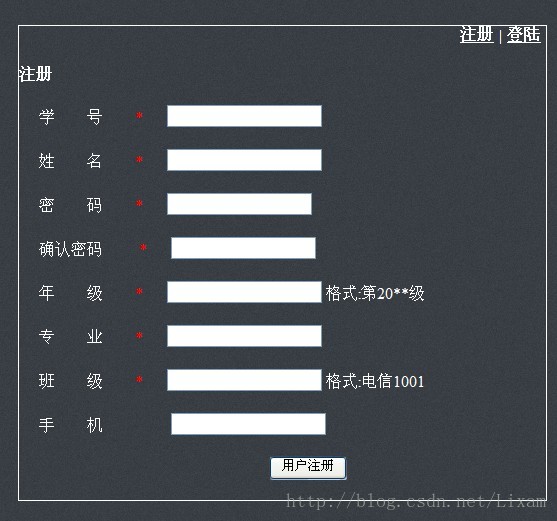
今天做了个js正则表达式的练习,利用正则表达式进行注册信息格式验证,注册信息界面如下:
格式要求:
1、学号项不能为空,必须为纯数字,不能与数据库中的重复,正则表达式/^\d+$/g;
2、姓名项不能为空;
3、密码不能为空且无空格判断空格text.split(" ").length != 1,安全等级分为3个等级,若全为字母或者数字为1级,正则表达式(text.search(/^[a-zA-Z]+$/g) != -1) || (text.search(/^[0-9]+$/g) != -1,若只有有标点符号或标点与字母或者数字同时出现则为2级,正则表达式text.search(/^[a-zA-Z0-9]+$/g) != -1,若字母、数字和标点同时出现则为3级;
4、确认密码项要求与密码项填写的密码一致;
5、年级项不能为空,且格式必须为第20**级,正则表达式text.search(/^\u7B2C{1}20\d+\u7EA7{1}$/) != -1;
6、专业项不能为空,且只能以汉字开头,结尾可以为汉字或者字母正则表达式text.search(/^[\u4e00-\u9fa5]+[a-zA-Z]*$/g) != -1;
7、班级项不能为空且格式为专业+班级即类似电信1001格,正则表达式text.search(/^[\u4e00-\u9fa5]+\d{4}$/) != -1;
8、手机项可以为空,格式为(+86)1*********正则表达式text.search(/^(\+86)?1\d{10}$/) != -1。
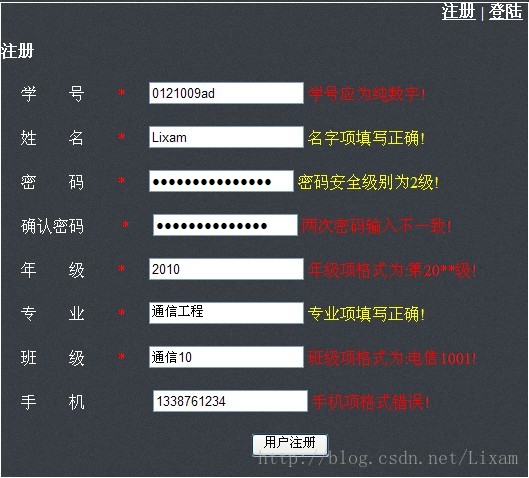
运行效果:
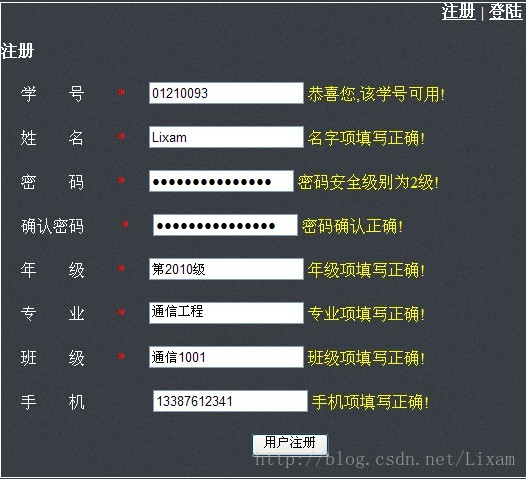
正确格式输入后运行效果:
html代码:
<!--register-->
<div style="display:block">
<div>
<span style=" font-weight: bold;"><label>注册</label></span>
</div>
<div>
<span class="input_span"><label class="text_label">学号</label><label class="text_label" style="color:Red;">*</label></span>
<span class="input_span"><input type="text" id="studentNum_input" οnblur="checkRegisterInfo(1)"/></span>
<span><label id="studentNumCheck_label"></label></span>
</div>
<div>
<span class="input_span"><label class="text_label">姓名</label><label class="text_label" style="







 本文介绍了一次JavaScript正则表达式实践,用于注册信息的格式验证。内容涉及学号、姓名、密码、确认密码、年级、专业、班级和手机格式的验证规则,并提供了相应的正则表达式实现。
本文介绍了一次JavaScript正则表达式实践,用于注册信息的格式验证。内容涉及学号、姓名、密码、确认密码、年级、专业、班级和手机格式的验证规则,并提供了相应的正则表达式实现。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1563
1563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








