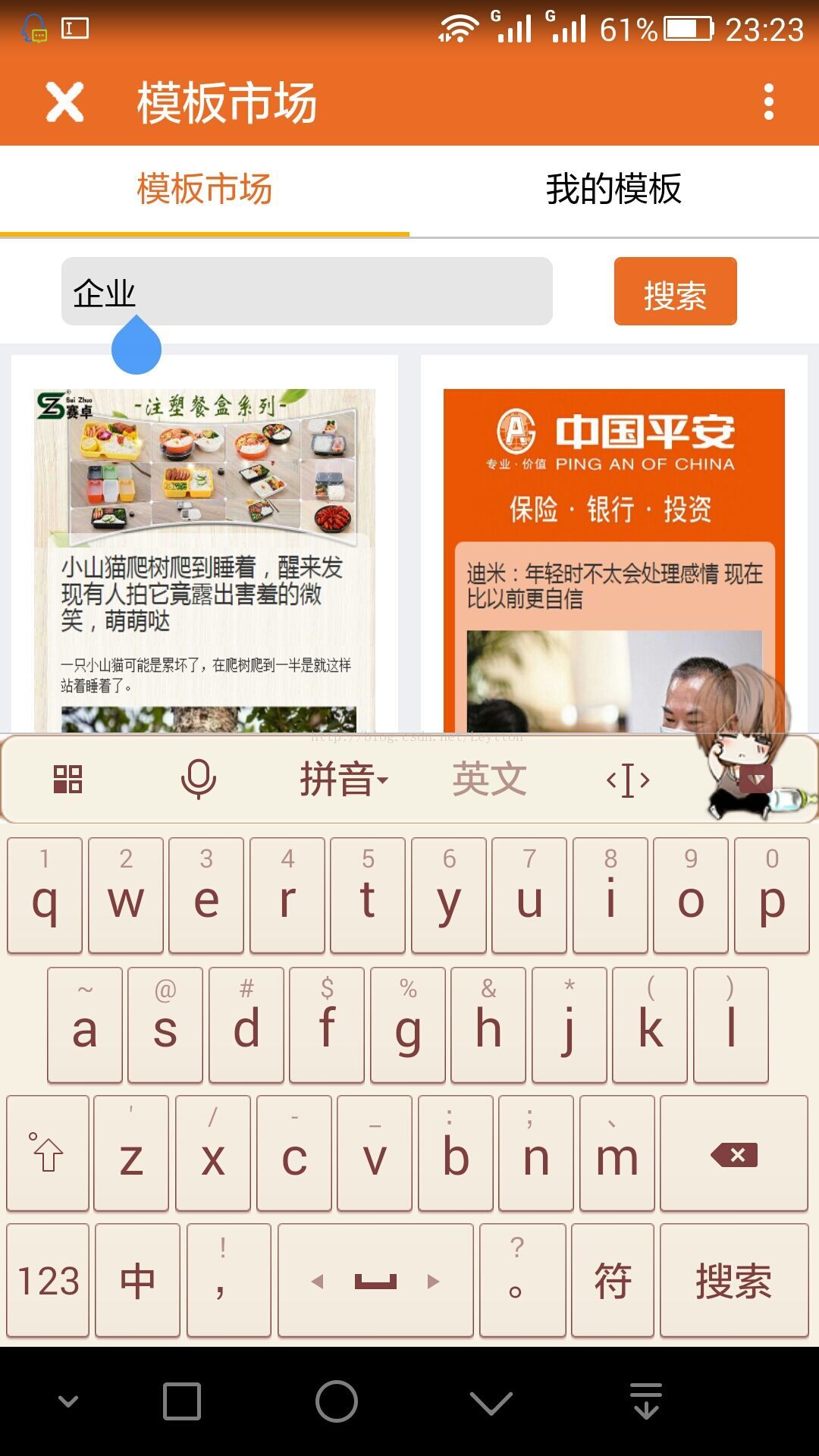
</script>效果如下:
3、监听指定的input输入框
如果页面中有好几个搜索输入框,我们希望在聚焦的输入框监听回车事件怎么办呢?那么可以利用input的onkeypress或onkeydown属性来进行回车事件监听响应。
<input id="input_keyword" οnkeypress="search()" type="search" placeholder="请输入关键字..." />
<script>
function search(e){
var ev = window.event || e;
if(ev.keyCode == 13) {
console.log(document.getElementById("input_keyword").value);
}
}
</script>
三、移动Web隐藏软键盘
在移动web开发中,软键盘输入完成后点击搜索,我们希望隐藏软键盘,那么使页面失去焦点即可。
代码如下:
document.activeElement.blur();四、禁止表单回车提交
有时候我们需要在用户提交表单之前进行验证或者直接ajax请求数据结果,并不想用户回车跳转提交表单。那么可以在表单的onkeypress或onkeydown属性来监听回车事件进行验证,并返回false即可。
代码如下:
<form method="get" action="https://www.baidu.com/s" target="_blank" οnkeypress="if(event.keyCode==13){return false;}">
<input name="wd" type="text" value="hello"/>
<input type="submit" value="百度一下">
</form> 【转载请注明出处: http://blog.csdn.net/leytton/article/details/72723773】
PS:如果本文对您有帮助,请点个赞让我知道哦~


























 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








