文本颜色
color 属性用于设置文本的颜色。颜色由以下值指定:
-
颜色名 - 比如
red -
十六进制值 - 比如
#ff0000 -
RGB 值 - 比如
rgb(255, 0, 0)
文本对齐
text-align 属性用于设置文本的水平对齐方式。
文本可以左对齐或右对齐,或居中对齐。
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
} 当 text-align 属性设置为 justify 后,将拉伸每一行,以使每一行具有相等的宽度,并且左右边距是直的(就像在杂志和报纸中):
p {
text-align: justify;
}效果:
<div style="width: 750px; overflow: hidden; box-sizing: content-box; padding: 10px 20px; border: 1px solid #cccccc;">
<div style="width: 360px; box-sizing: content-box; text-indent: 2em; float: left;">
<p style="text-align: justify;">据中国载人航天工程办公室消息,北京时间2022年6月5日10时44分,搭载神舟十四号载人飞船的长征二号F遥十四运载火箭在酒泉卫星发射中心点火发射,约577秒后,神舟十四号载人飞船与火箭成功分离,进入预定轨道,飞行乘组状态良好,发射取得圆满成功。</p>
<p style="text-align: justify;">这是我国载人航天工程立项实施以来的第二十三次飞行任务,也是空间站阶段的第三次载人飞行任务。飞船入轨后,将按照预定程序,与空间站组合体进行自主快速交会对接。后续,航天员将进驻天和核心舱,开启为期6个月的在轨驻留,开展空间站平台维护与照料、机械臂操作、出舱活动、舱段转移等工作以及空间科学实验、技术试验。空间站组合体已进入对接轨道,状态良好,满足与神舟十四号交会对接的任务要求和航天员进驻条件。</p>
</div>
<div style="width: 360px; box-sizing: content-box; text-indent: 2em; float: right;">
<p style="text-align: justify;">据中国载人航天工程办公室消息,神舟十四号载人飞船采用自主快速交会对接模式,经过6次自主变轨,于北京时间2022年6月5日17时42分,成功对接于天和核心舱径向端口,整个对接过程历时约7小时。</p>
<p style="text-align: justify;">在神舟十四号载人飞船与空间站组合体成功实现自主快速交会对接后,航天员乘组从返回舱进入轨道舱。按程序完成各项准备后,航天员陈冬成功开启天和核心舱舱门,北京时间2022年6月5日20时50分,航天员陈冬、刘洋、蔡旭哲依次全部进入天和核心舱。后续,航天员乘组将按计划开展相关工作。</p>
</div>
</div>
垂直对齐
vertical-align 属性设置元素的垂直对齐方式。
img.top {
vertical-align: top;
}
img.middle {
vertical-align: middle;
}
img.bottom {
vertical-align: bottom;
}文本装饰
text-decoration 属性用于设置或删除文本装饰。
text-decoration: none; 通常用于从链接上删除下划线:
a {
text-decoration: none;
}其他 text-decoration 值用于装饰文本:
/*上划线*/
h1 {
text-decoration: overline;
}
/*删除线*/
h2 {
text-decoration: line-through;
}
/*下划线*/
h3 {
text-decoration: underline;
}文本缩进
text-indent 属性用于指定文本第一行的缩进。
p {
text-indent: 2em;
}字符间距
letter-spacing 属性用于指定文本中字符之间的间距。
h2 {
letter-spacing: 12px;
}文本阴影
text-shadow 属性为文本添加阴影。
最简单的用法是只指定水平阴影(2px)和垂直阴影(2px):
h1.simple {
text-shadow: 2px 2px;
}接下来,向阴影添加颜色(红色)
h1.red {
text-shadow: 2px 2px red;
}然后,向阴影添加模糊效果(5px):
h1.blur {
text-shadow: 2px 2px 5px red;
}字体
font-family 属性
在 CSS 中,我们使用 font-family 属性规定文本的字体。
font-family 属性应包含多个字体名称作为备用字体,以确保浏览器/操作系统之间的最大兼容性。字体名称应以逗号分隔。
如果字体名称不止一个单词,则必须用引号引起来,例如:"Times New Roman"
字体样式
font-style 属性主要用于指定斜体文本。
此属性可设置三个值:
-
normal - 文本正常显示
-
italic - 文本以斜体显示
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
字体粗细
font-weight 属性指定字体的粗细。
/*文本正常显示*/
p.normal {
font-weight: normal;
}
/*文本字体加粗*/
p.thick {
font-weight: bold;
}字体大小
font-size 属性设置文本的大小。
在网页设计中,能够管理文本大小很重要。但是,不应使用调整字体大小来使段落看起来像标题,或是使标题看起来像段落。请始终使用正确的 HTML 标签,例如 <h1> - <h6> 用于标题,而 <p> 仅用于段落。
font-size 值可以是绝对或相对大小。
绝对尺寸:
-
将文本设置为指定大小
-
不允许用户在所有浏览器设置中更改文本大小(可访问性不佳)
-
当输出的物理尺寸已知时,绝对尺寸很有用
相对尺寸:
-
设置相对于周围元素的大小
-
允许用户在浏览器中更改文本大小
如果未指定字体大小,则普通文本(如段落)的默认大小为 16px(16px = 1em)。
以像素设置字体大小
使用像素设置文本大小可以完全控制文本大小:
以 em 设置字体大小
为了允许用户调整文本大小(在浏览器菜单中),许多开发人员使用 em 而不是像素。
W3C 建议使用 em 尺寸单位。
1em 等于当前字体大小。浏览器中的默认文本大小为 16px。因此,默认大小 1em 为 16px。
可以使用这个公式从像素到 em 来计算大小:pixels/16=em。
响应式字体大小
可以使用 vw 单位设置文本大小,它的意思是“视口宽度”。
这样,文本大小将遵循浏览器窗口的大小。当调整浏览器窗口的大小时,字体大小将会缩放。
h1 {
font-size: 10vw;
}图像
background-image 属性指定用作元素背景的图像。
默认情况下,图像会重复,以覆盖整个元素。
背景重复
默认情况下,background-image 属性在水平和垂直方向上都重复图像。
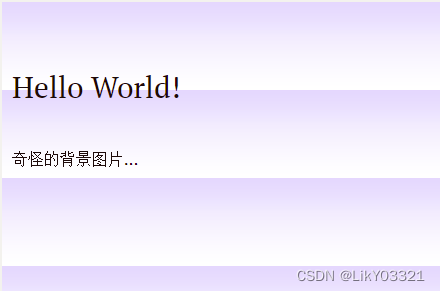
某些图像应只适合水平或垂直方向上重复,否则它们看起来会很奇怪,如下所示:
div.repeat-x {
width: 440px;
height: 290px;
