文章目录
- 1. 前言
- 2 图片导入概述
- 3 图片设置的六大部分
- 4 Sprite
- 5 2D物理
- 6 Tilemap
1. 前言
unity核心部分

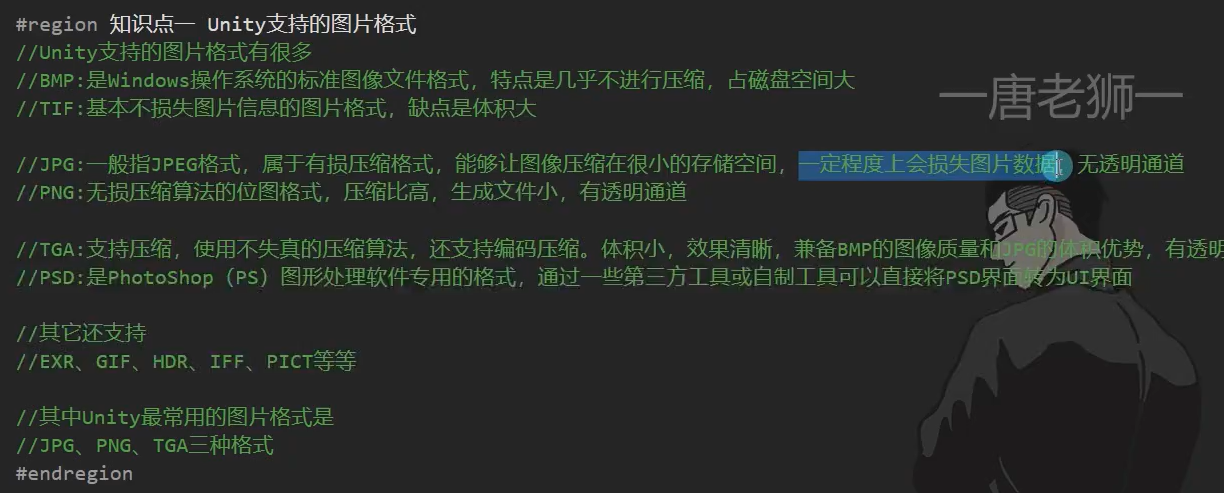
2 图片导入概述

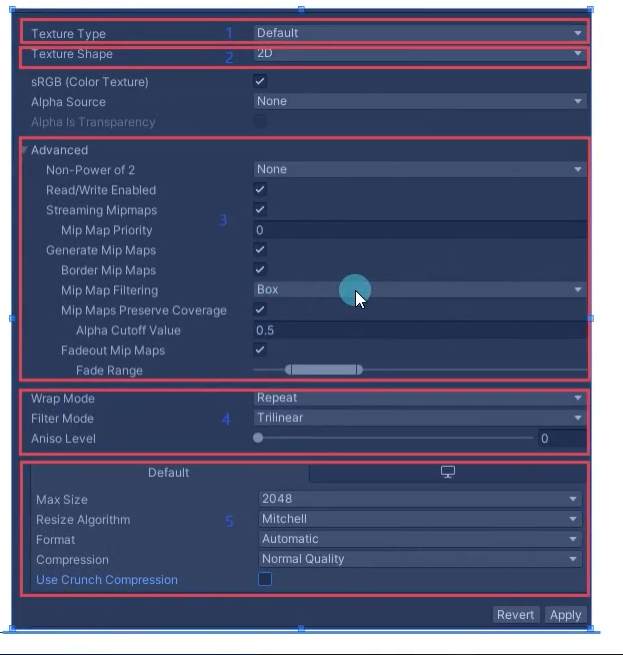
3 图片设置的六大部分


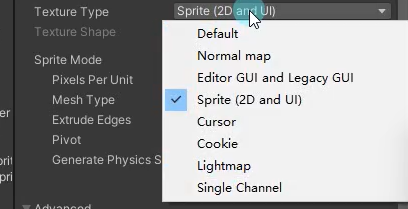
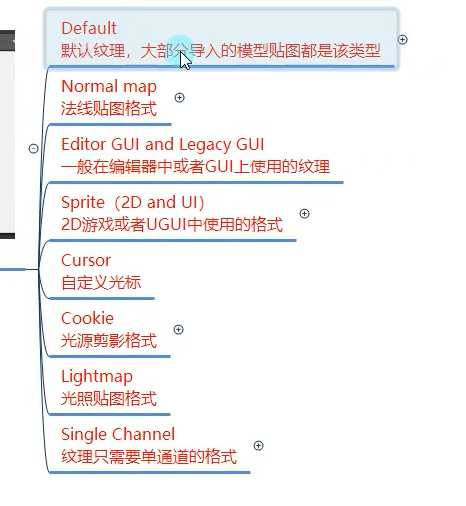
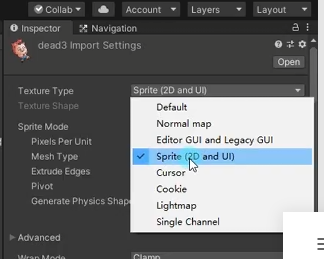
3.1 纹理类型


