近期,在做项目的时候有涉及到柱状图和折线图共同放在一个图表里面的效果,所以在这里简单总结一下,有需要的朋友们可自行参考。
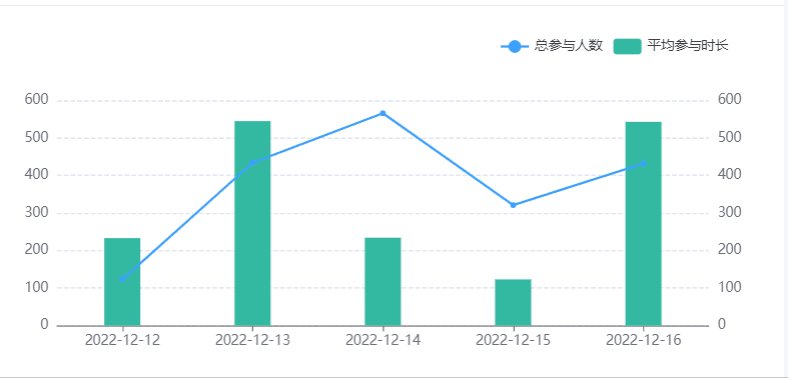
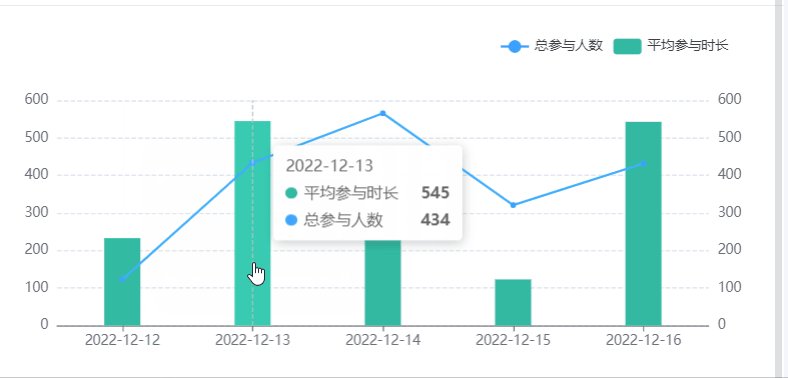
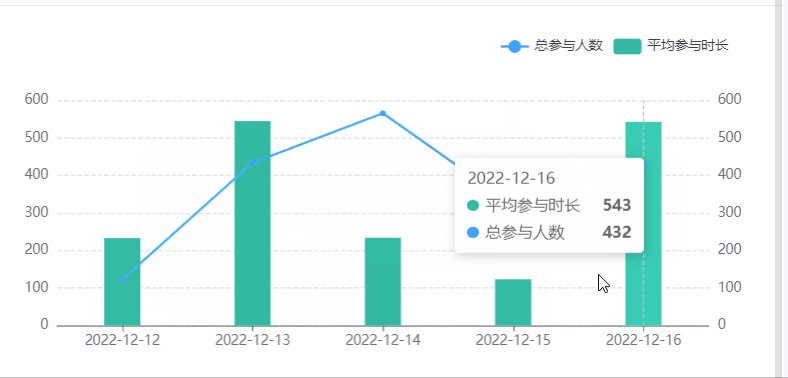
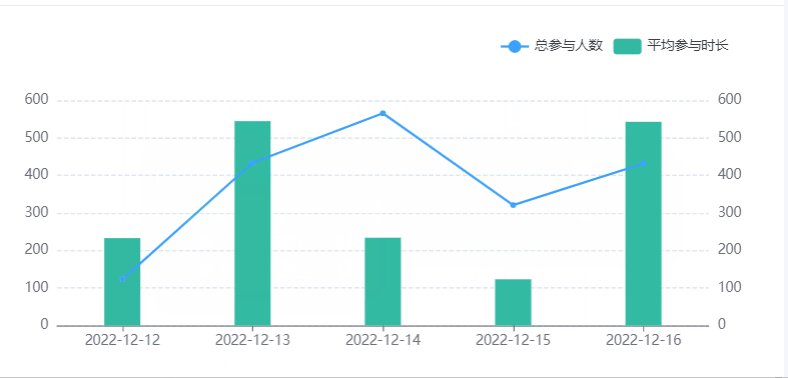
一、效果图

二、全部代码
<template>
<div class="chart" id="participationEchart"></div>
</template>
<script setup lang="ts">
import {
onMounted, inject, watch } from "vue";
const props = defineProps({
xAxisList: {
type: Array,
default: [],
},
participationObj: {
type: Object,
default: {
},
},
isRefres: {
// 用于判断是否刷新页面
type: Boolean,
default: false
}
});
type EChartsOption = echarts.EChartsOption;
const echarts: 







 本文介绍了如何在Vue3项目中结合TypeScript使用ECharts实现折线图和柱状图的综合效果。通过示例代码展示具体实现过程,适合需要在图表中同时展示柱状和折线数据的开发者参考。
本文介绍了如何在Vue3项目中结合TypeScript使用ECharts实现折线图和柱状图的综合效果。通过示例代码展示具体实现过程,适合需要在图表中同时展示柱状和折线数据的开发者参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1014
1014

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