background-image: url('img/gradient_bg.png');
} 
如果上面的图像仅在水平方向重复( background-repeat: repeat-x; ),则背景看起来会更好:
div.repeat-x {
width: 440px;
height: 290px;
padding: 6px 12px;
background-image: url('img/gradient_bg.png');
background-repeat: repeat-x;
}如需垂直重复图像,请设置 background-repeat: repeat-y; :
div.repeat-y {
width: 440px;
height: 290px;
box-sizing: border-box;
padding: 10px 15px 10px 75px;
background-image: url('img/notebook_bg.png');
background-repeat: repeat-y;
}background-repeat: no-repeat; 属性还可指定只显示一次背景图像:
div.no-repeat {
width: 440px;
height: 290px;
box-sizing: border-box;
padding: 5px 15px 5px 55px;
background-image: url('img/objective_bg.png');
background-repeat: no-repeat;
}背景位置
background-position 属性用于指定背景图像的位置。例如,把背景图片放在右上角:
div.right-top {
width: 440px;
height: 290px;
box-sizing: border-box;
padding: 5px 15px 5px 55px;
background-image: url('img/objective_bg.png');
background-repeat: no-repeat;
background-position: right top;
}简写背景属性
如需缩短代码,也可以在一个属性中指定所有背景属性。它被称为简写属性。
div {
background: #ececec url("objective_bg.png") no-repeat right top;
}它等同于:
div {
background-color: #ececec;
background-image: url("objective_bg.png");
background-repeat: no-repeat;
background-position: right top;
}图像精灵
图像精灵是单个图像中包含的图像集合。
包含许多图像的网页可能需要很长时间才能加载,同时会生成多个服务器请求。
使用图像精灵将减少服务器请求的数量并节约带宽。
简单的例子
我们使用以下单幅图像("navsprites.gif")而不是使用三幅单独的图像:

通过使用 CSS,我们可以仅显示所需图像的某个部分。
在下面的例子中,CSS 指定了显示 "navsprites.gif" 图像的哪部分:
#home {
width: 44px;
height: 44px;
background: url(navsprites.gif) 0 0;
}
创建导航列表
我们希望使用精灵图片("navsprites.gif")来创建一个导航列表。
我们将使用 HTML 列表,因为它可以是链接,同时还支持背景图片:
#navlist {
position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist a {
display: block;
}
#navlist li,
#navlist a {
width: 44px;
height: 44px;
display: block;
}
#home {
left: 0px;
}
#home a {
background: url('img/navsprites.gif') 0 0;
}
#prev {
left: 60px;
}
#prev a {
background: url('img/navsprites.gif') -45px 0;
}
#next {
left: 120px;
}
#next a {
background: url('img/navsprites.gif') -90px 0;
} 
[解析] #navlist { position: relative; } - 位置设置为相对,以允许在其中进行绝对定位。
[解析] #navlist li { margin: 0; padding: 0; list-style: none; position: absolute; top: 0; } - 外边距和内边距设置为 0,删除 list-style,并且所有列表项都均为绝对定位。
[解析] #navlist li, #navlist a { height: 44px; display: block; } - 所有图片的高度均为 44px。
[解析] #home { left: 0px; width: 44px; } - 一直向左定位,图像宽度 44px。
[解析] #home { background: url(navsprites.gif) 0 0; } - 定义背景图片及其位置(left 0px, top 0px)。
[解析] #prev { left: 60px; width: 44px; } - 向右定位 60px(#home 宽度 44px + 项目之间的一些额外空间),宽度 44px。
[解析] #prev { background: url('navsprites.gif') -45px 0; } - 定义背景图片向右 45px(#home 宽度 44px + 1px 分隔线)。
[解析] #next { left:120px; width:44px; } - 向右定位 120px(#prev 开始是 60px + #prev 的宽度是 44px + 多余的空格),宽度 44px。
[解析] #next { background: url('navsprites.gif') -90px 0; } - 定义背景图片向右 90px(#home 宽度 44px + 1px 分隔线+ #prev 宽度 44px + 1px 分隔线)。
HTML 列表和 CSS 列表属性
在 HTML 中,列表主要有两种类型:
-
无序列表(<ul>)- 列表项用的是项目符号标记
-
有序列表(<ol>)- 列表项用的是数字或字母标记
5.2 不同的列表项目标记
list-style-type 属性指定列表项标记的类型。
下例显示了一些可用的列表项标记:
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.upper {
list-style-type: upper-roman;
}
ol.lower {
list-style-type: lower-alpha;
}图像作为列表项标记
list-style-image 属性将图像指定为列表项标记:
ul.sqpurple {
list-style-image: url('img/sqpurple.gif');
}




















 2468
2468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