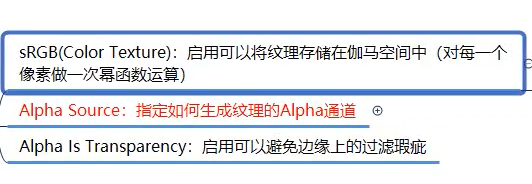
3.1.1 Default


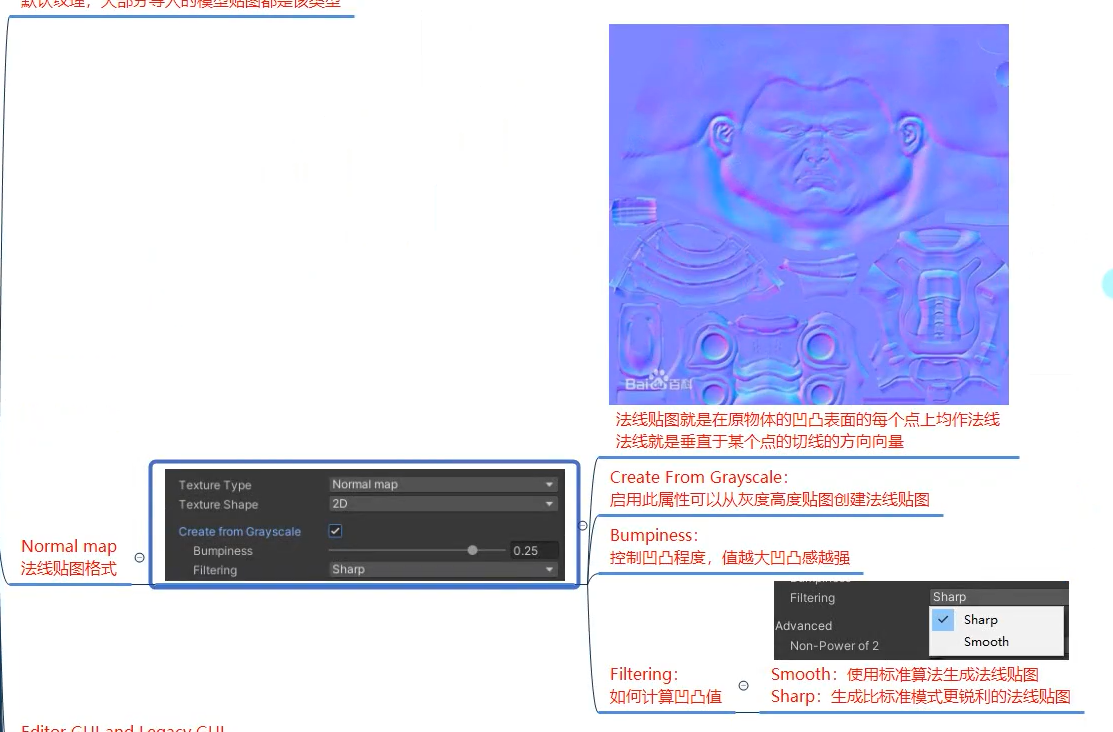
3.1.2 Normal Map 法线贴图格式

3.1.3 Editor GUI and Legacy GUI

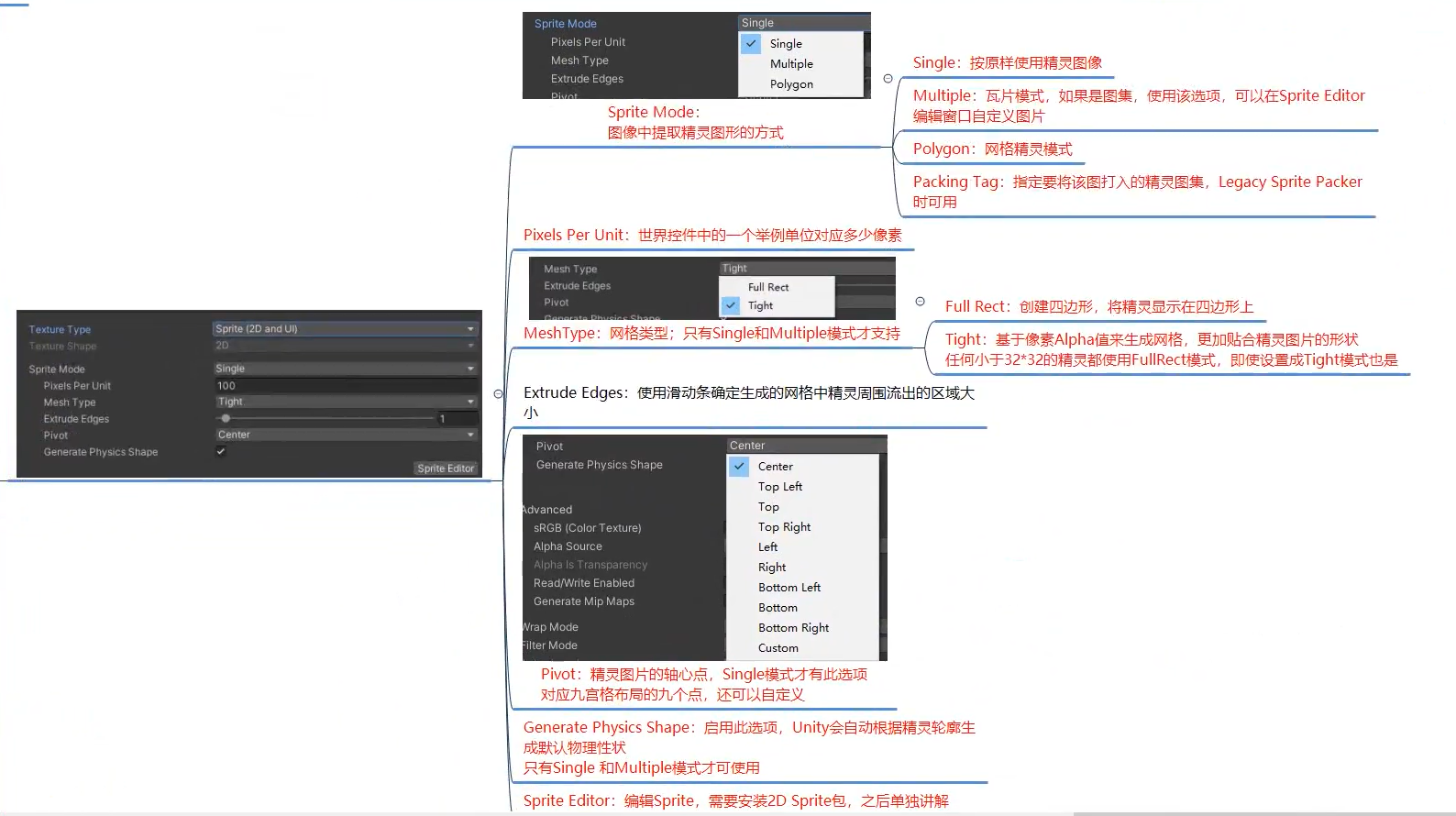
3.1.4 Sprite


3.1.5 Cursor 自定义光标

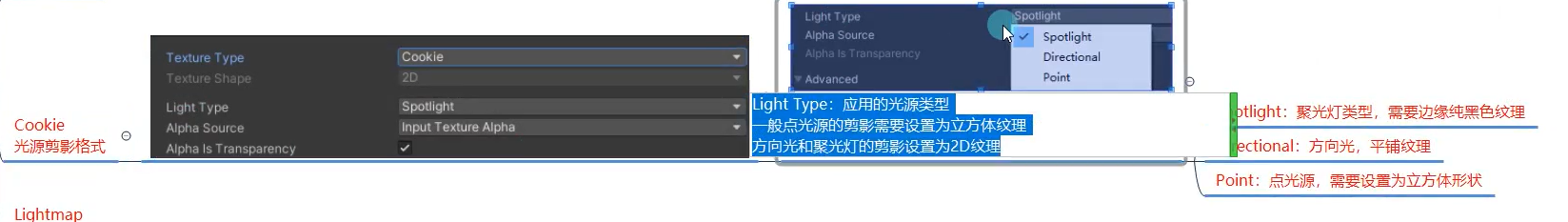
3.1.6 Cookie 光源剪影格式

3.1.7 LightMap光照贴图格式

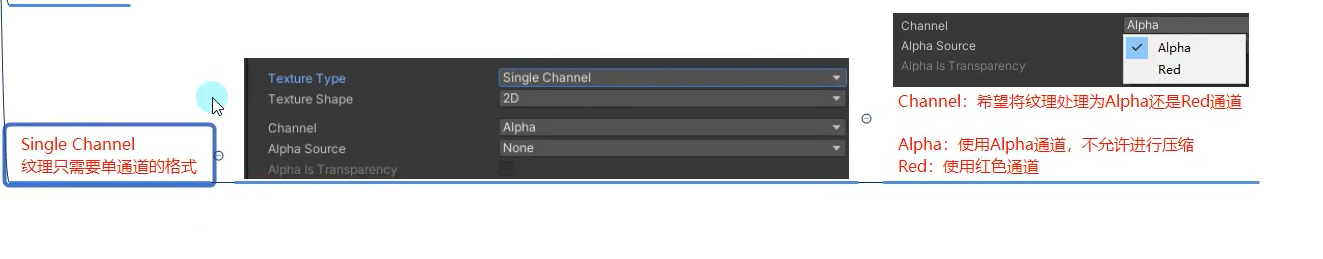
3.1.8 Single Channel 纹理只需要单通道的格式

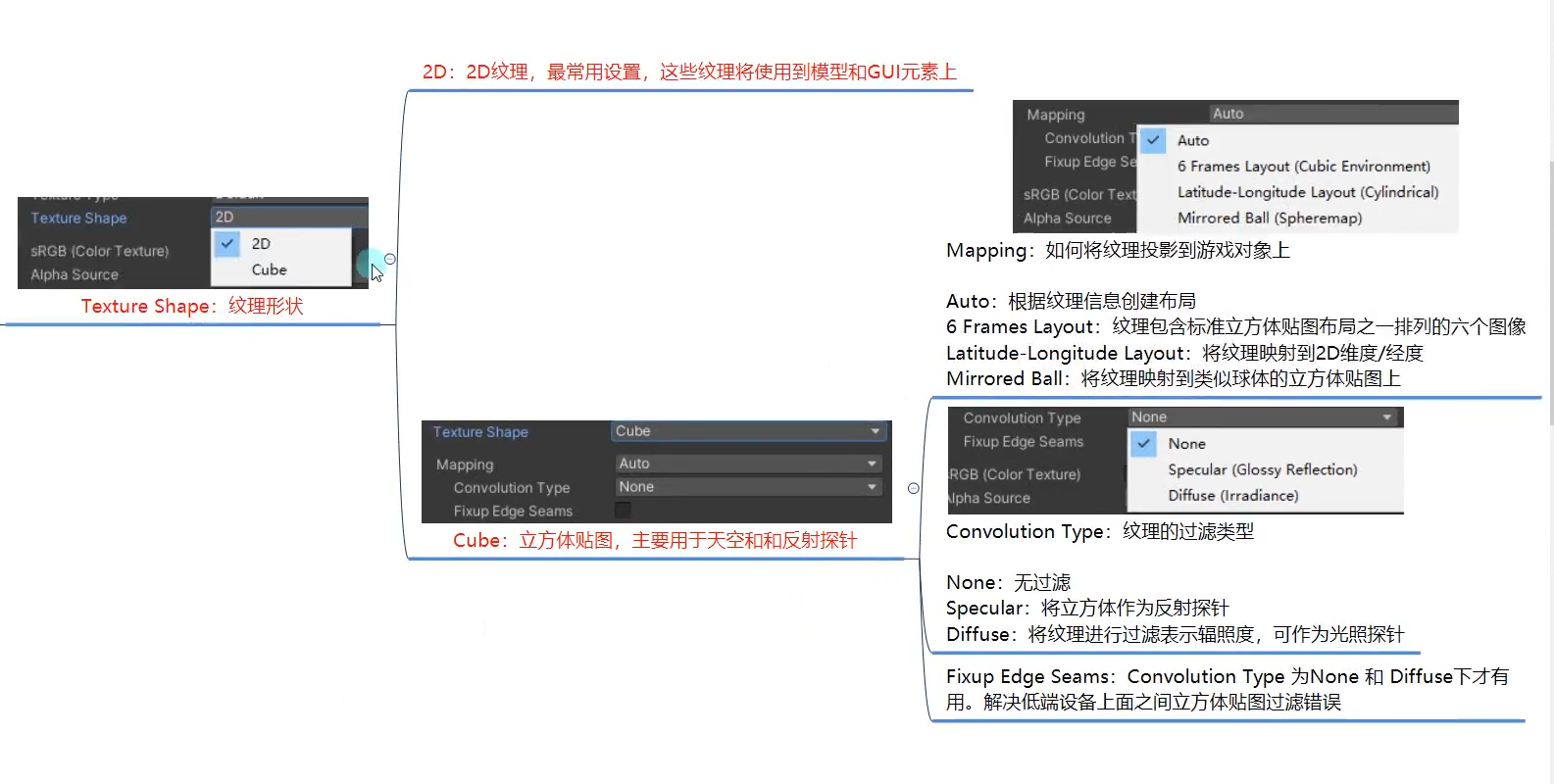
3.2 纹理形状设置

3.2.1 参数

3.3 纹理高级设置

3.3.1 Non-Power of 2 纹理尺寸非2的幂如何处理

3.3.2 read/write enable 可以通过API修改图片

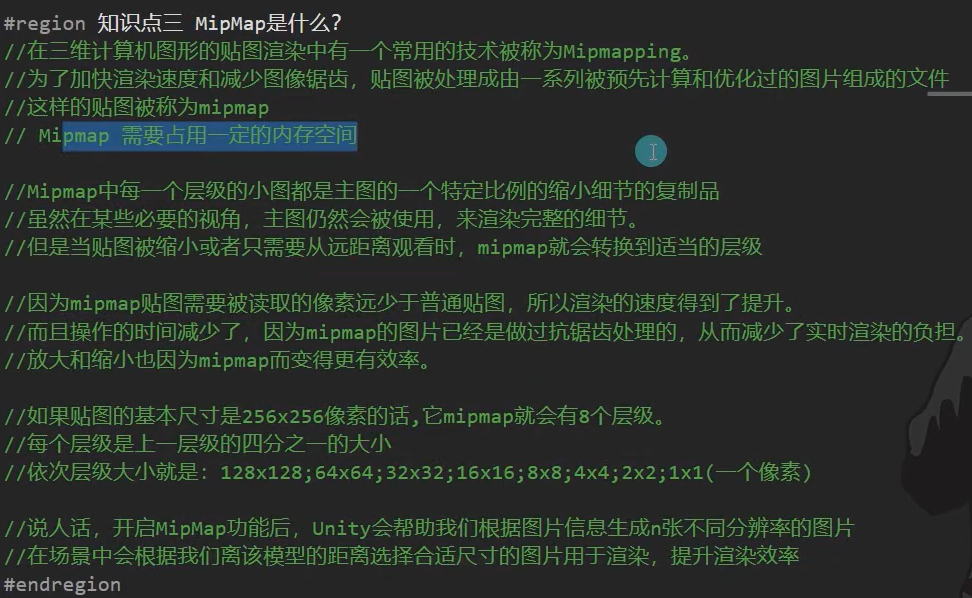
3.3.3 MipMap

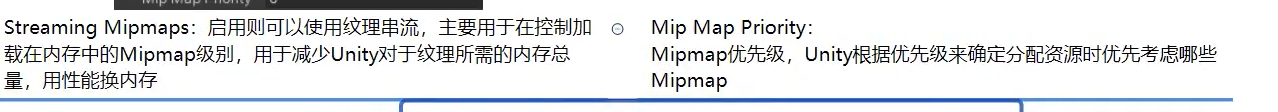
3.3.4 Streaming MipMaps 启用纹理串流

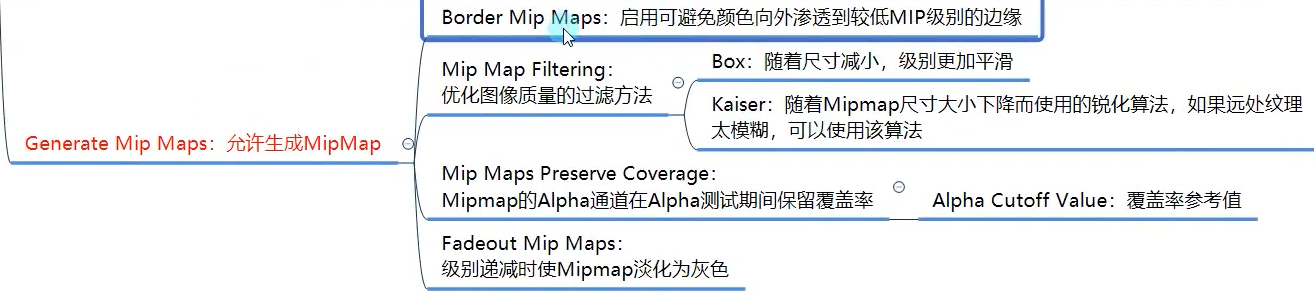
3.3.5 Generate MipMap 允许生成MipMap

3.4 纹理平铺拉伸设置
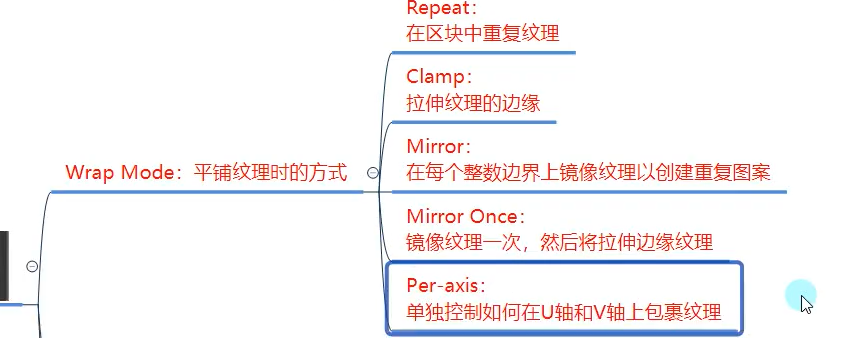
3.4.1 Wrap Mode 平铺纹理时的方法

3.4.2 Filter Mode 纹理在通过3d变化拉伸时的如何过渡

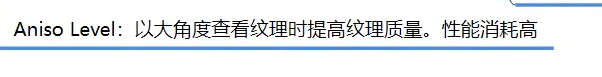
3.4.3 Aniso Level

3.5 纹理平台打包相关设置


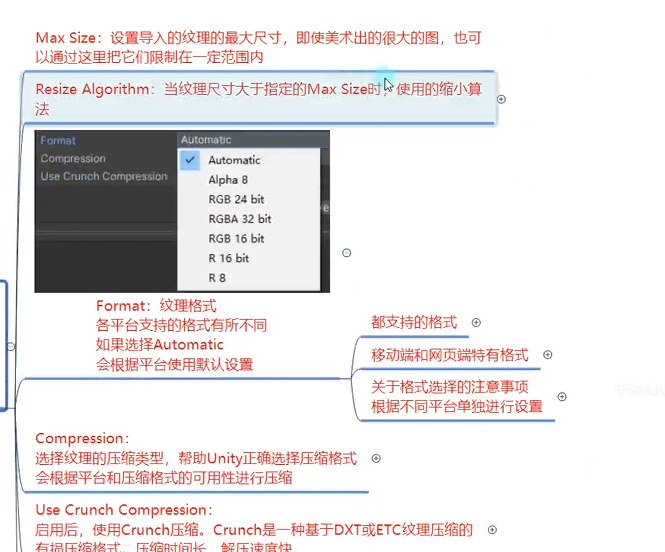
3.5.1 MaxSize 导入最大尺寸
一般设置为2048即可
3.5.2 Resize Alogorithm 当纹理尺寸大于maxSize时,使用的缩小算法

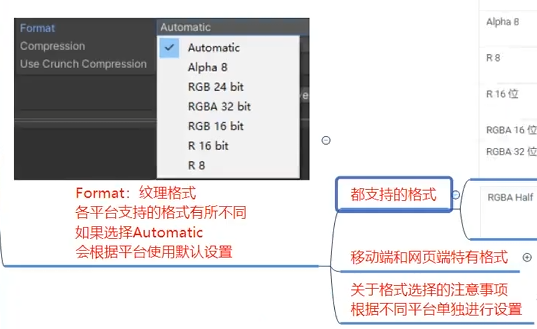
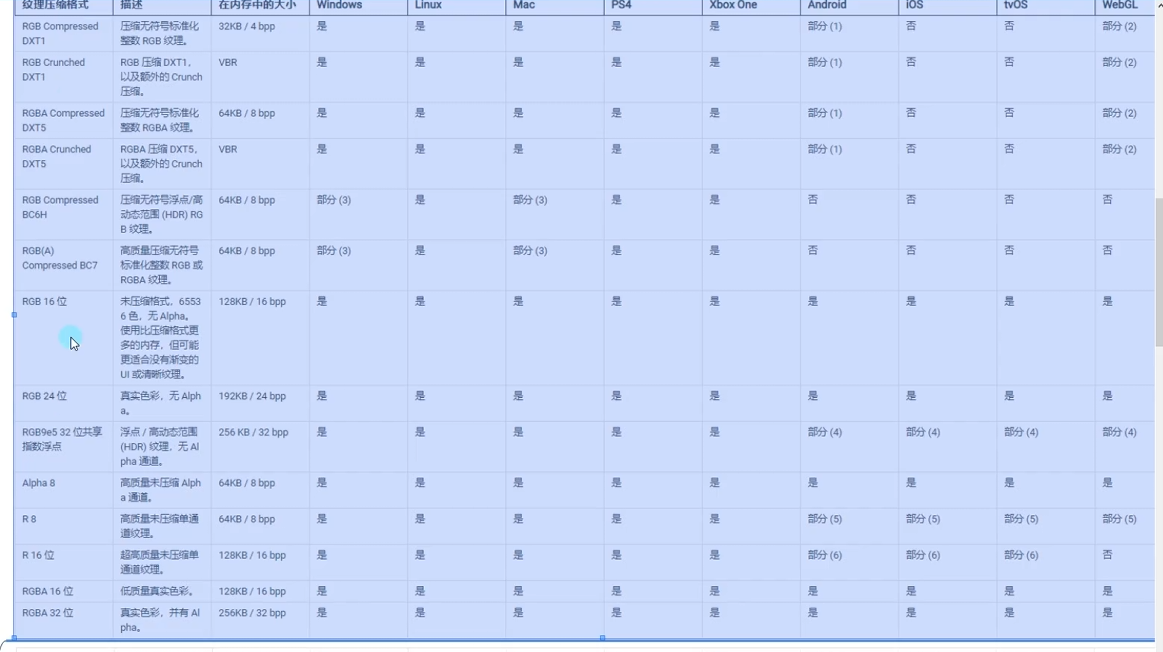
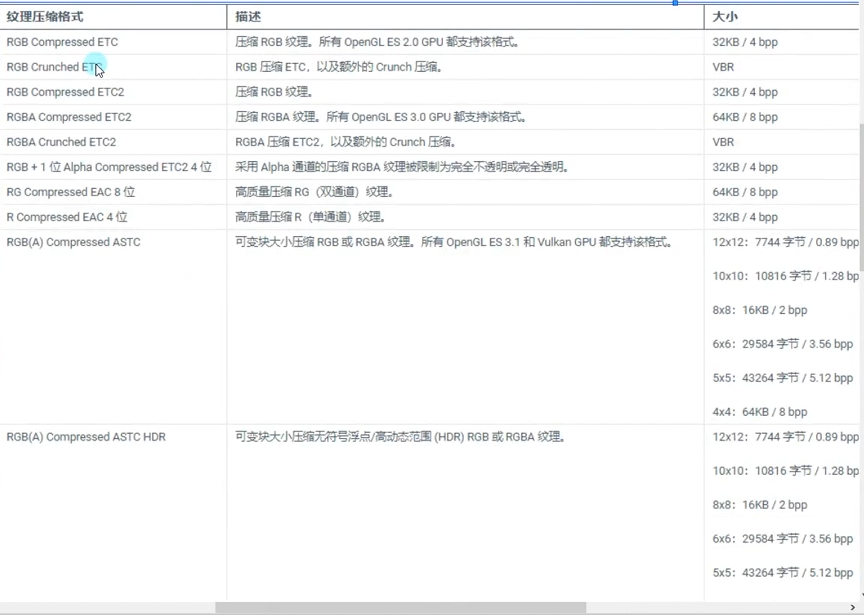
3.5.3 Format 纹理格式

都支持的格式

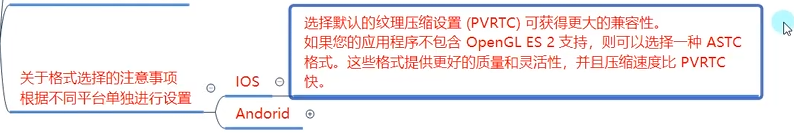
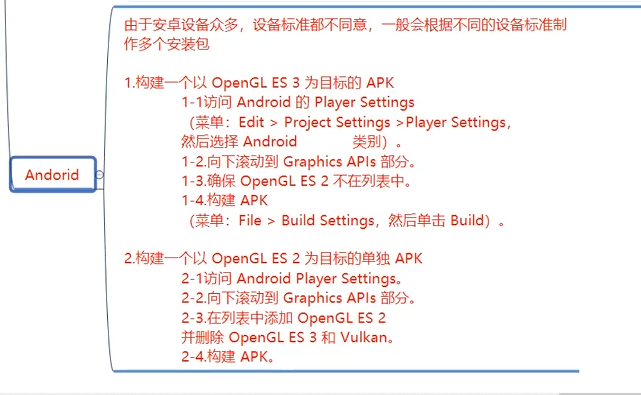
移动端




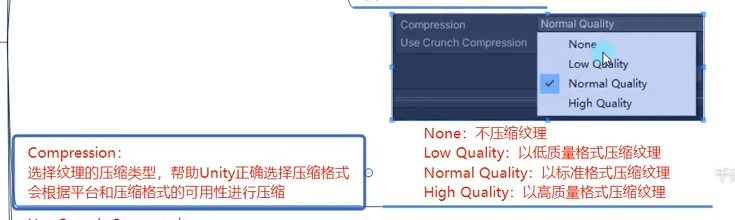
3.5.4 Compressioin 选择纹理的压缩类型

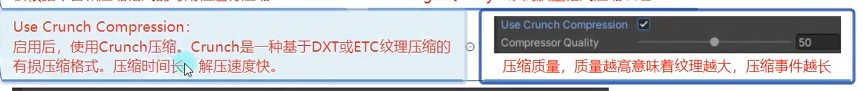
3.5.5 use Crunch Compression 启用后压缩时间长,解压速度快

