- Qt工程设置

QMAKE_CFLAGS_DEBUG += -MTd
QMAKE_CXXFLAGS_DEBUG += -MTd
上述内容必须设置,否则会报错:error LNK2038: 检测到“RuntimeLibrary”的不匹配项: 值“MTd_StaticDebug”不匹配值“MDd_DynamicDebug。

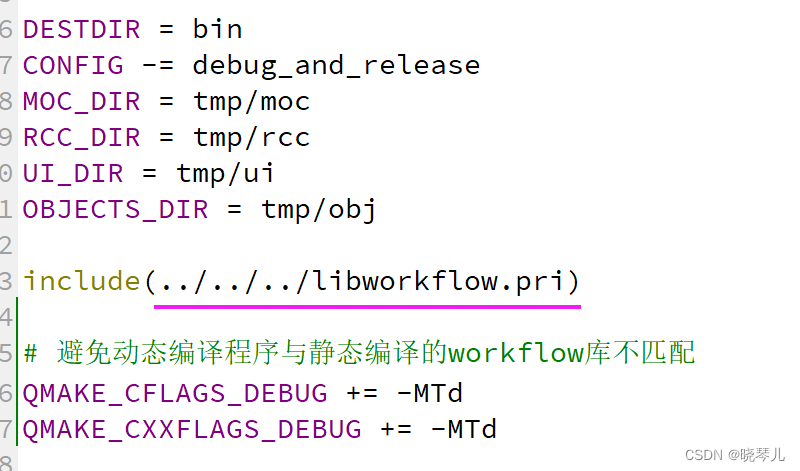
| libworkflow.pri的文件内容如下: |
# 动态编译与静态编译不匹配
QMAKE_CFLAGS_DEBUG += -MTd
QMAKE_CXXFLAGS_DEBUG += -MTd
# OpenSSL库
INCLUDEPATH += $(OPENSSL_ROOT_DIR)/include
DEPENDPATH += $(OPENSSL_ROOT_DIR)/include
LIBS += -L$(OPENSSL_ROOT_DIR)/lib
LIBS += -llibcrypto -llibssl
# workflow
INCLUDEPATH += $$PWD/include
DEPENDPATH += $$PWD/include
CONFIG(debug, debug|release){
LIBS += -L$$PWD/lib
LIBS += -lworkflowd
}else{
LIBS += -L$$PWD/lib
LIBS += -lworkflow
}
LIBS += -lwsock32 -lws2_32
OpenSSL的配置查看上一篇文件:在Win10中使用VS2017编译workflow
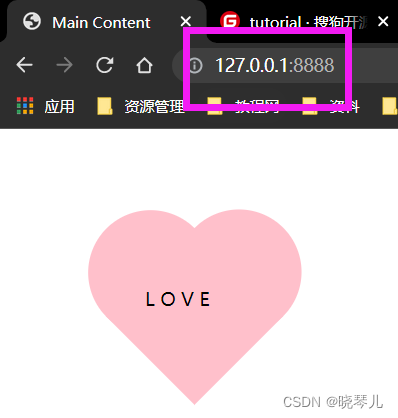
- 使用workflow的WFHttpServer类实现一个HTTP服务器,浏览器访问时显示一个爱心界面
main.cpp
#include <iostream>
#include <fstream>
#include "workflow/WFHttpServer.h"
using namespace std;
using namespace protocol;
void http_callback(WFHttpTask *task)
{
//读取Html文件
ifstream ifs;
ifs.open("web.html", ios::in);
if(!ifs.is_open())
{
cout << "HTML文件打开失败" << endl;
return;
}
//char content[1024 * 2] = { 0 };
//while(!ifs.eof()){
// ifs.getline(content, 2048);
// cout << content << endl;
//}
//while(ifs >> content){
// cout << content << endl;
//}
std::string webStr;
system("cls");
std::string tmp;
while(getline(ifs, tmp)){
webStr += tmp;
cout << tmp << endl;
}
ifs.close();
cout << __FUNCTION__ << " " << __LINE__ << " " << webStr << endl;
task->get_resp()->append_output_body(webStr);
}
int main()
{
WFHttpServer server(http_callback);
if (server.start(8888) == 0) { // start server on port 8888
getchar(); // press "Enter" to end.
server.stop();
}
cout << "Hi Workflow" << endl;
return 0;
}
web.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Main Content</title>
<meta name="description" content="Main Content">
<meta name="author" content="WILL">
</head>
<style>
.one{
position:relative;
width:100px;
height:100px;
background:pink;
margin-left:100px;
margin-top:100px;
transform:rotate(-45deg);
}
.one:before{
content:"";
position:absolute;
width:100px;
height:100px;
background-color:pink;
border-radius:50%;
top:-50px;
left:0;
}
.one:after{
content:"";
position:absolute;
background-color:pink;
border-radius:50%;
height:100px;
width:100px;
left:50px;
top:0;
}
#content{
position:absolute;
top:20px;
left:25px;
z-index:2;
font-size:15px;
transform:rotate(45deg);
}
</style>
<body>
<div class="one" >
<span id="content">L O V E</span>
</div>
</body>
</html>
- 浏览器访问 http://127.0.0.1:8888/
























 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










