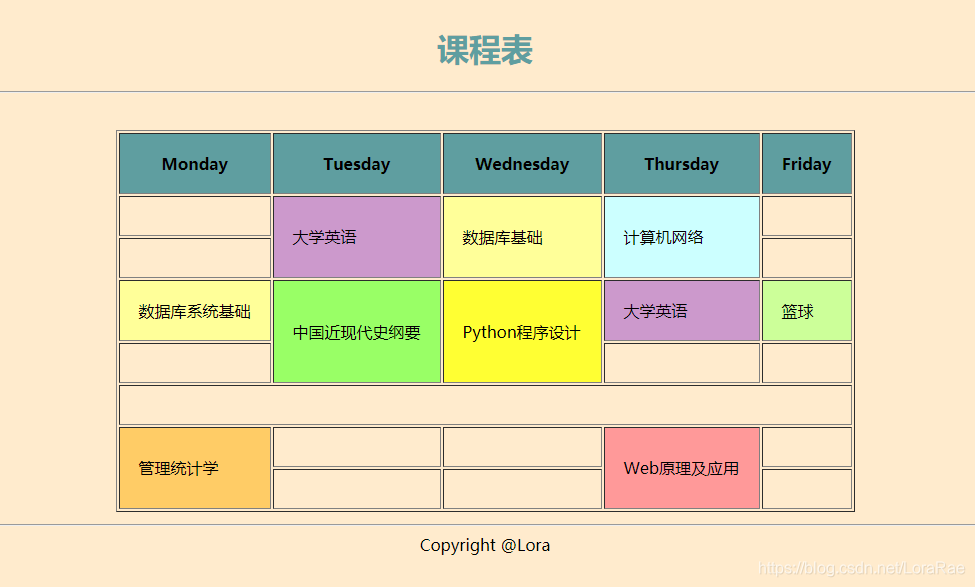
效果图:

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body bgcolor="blanchedalmond">
<table border="0" width="100%">
<tr>
<td height="120" valign="top" align="center">
<h1>
<font color="cadetblue">课程表</font>
</h1>
<hr>
</td>
</tr>
<tr>
<td height="380" valign="top">
<table border="1" cellspacing="2" cellpadding="19" align="center">
<tr bgcolor="cadetblue">
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
</tr>
<tr>
<td></td>
<td rowspan="2" bgcolor="CC99CC">大学英语</td>
<td rowspan="2" bgcolor="#FFFF99">数据库基础</td>
<td rowspan="2" bgcolor="CCFFFF">计算机网络</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2" bgcolor="#FFFF99">数据库系统基础</td>
<td rowspan="3" bgcolor="99FF66">中国近现代史纲要</td>
<td rowspan="3" bgcolor="FFFF33">Python程序设计</td>
<td rowspan="2" bgcolor="CC99CC">大学英语</td>
<td rowspan="2" bgcolor="CCFF99">篮球</td>
</tr>
<tr>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="5"></td>
</tr>
<tr>
<td rowspan="2" bgcolor="FFCC66">管理统计学</td>
<td></td>
<td></td>
<td rowspan="2" bgcolor="FF9999">Web原理及应用</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="100" valign="top" align="center">
<hr>
Copyright @Lora
</td>
</tr>
</table>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