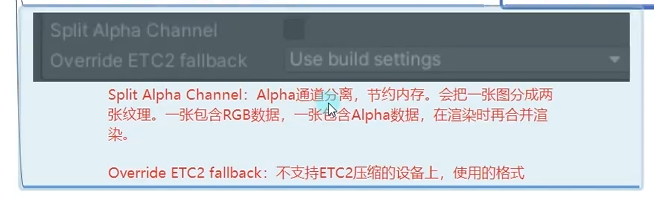
3.5.6 Split Alpha Channel 通道分离

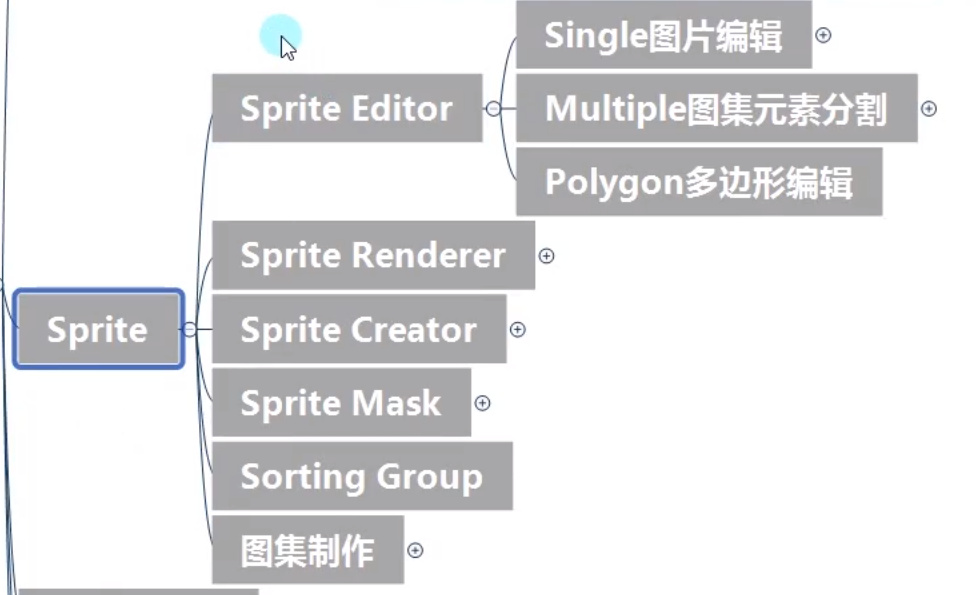
4 Sprite

4.1 Sprite Editor—Single图片编辑

4.1.1 设置图片为精灵图片

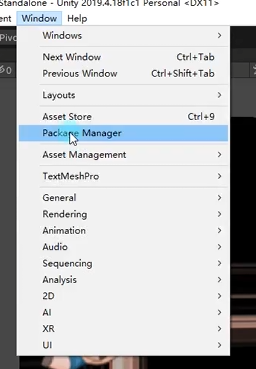
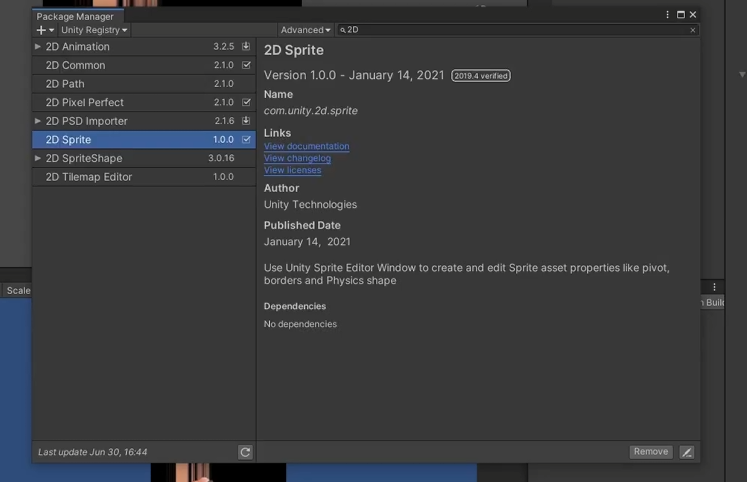
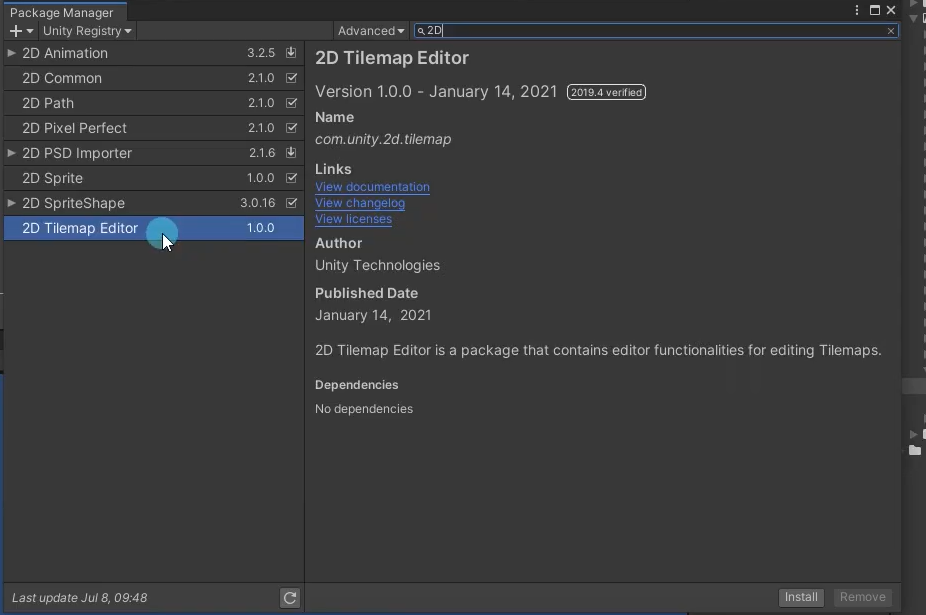
4.1.2 安装2D Sprite包


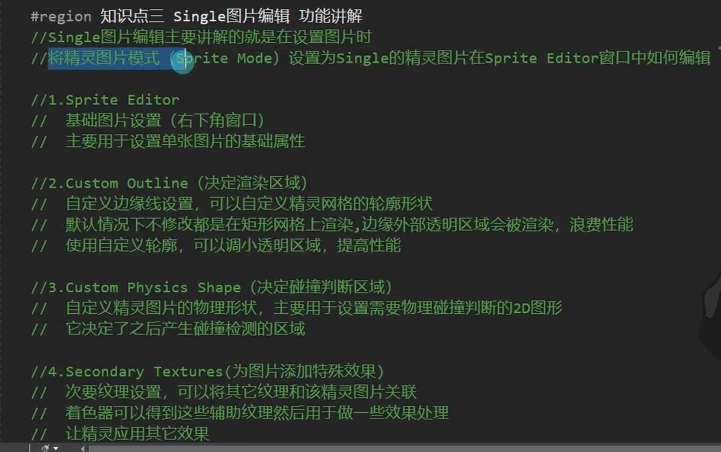
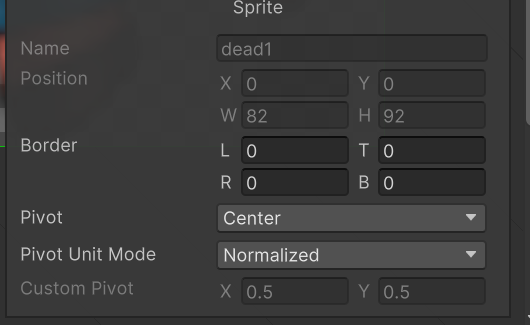
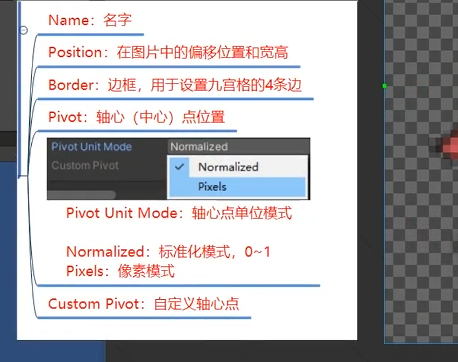
4.1.3 single图片编辑功能





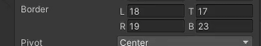
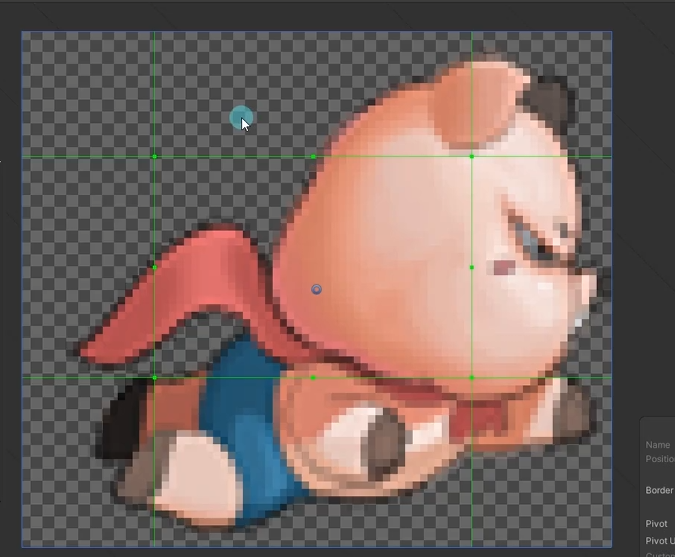
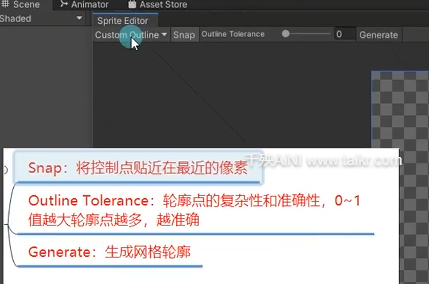
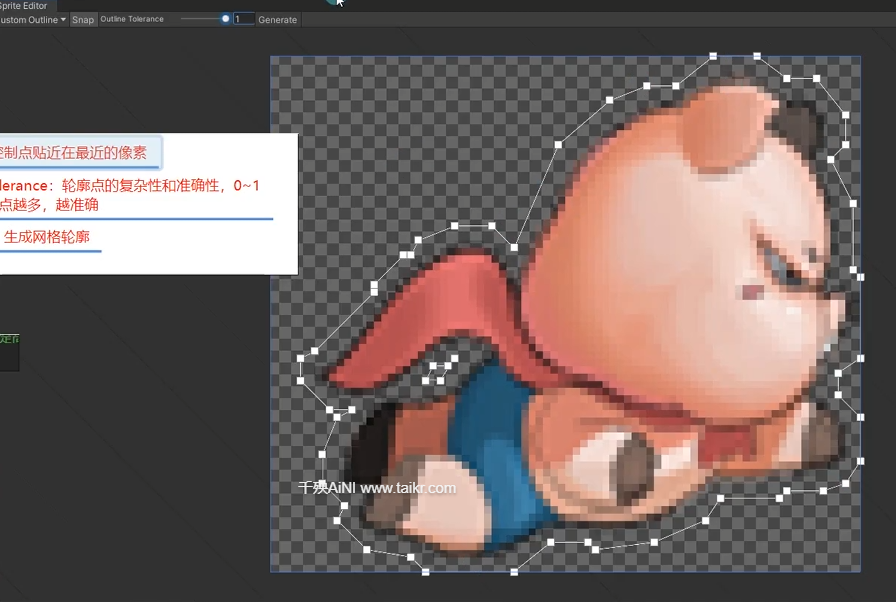
4.1.4 Custom outline决定渲染区域


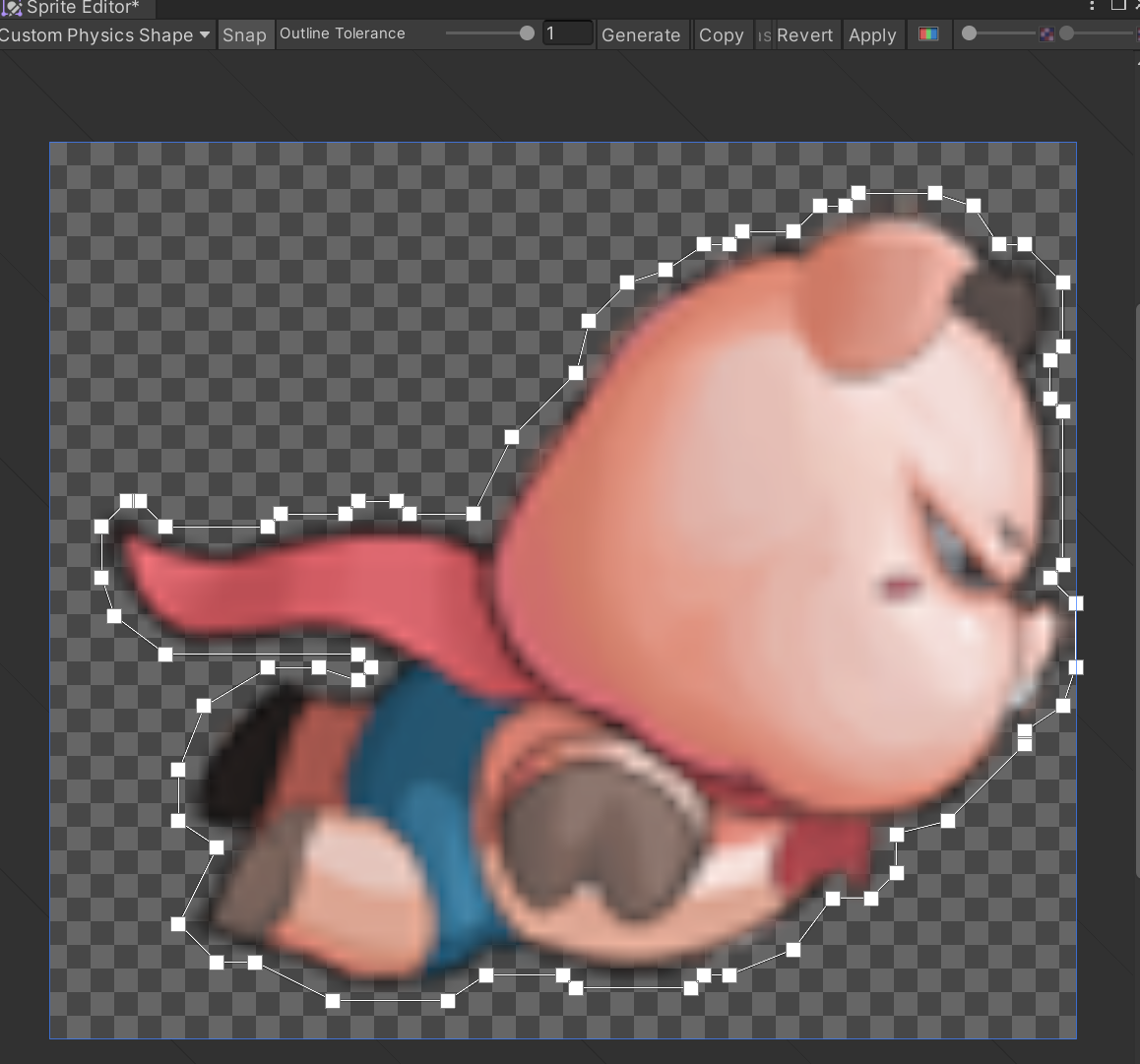
4.1.5 custom physics shape 决定碰撞判断的区域

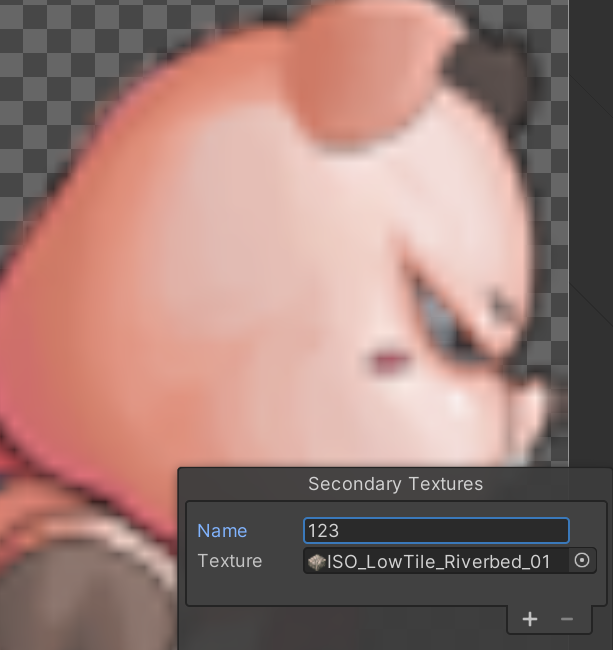
4.1.6 Secondary Texture 为图片添加特殊效果

在shader中讲解
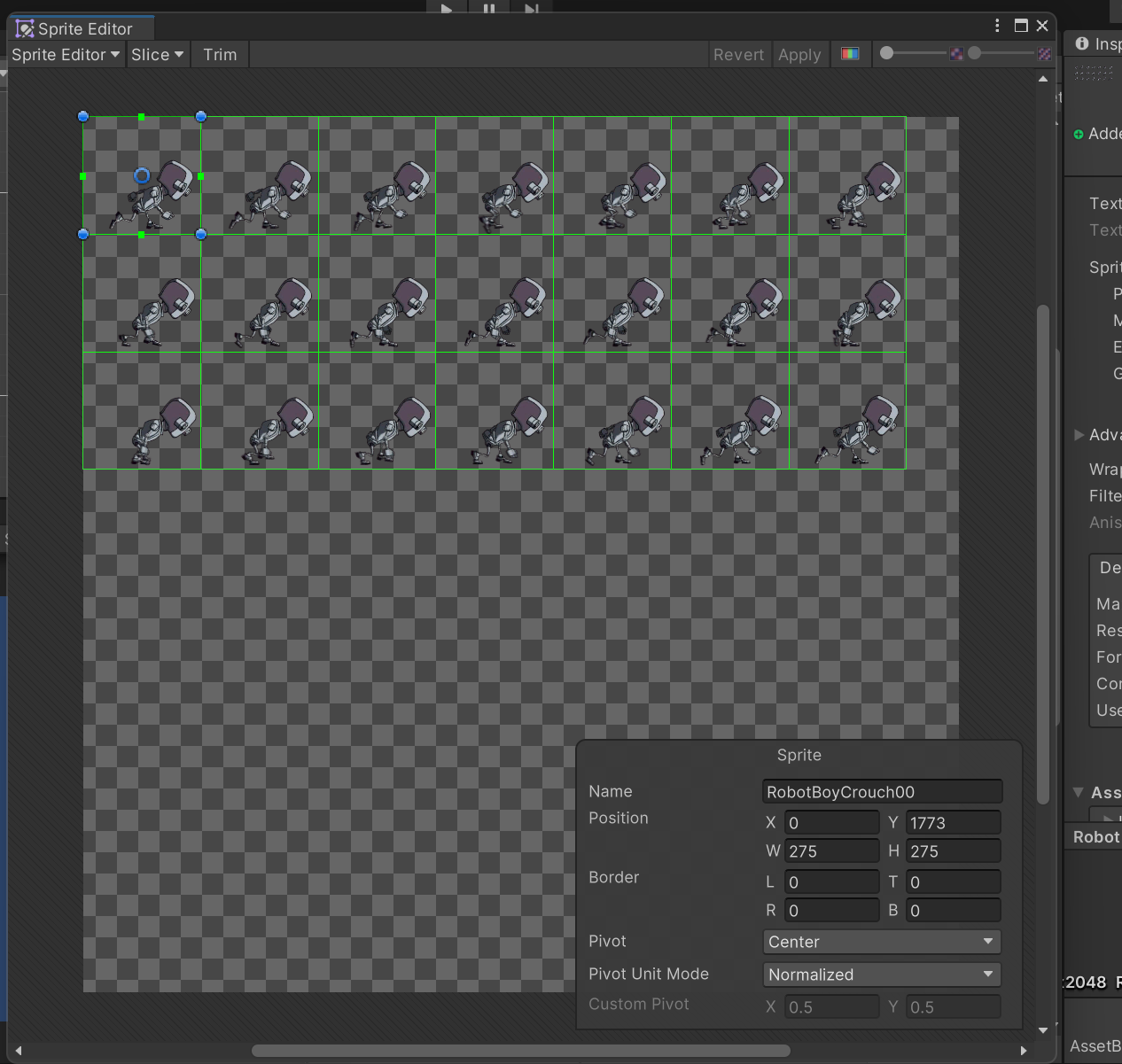
4.2 Sprite Editor—Multiple图片编辑

