RecyclerView的下拉刷新、下拉加载估计以后会经常用到,于是在搬砖时间,偷偷的实现了这个功能,以做备用,好了废话少说,开整。。。
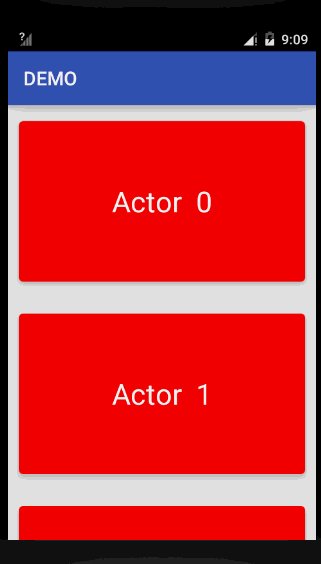
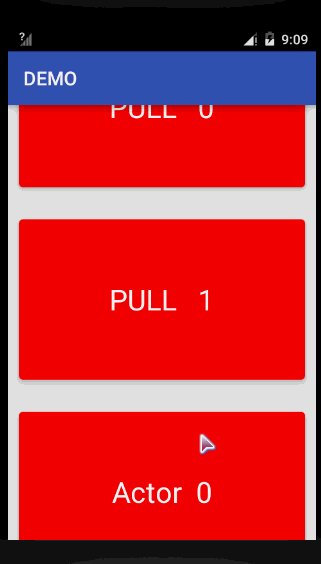
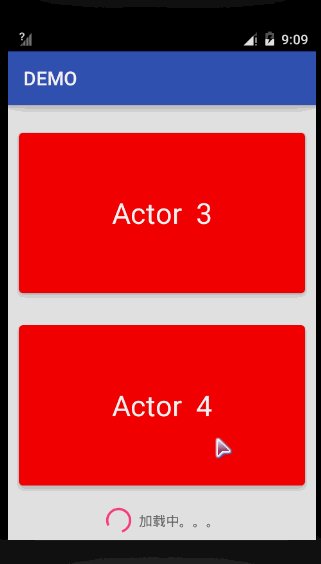
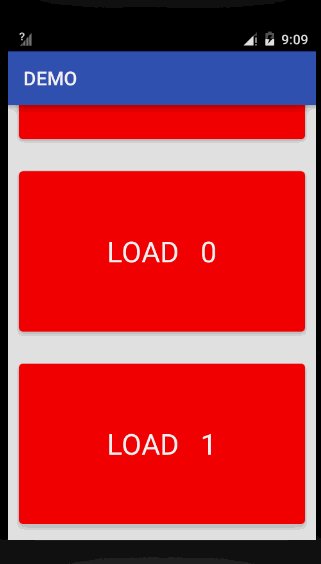
老规矩先上效果图:
SwipeRefreshLayout常用的几个方法:
- setOnRefreshListener(OnRefreshListener): 添加下拉刷新
- setRefreshing(boolean status): 显示或隐藏刷新进度条
- isRefreshing(): 检查是否处于刷新状态
- setColorSchemeColors(int… colors) 设置进度条的颜色变化,最多可以设置4种颜色
- setProgressBackgroundColor(int colorRes):设置进度圈的背景色
- setProgressViewOffset(boolean scale, intstart, int end) 调整进度条距离屏幕顶部的距离
具体实现:
主布局文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/swipeRefresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.demo.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</android.support.v4.widget.SwipeRefreshLayout>
footer.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:orientation="horizontal"
>
<ProgressBar
android:layout_marginRight="6dp"
style="?android:attr/progressBarStyle"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="加载中。。。" />
</LinearLayout>item.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_gravity="center"
app:cardCornerRadius="4dp"
app:cardBackgroundColor="#ff0000"
app:cardElevation="5dp"
app:cardMaxElevation="10dp"
app:cardUseCompatPadding="true"
app:cardPreventCornerOverlap="true"
android:id="@+id/cardview"
tools:context="com.example.demo.MainActivity">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#fff"
android:textSize="30sp"
android:text="text"
/>
</android.support.v7.widget.CardView>
model:
/**
* Created by Qly on 2016/4/1.
*/
public class Actor implements Serializable {
private String name;
public Actor(String name) {
this.name = name;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
@Override
public String toString() {
return "Actor{" +
"name='" + name + '\'' +
'}';
}
}
adpter:
/**
* Created by Qly on 2016/4/1.
*/
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private static final int FOOT_VIEW =1 ;//加载更多(footer)类型
private static final int ITEM_VIEW = 0;//每个item类型
private Context mContext;
private List<Actor> mList;
public MyAdapter(Context context, List<Actor> list) {
this.mContext = context;
this.mList = list;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//根据viewType判断是那种类型
if (viewType == ITEM_VIEW) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item, parent, false);
return new MyViewHolder(view);
} else if (viewType == FOOT_VIEW) {
View view = LayoutInflater.from(mContext).inflate(R.layout.footer, parent, false);
return new FootViewHolder(view);
}
return null;
}
@Override
public int getItemViewType(int position) {
if (position + 1 == getItemCount()) {
//如果是最后一个,则返回footer类型
return FOOT_VIEW;
} else {
return ITEM_VIEW;
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
//这里绑定数据时候需要判断类型
if (holder instanceof MyViewHolder) {
((MyViewHolder) holder).mTextView.setText(mList.get(position).getName());
}
}
@Override
public int getItemCount() {
return mList.size() + 1;
}
class FootViewHolder extends RecyclerView.ViewHolder {
public FootViewHolder(View view) {
super(view);
}
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView mTextView;
public MyViewHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.tv);
}
}
}
;activity:
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout mSwipeRefreshLayout;
private RecyclerView mRecyclerView;
private MyAdapter mMyAdapter;
private List<Actor> list;
public static final int PULL_DATA = 0;//下拉的tag
private static final int LOAD_DATA = 1;//上拉的tag
LinearLayoutManager mLayoutManager;
boolean isLoading;
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case PULL_DATA:
pullData();
break;
case LOAD_DATA:
loadData();
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefresh);
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
mMyAdapter = new MyAdapter(this, initData());
mRecyclerView.setAdapter(mMyAdapter);
//下拉设置监听:
mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
handler.sendEmptyMessageDelayed(PULL_DATA, 2000);
}
});
//上拉监听:
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int lastVisibleItemPosition = mLayoutManager.findLastVisibleItemPosition();
if (lastVisibleItemPosition + 1 == mMyAdapter.getItemCount()) {
if (!isLoading) {
isLoading = true;
handler.sendEmptyMessageDelayed(LOAD_DATA,2000);
}
}
}
});
}
//初始化的数据
private List<Actor> initData() {
list = new ArrayList<Actor>();
for (int i = 0; i < 5; i++) {
Actor actor = new Actor("Actor " + i);
list.add(actor);
}
return list;
}
//下拉的测试数据
private void pullData() {
List<Actor> actors = new ArrayList<Actor>();
for (int i = 0; i < 2; i++) {
Actor actor = new Actor("PULL " + i);
actors.add(actor);
}
list.addAll(0, actors);
mSwipeRefreshLayout.setRefreshing(false);
mMyAdapter.notifyDataSetChanged();
}
//上拉的测试数据
private void loadData() {
for (int i = 0; i < 2; i++) {
Actor actor = new Actor("LOAD " + i);
list.add(actor);
}
mMyAdapter.notifyItemRemoved(mMyAdapter.getItemCount());
isLoading = false;
}
}
好了,就是这么easy。。。






















 1887
1887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