切换成multiple 变成图集模式


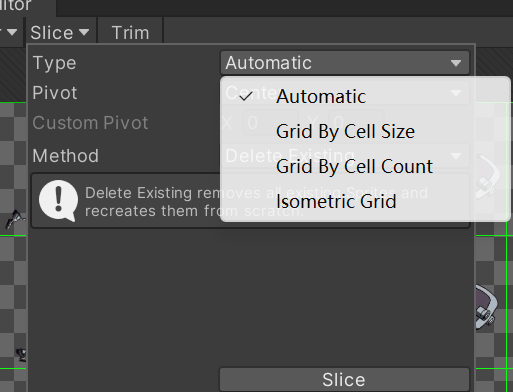
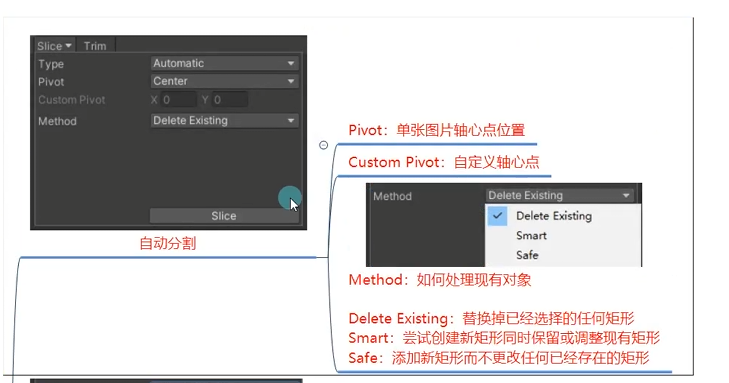
4.2.1 自动分隔

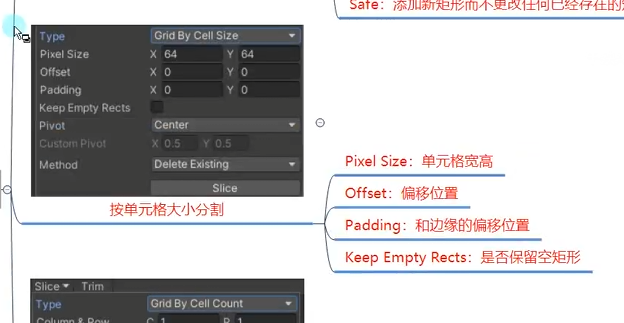
4.2.2 按单元格大小分割

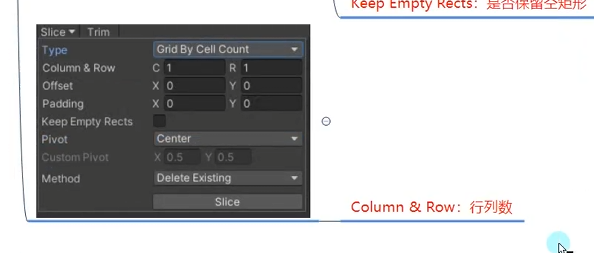
4.2.3 按行列数分割

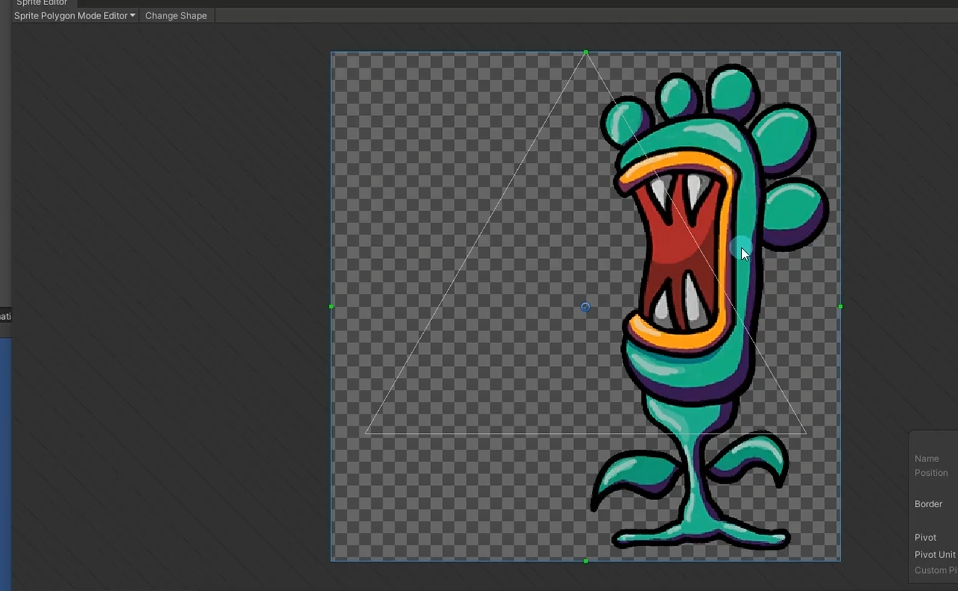
4.3 Sprite Editor—Polygon


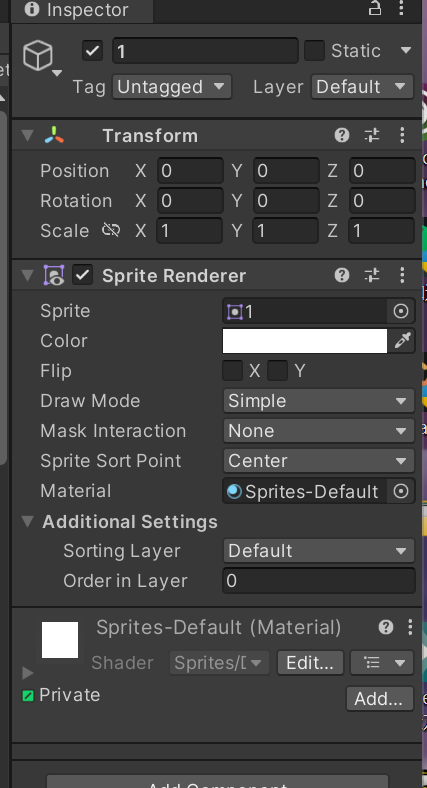
4.4 SpriteRenderer 精灵渲染器




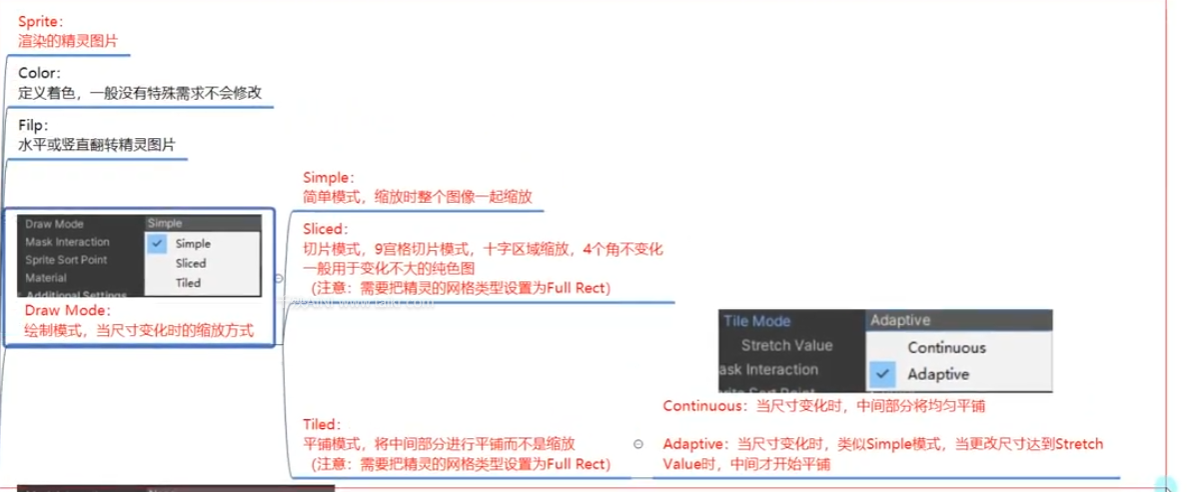
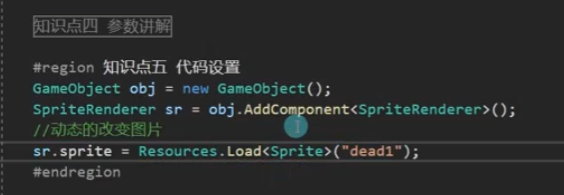
4.4.1 参数


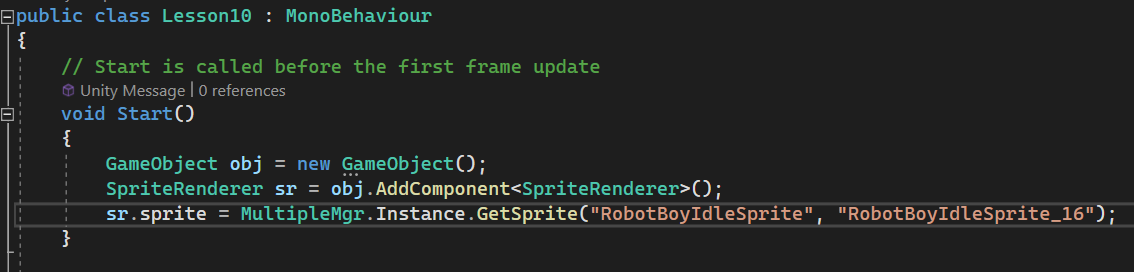
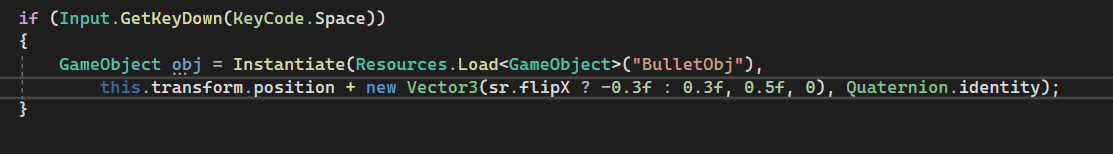
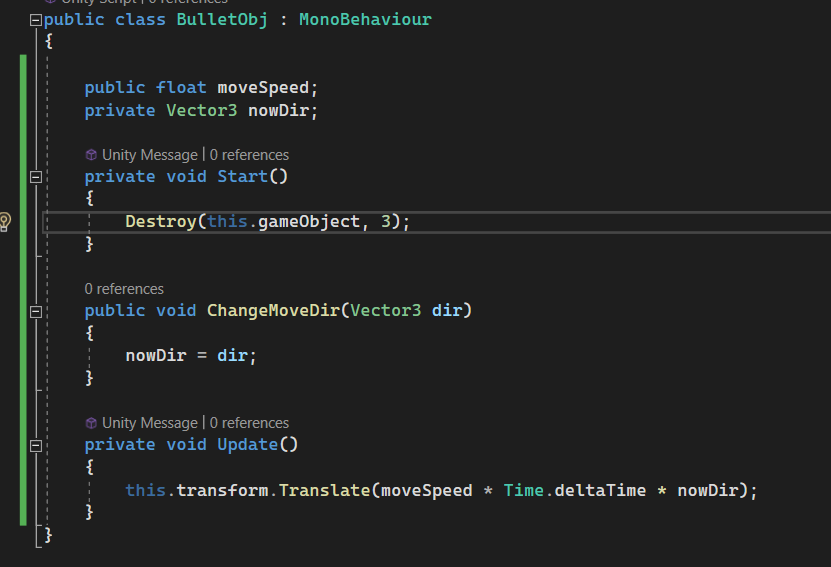
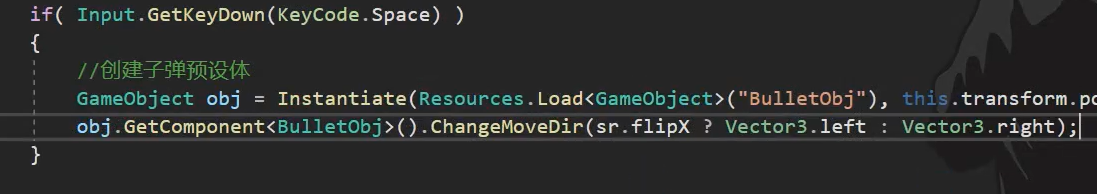
4.4.2 代码创建

4.4.3 练习题

题1)





题2)

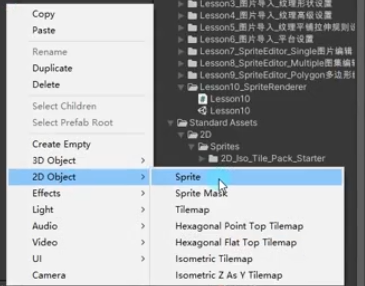
4.5 SpriteCreator 精灵创造者



4.5.1 练习题

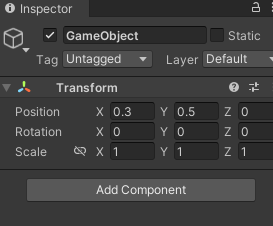
创建一个空物体 记录位置





4.6 SpriteMask 精灵遮罩

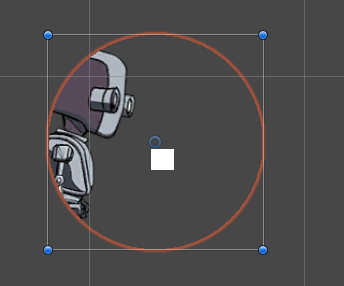
4.6.1 设置Sprite属性


做头像
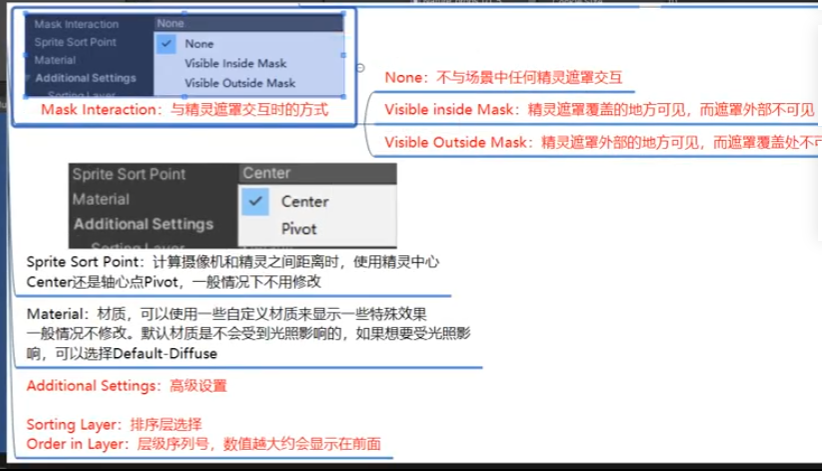
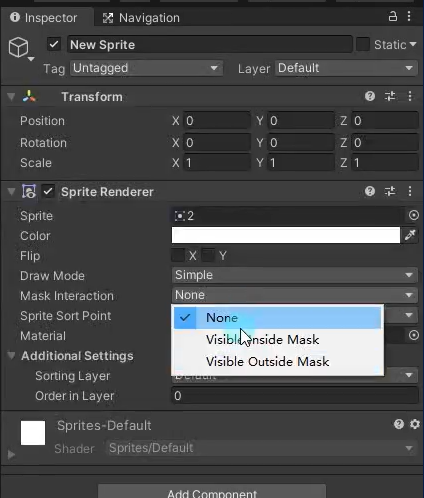
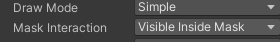
4.6.2 参数

Custom Range
大于back 小于 front的sprite才能被遮罩
4.6.3 练习题

创建两个Sprite,第二个缩放大小改为2
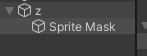
把放大的图层级改为1
并设置为

给放大镜增加遮罩


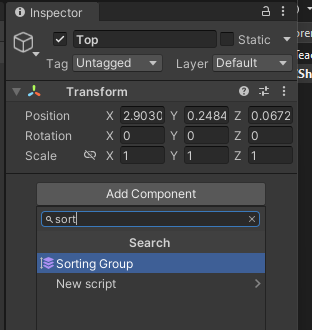
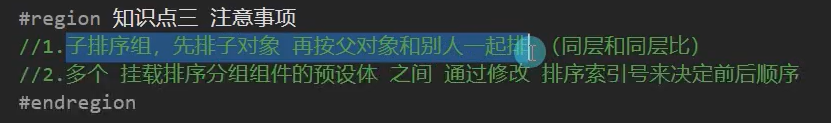
4.7 SortingGroup 排序分组



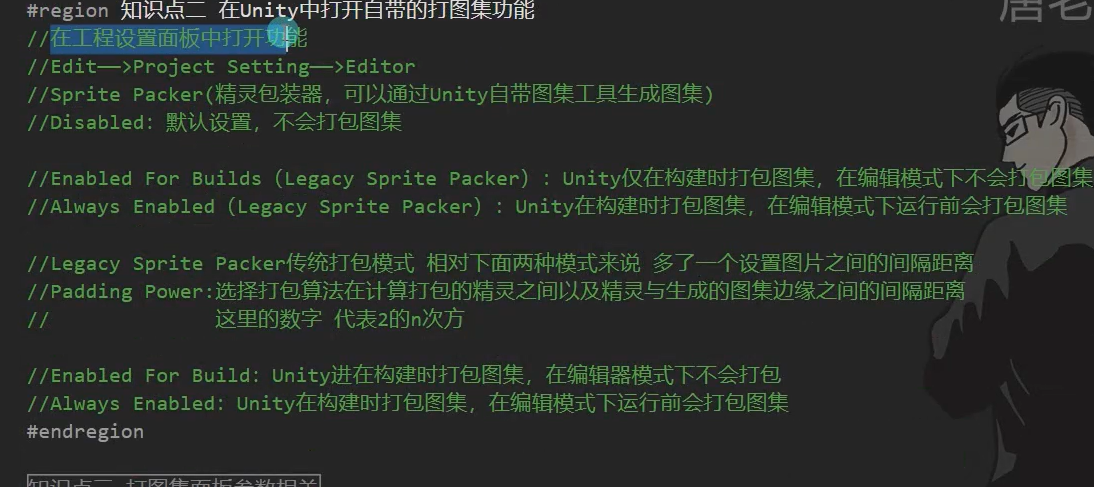
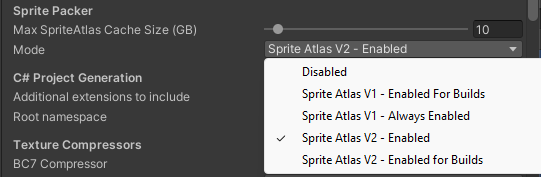
4.6 SpriteAtlas 精灵图集


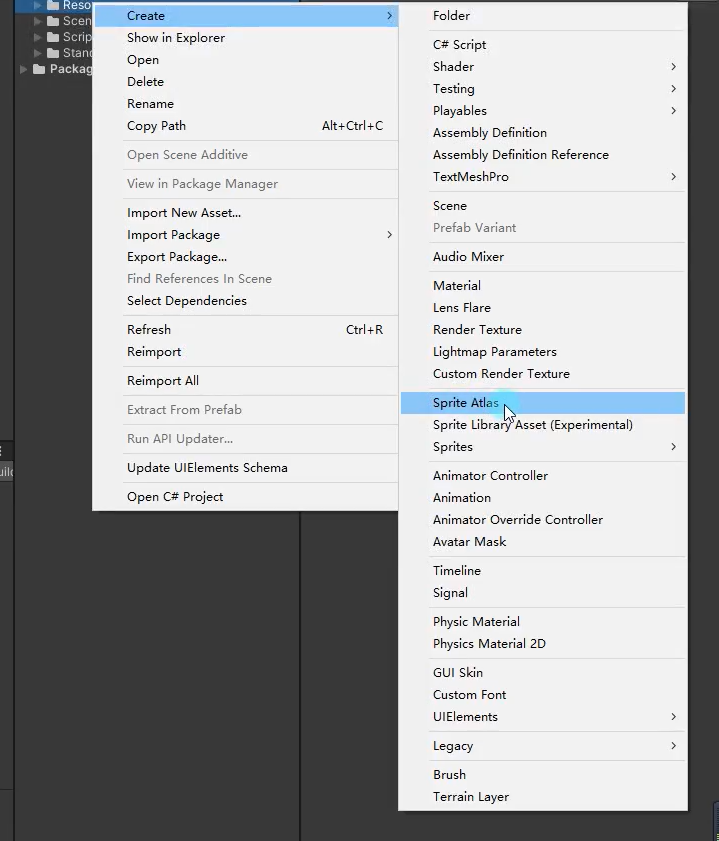
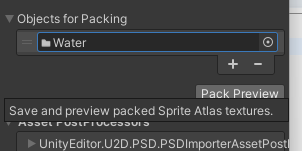
4.6.1 创建图集

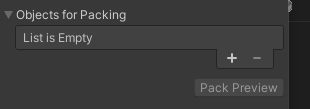
4.6.2 参数


在这里添加图片 还可以拖文件夹


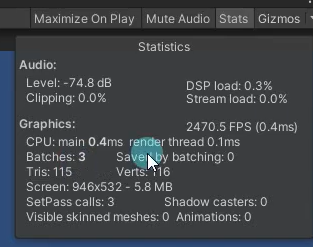
Batches 可以当作DrawCall
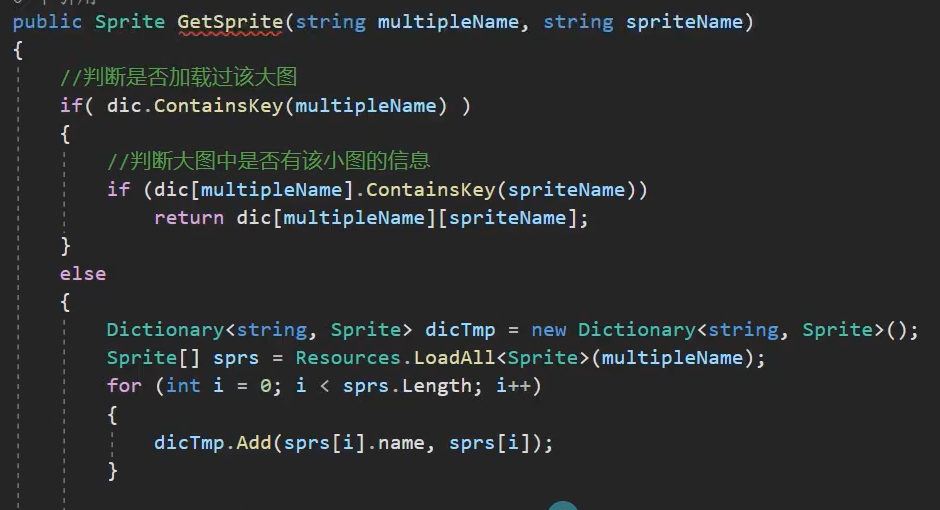
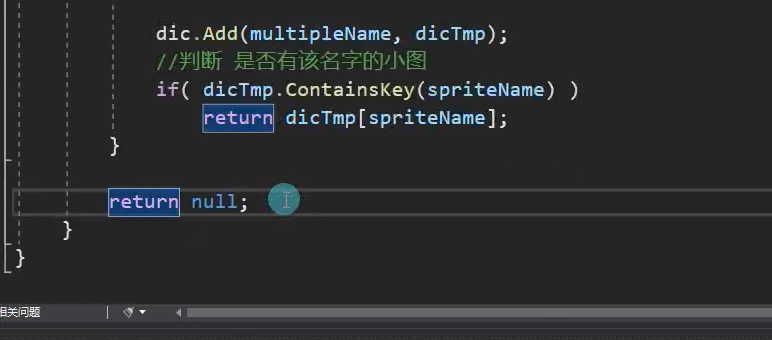
4.6.3 代码控制

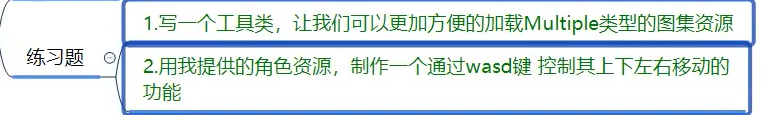
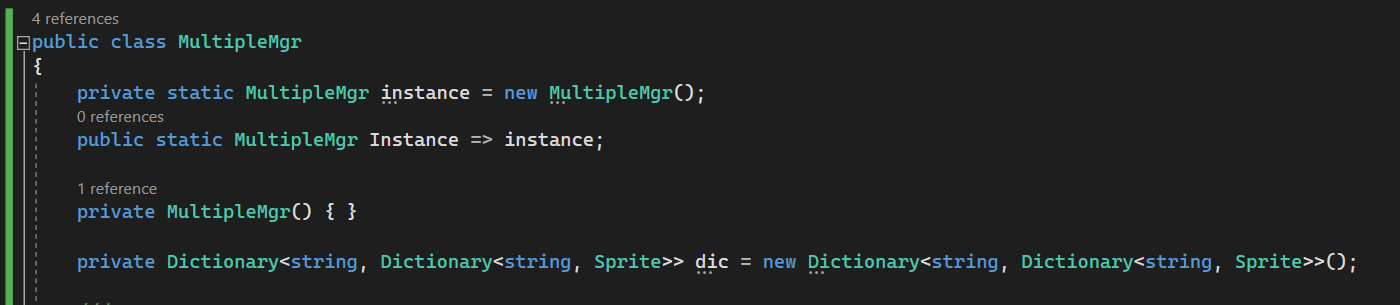
4.6.4 练习题

5 2D物理
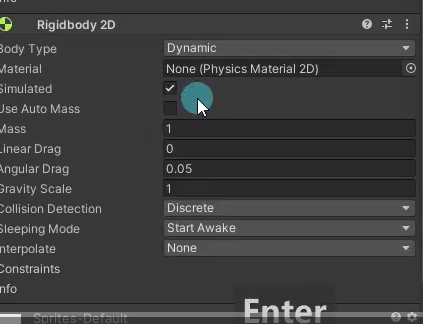
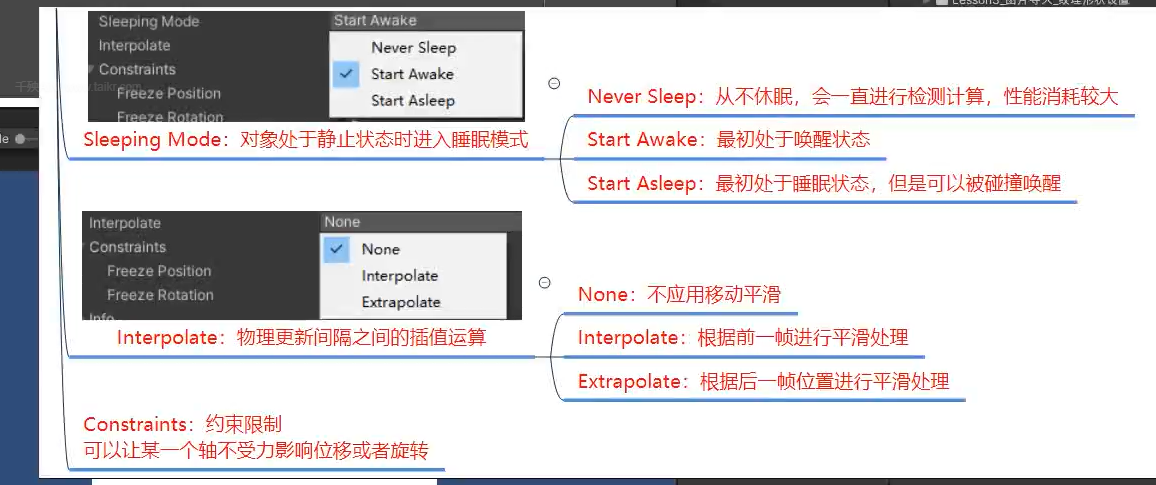
5.1 刚体

5.1.1 Dynamic模式


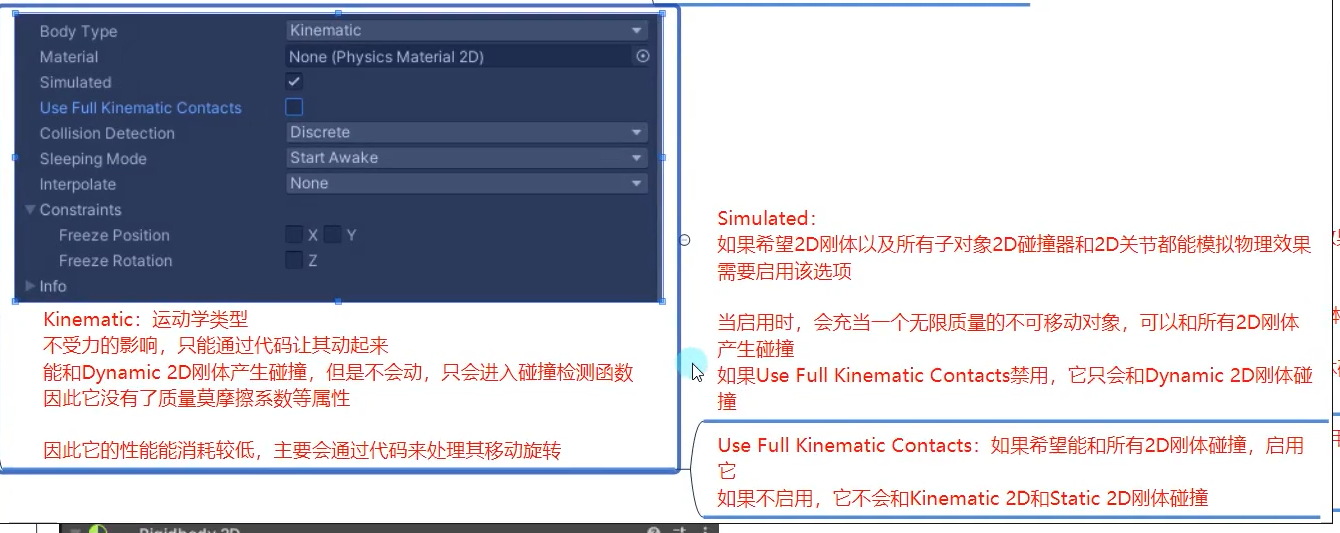
5.1.2 Kinematic 运动学类型

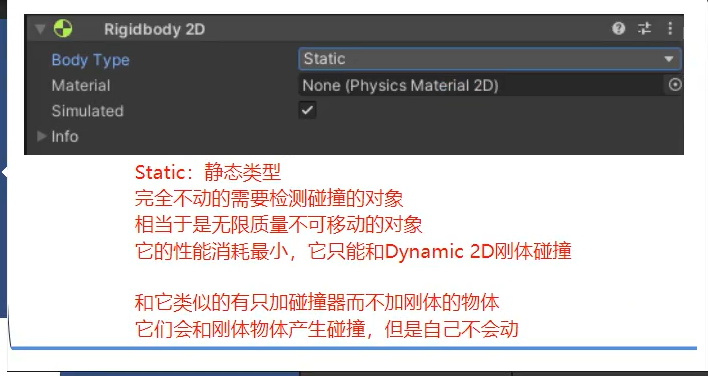
5.1.3 static

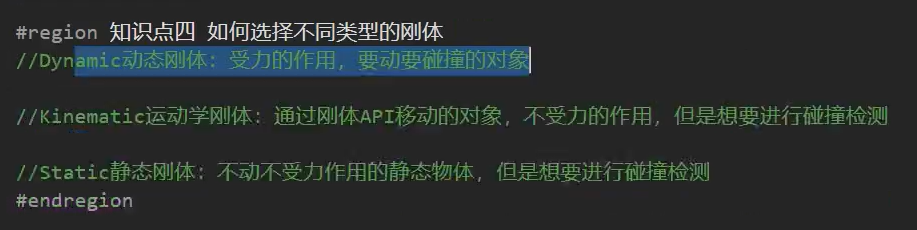
5.1.4 如何选择

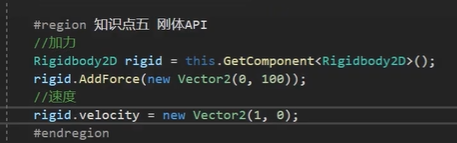
5.1.5 API

5.2 碰撞器

这部分和3D碰撞器差不多,就跳过了

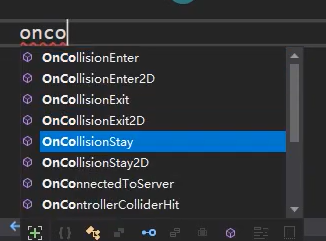
5.2.1 碰撞检测函数


5.2.2 练习题

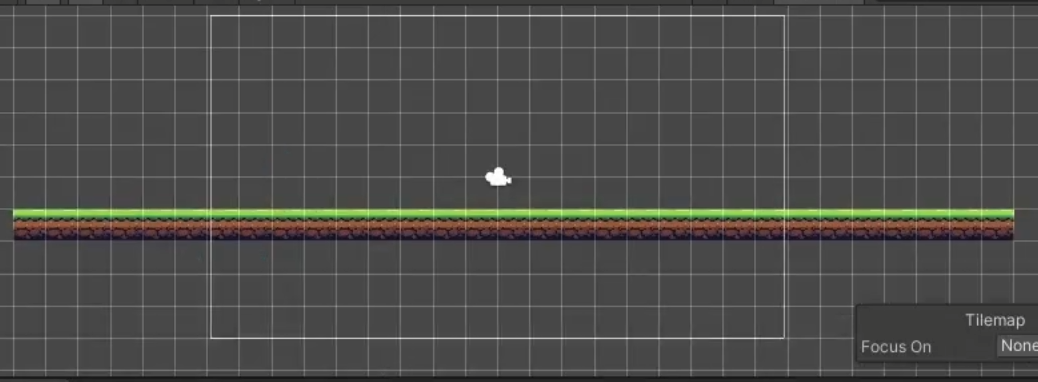
给机器人和添加刚体和碰撞器

创建平台
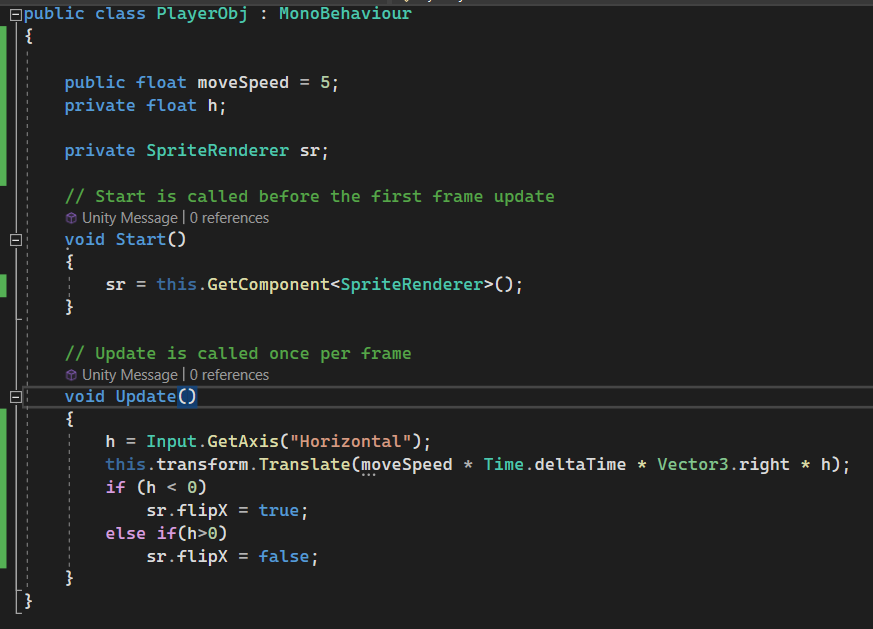
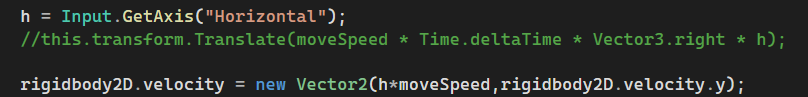
更改player脚本


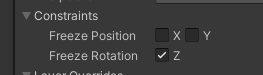
关闭Z轴旋转

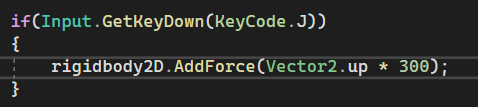
跳跃

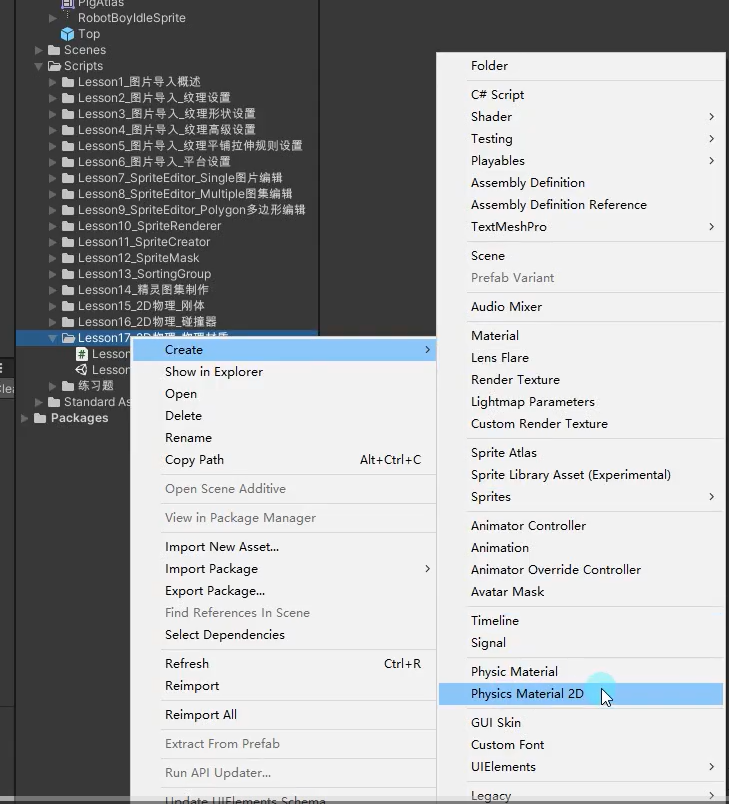
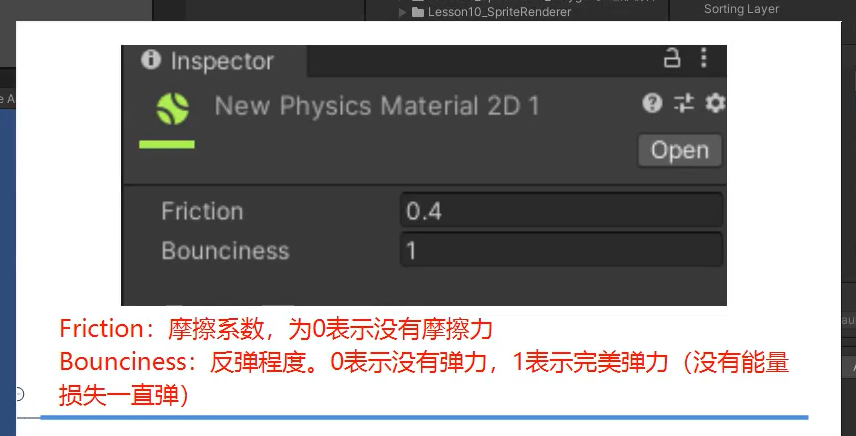
5.3 物理材质

创建物理材质。


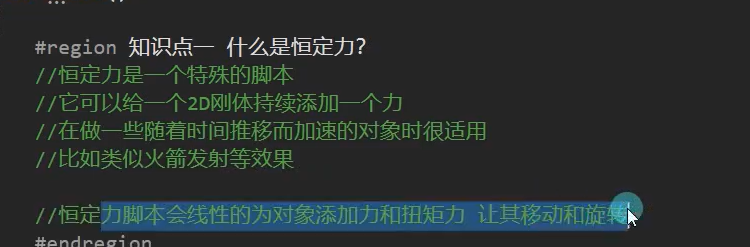
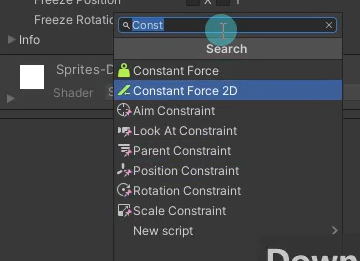
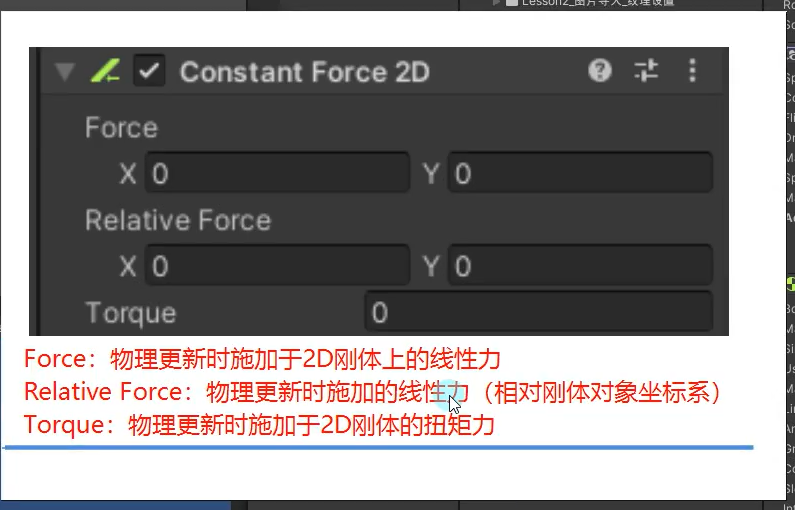
5.4 恒定力



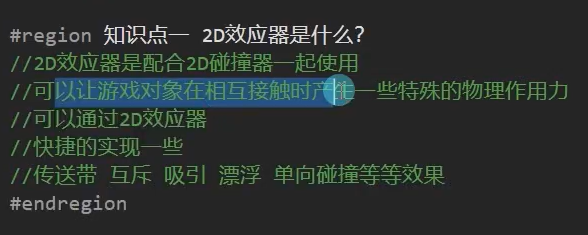
5.5 效应器


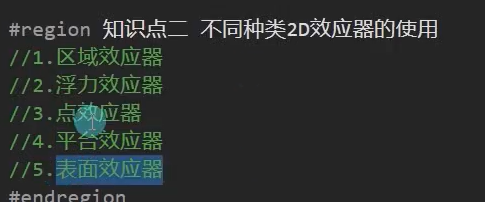
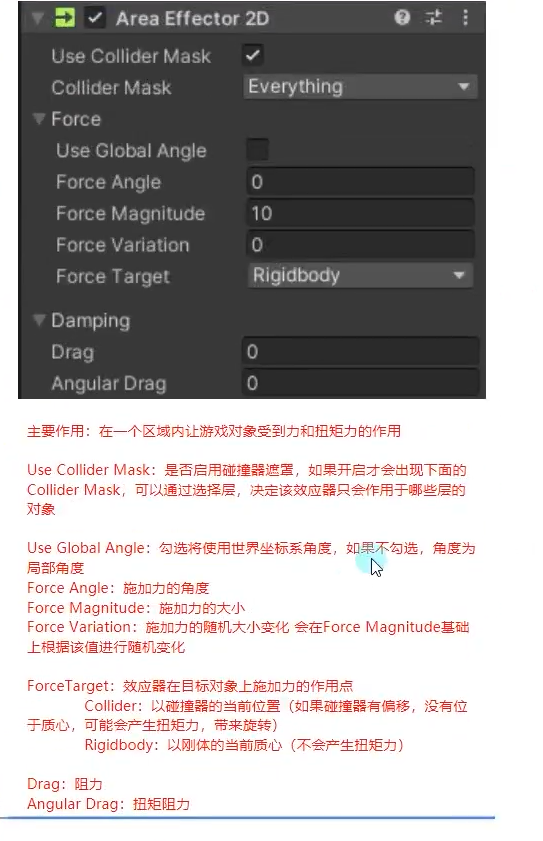
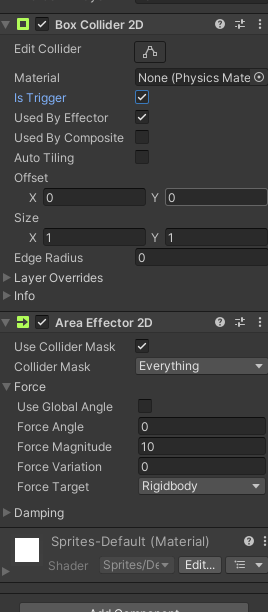
5.5.1 区域效应器

添加碰撞器并开启效应器和触发器

做传送带之类的
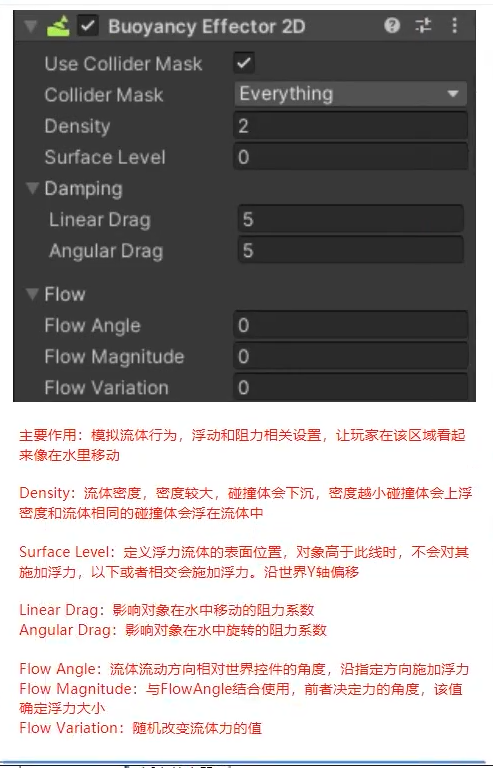
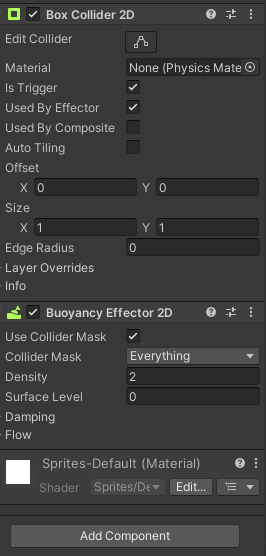
5.5.2 浮力效应器


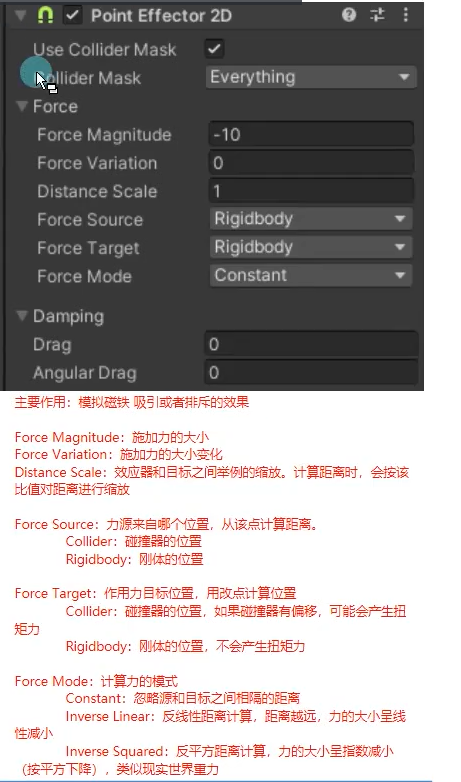
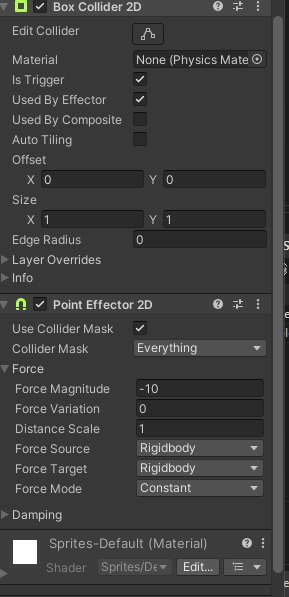
5.5.3 点效应器


相当于黑洞
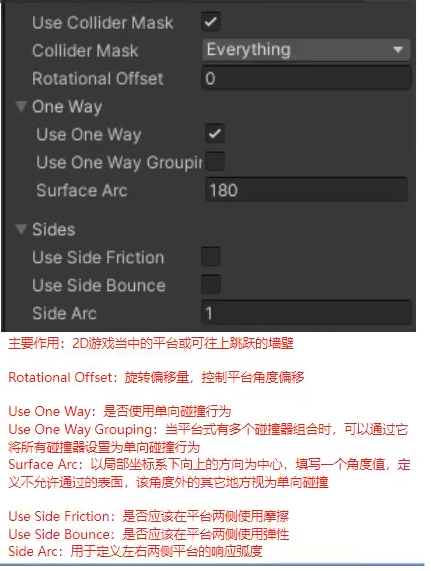
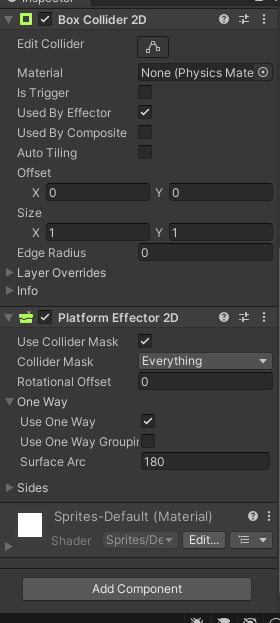
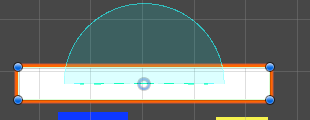
5.5.4 平台效应器

平台效应器不是触发器

可以提供跳跃的平台
就是可以从下面跳上去的平台,但是可以踩的平台


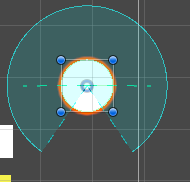
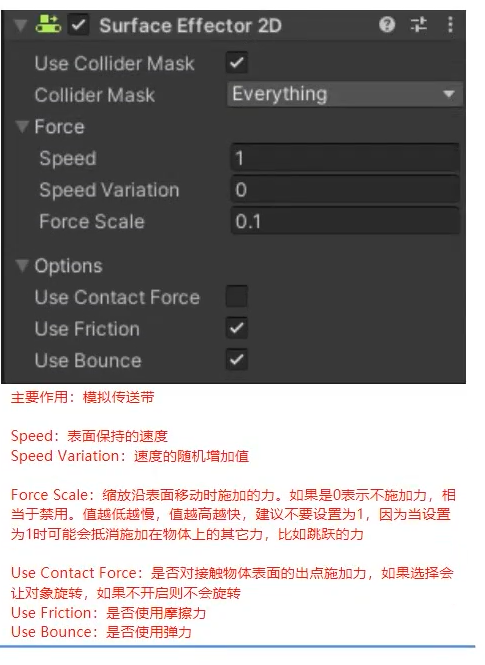
5.5.5 表面效应器

5.5.6 总结

5.6 SpriteShape

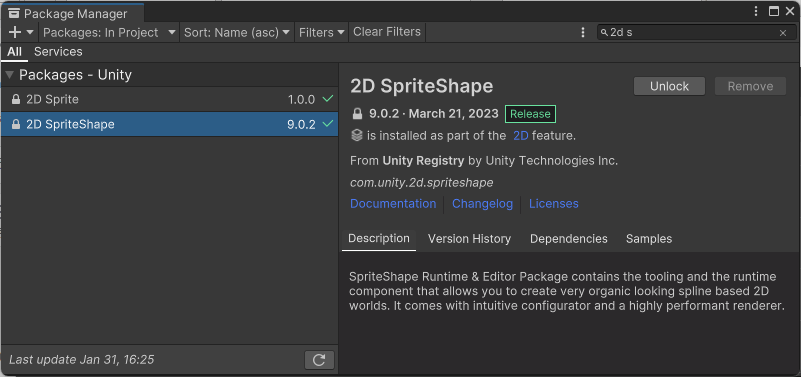
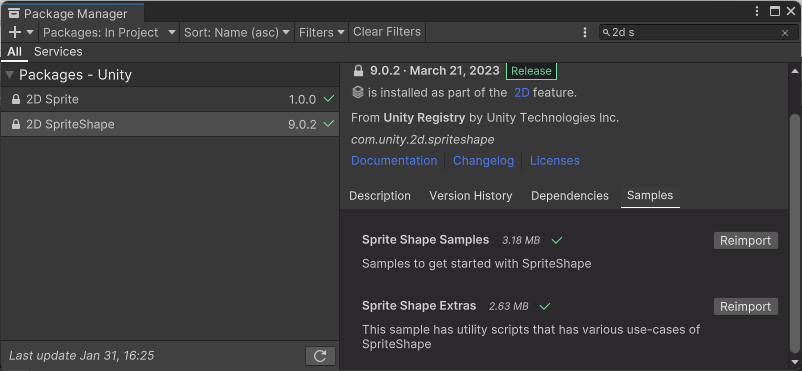
5.6.1 导入



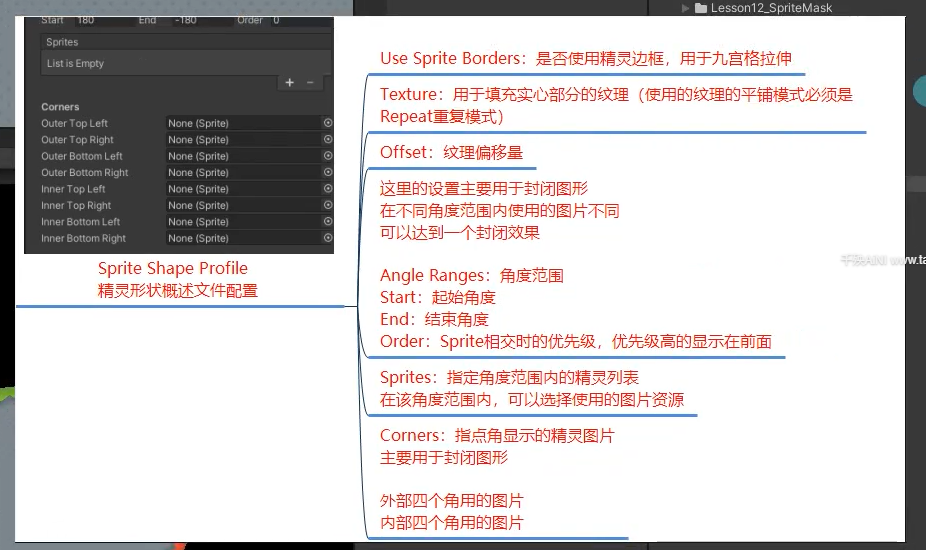
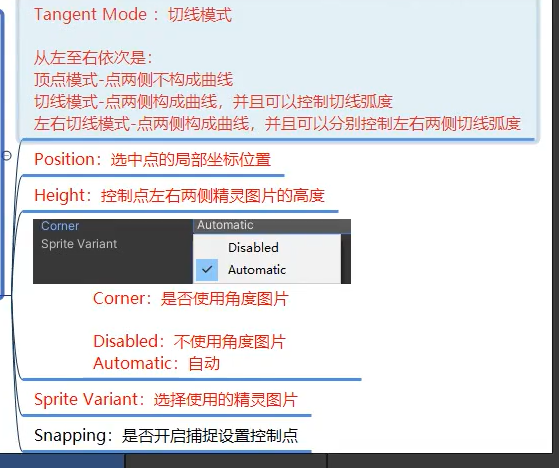
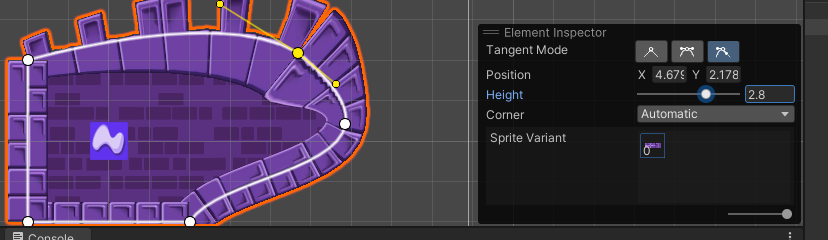
5.6.2 参数

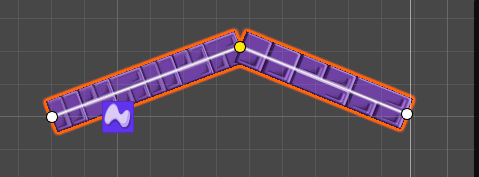
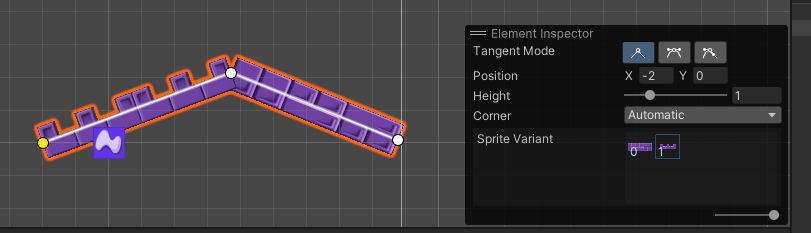
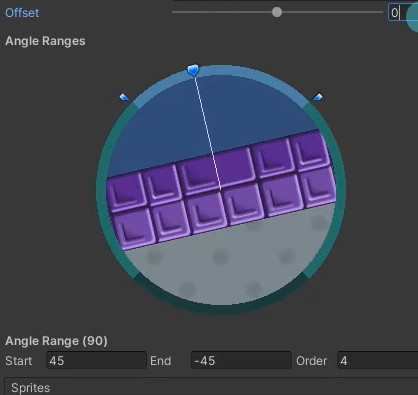
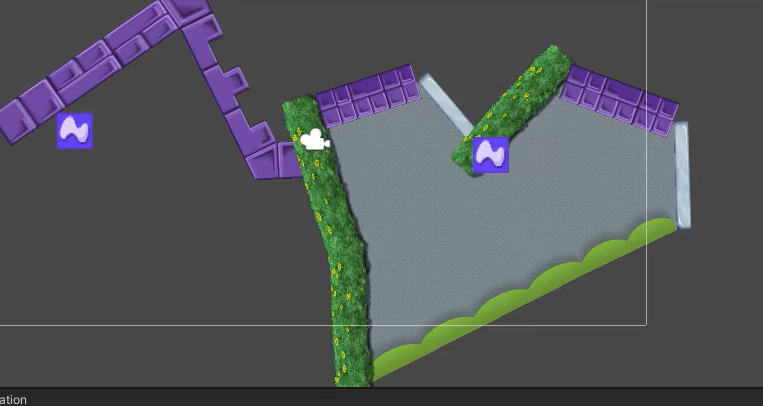
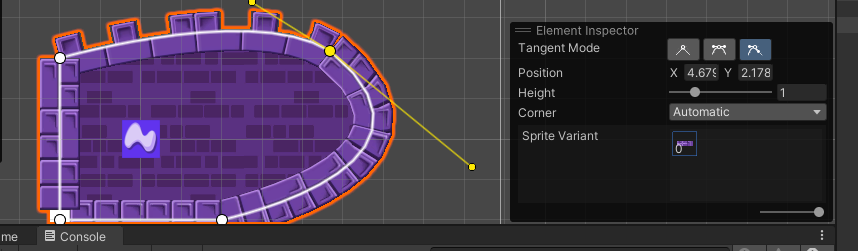
5.6.3 使用精灵形状概括资源

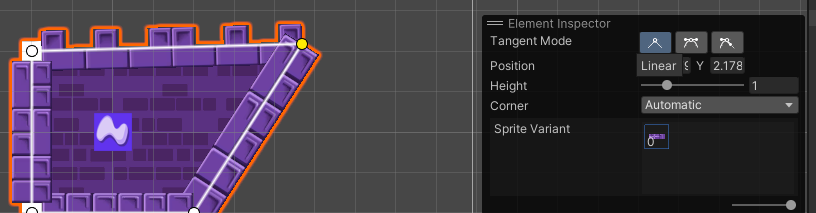
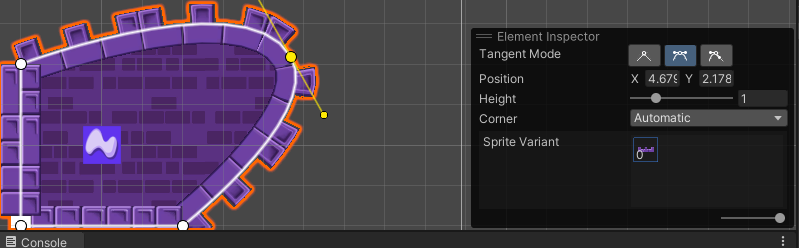
点击一个点,可以选择在精灵形状中添加的图


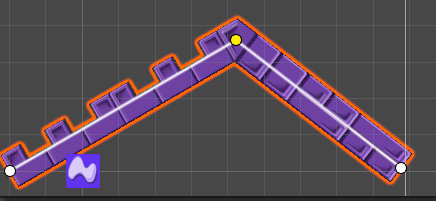
处理夹角
添加后会自动处理夹角内容


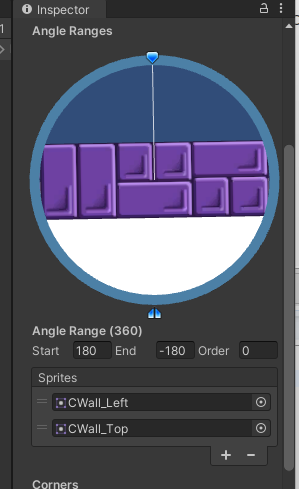
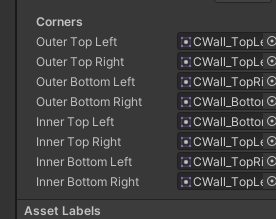
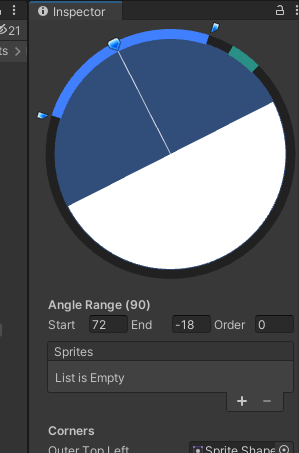
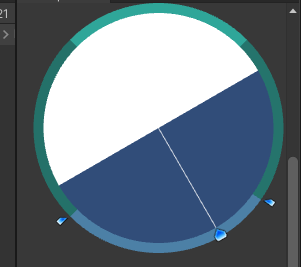
如果是不封闭图形

需要自己创建 ,从start 到 end。设置不同角度的


5.7 SpriteShapeRenderer和Controller 知识点


5.7.1 sprite shape renderer

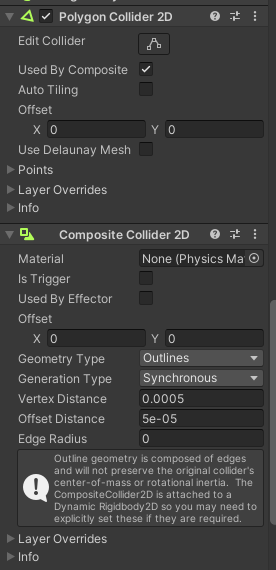
5.7.2 Sprite shape controller






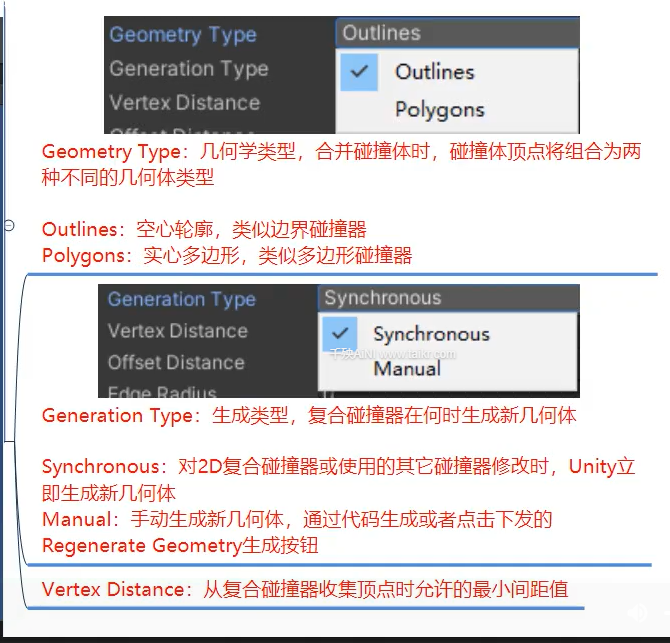
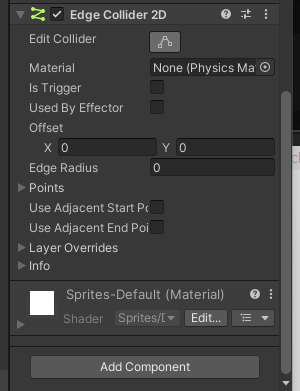
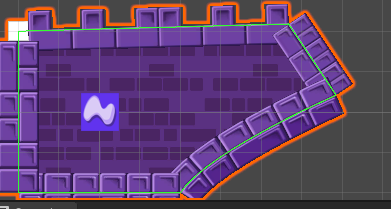
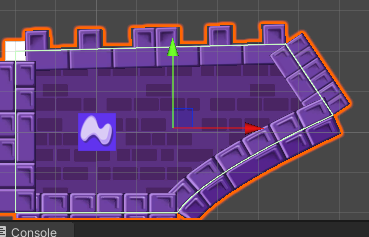
5.7.3 生成碰撞器




如果选择混合碰撞器,建议把刚体选择成static
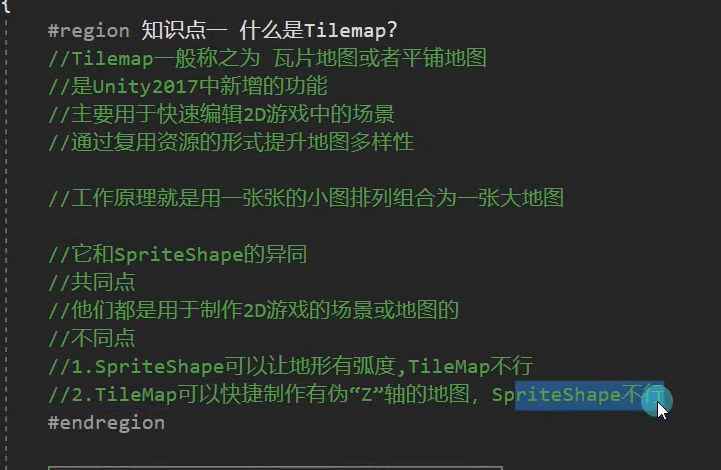
6 Tilemap


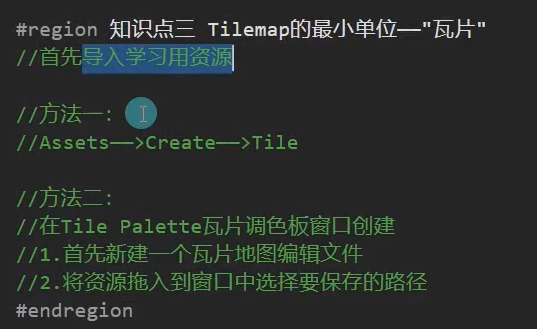
6.1 创建瓦片资源

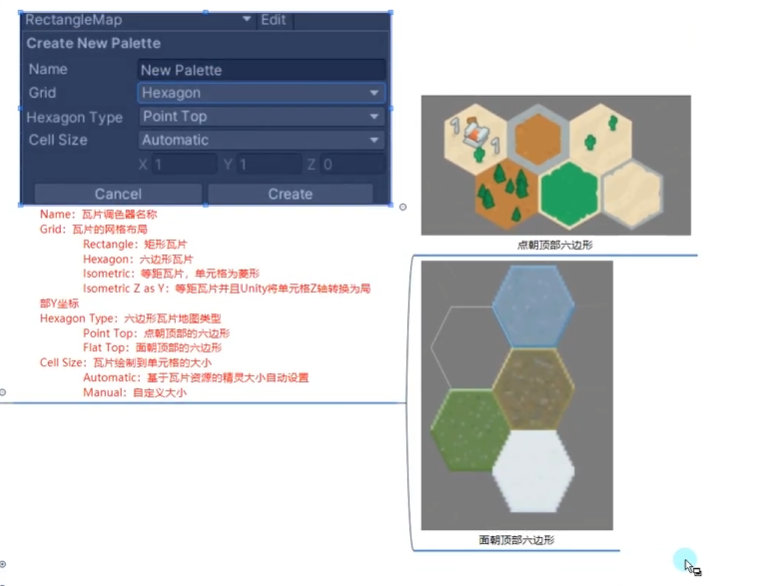
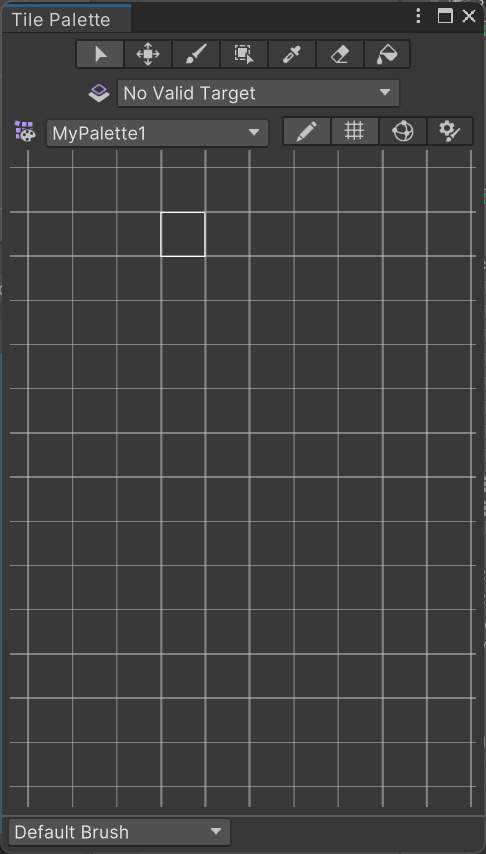
6.2 瓦片调色板窗口

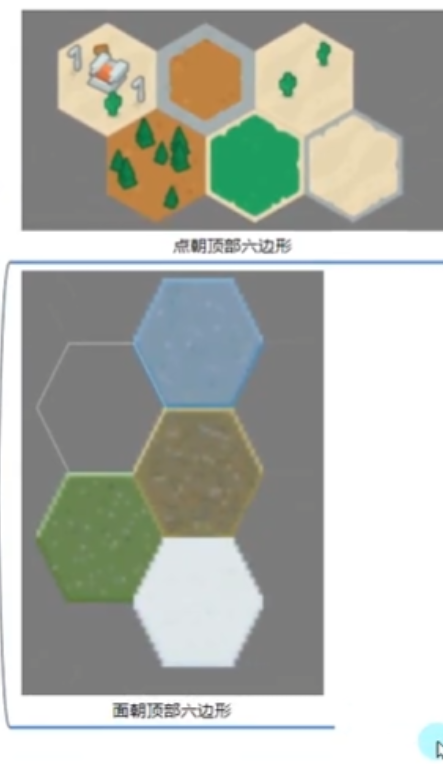
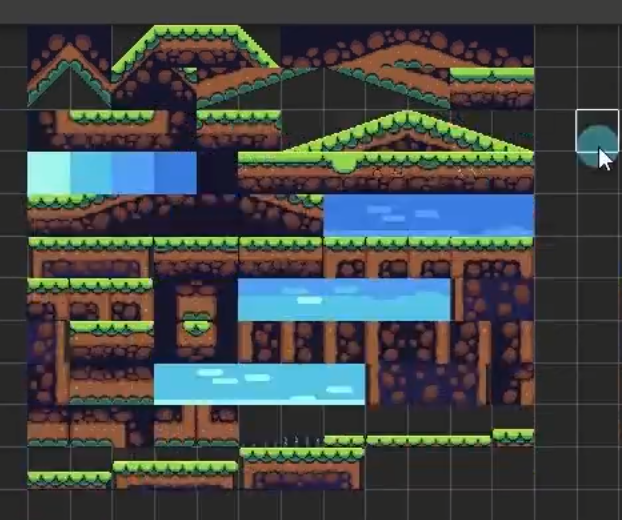
6.2.1 各瓦片的样子
Rectangle

Hexagon

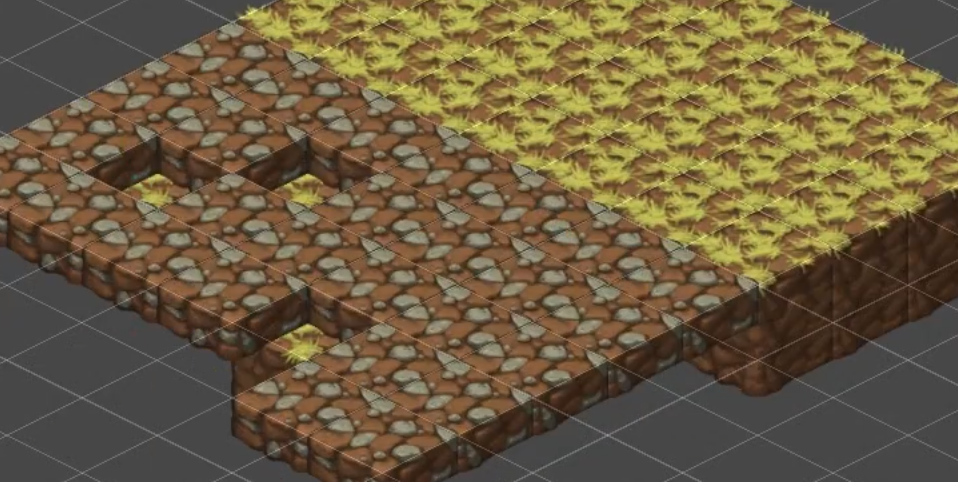
isometic

6.2.2 操作技巧

6.2.3 各工具

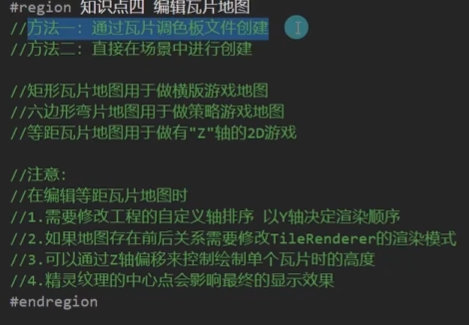
6.2.4 编辑瓦片地图

存放在瓦片地图

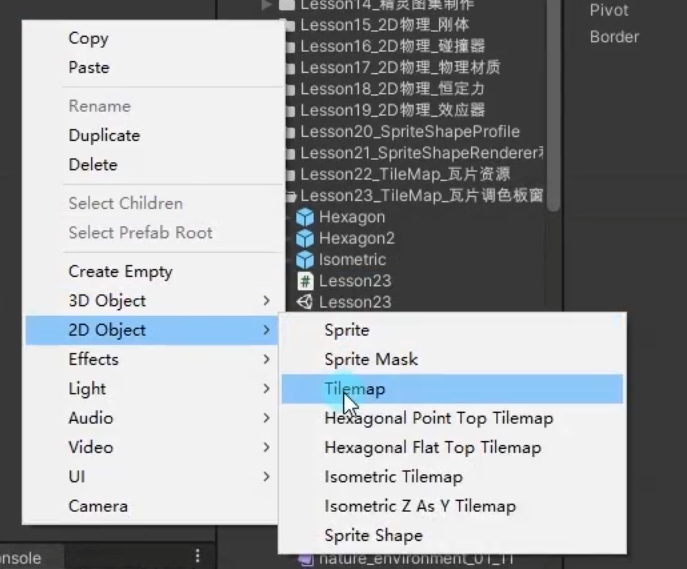
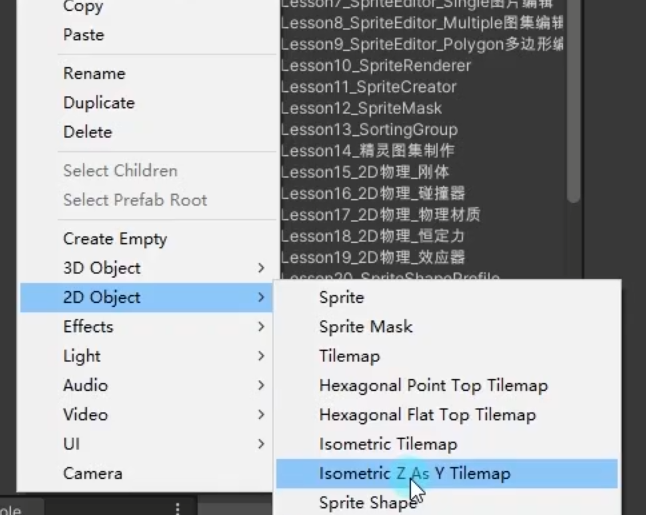
直接在场景内创建 tileMap


6.2.5 有Z轴的瓦片


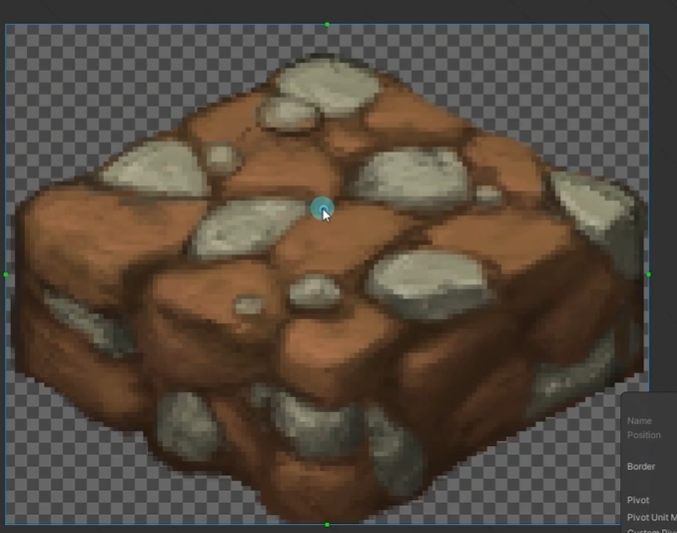
调整轴心



默认情况下 用Z轴排深度

调整层级

官方定义

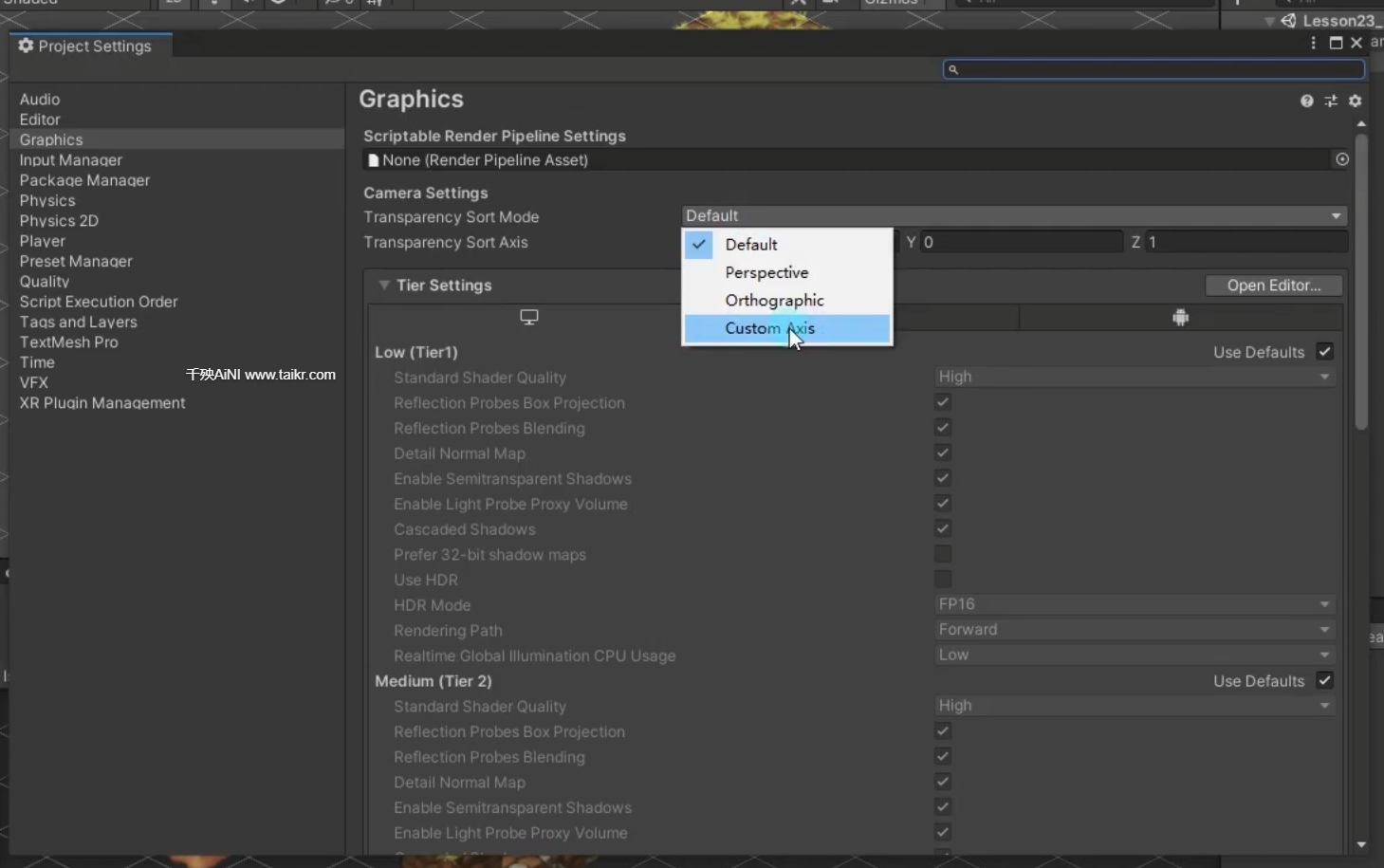
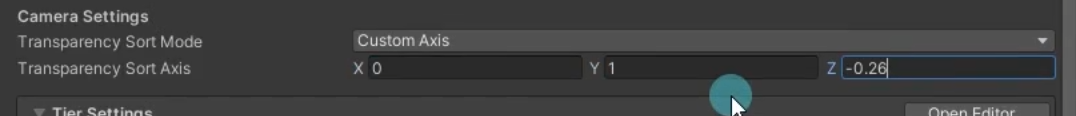
更改渲染模式

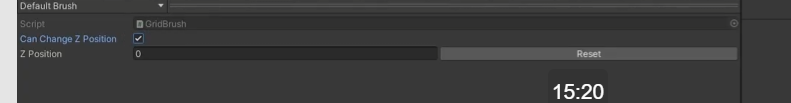
选中后可以更改Z轴

然后按加减号可以向上抬和向下抬
6.3 瓦片地图关键脚本和碰撞器
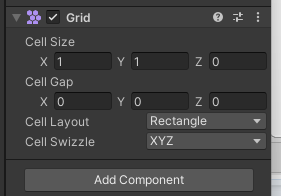
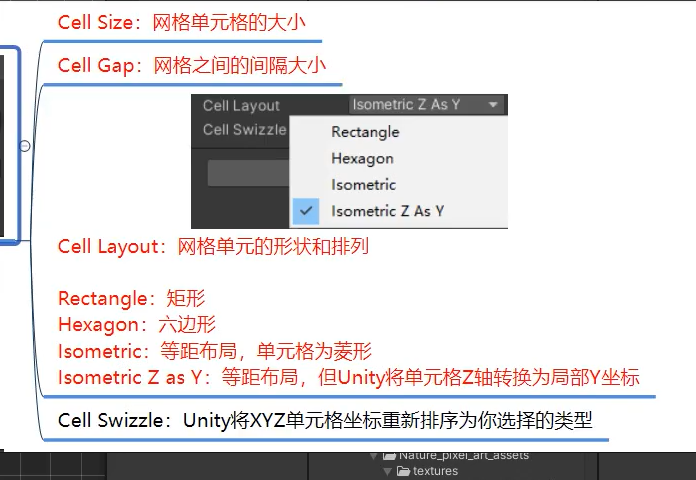
6.3.1 Grid


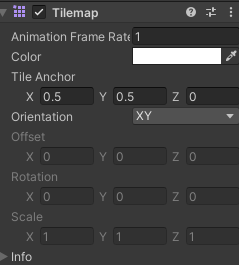
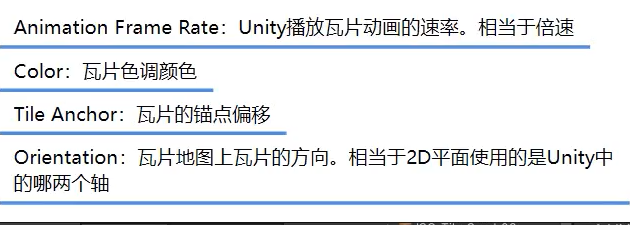
6.3.2 TileMap


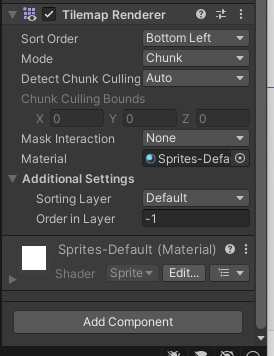
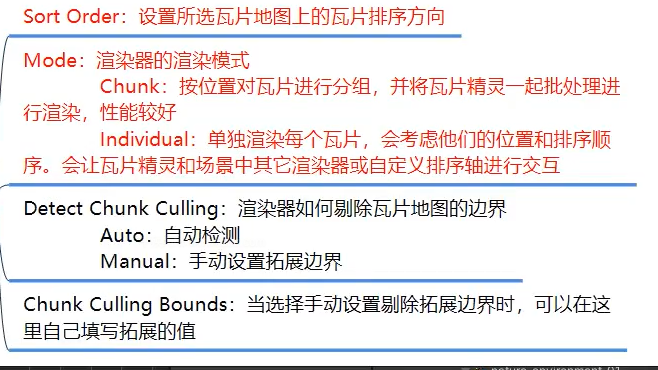
6.3.3 TileMap Renderer


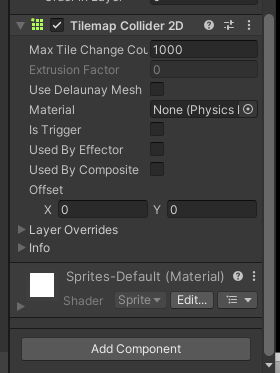
6.3.4 瓦片碰撞器








 本文详细介绍了Unity中的图片导入设置、纹理类型、Sprite编辑器、2D物理组件(如刚体、碰撞器和物理材质)、以及Tilemap的使用,涵盖了基础到高级的各个方面,适合技术开发者深入学习Unity游戏开发。
本文详细介绍了Unity中的图片导入设置、纹理类型、Sprite编辑器、2D物理组件(如刚体、碰撞器和物理材质)、以及Tilemap的使用,涵盖了基础到高级的各个方面,适合技术开发者深入学习Unity游戏开发。














 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








