一、浮动(float)
1.1传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子。把盒子摆放到相应的位置。CSS提供了三种传统布局方式(简单来说,就是盒子如何进行排列顺序):
普通流(标准流)
浮动
定位
1.2标准流(普通流/文档流)
所谓标准流:就是标签按照规定好默认方式排列
块级元素会独占一行,从上到下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:em、a、i、span等
以上都是标准流布局,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式。
1.3为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
如何让多个块级盒子(div)水平排列成一行?

比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有较大的空白缝隙,很难控制。
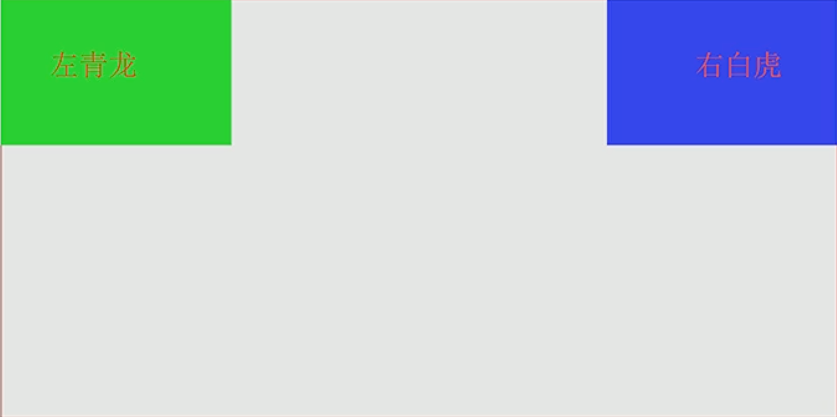
如何实现两个盒子的左右对齐?

总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
1.4什么是浮动?
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器:{ float : 属性值;}属性值 | 描述 |
none | 元素不浮动(默认值) |
left | 元素向左浮动 |
right | 元素向右浮动 |
1.5浮动特性(重难点)
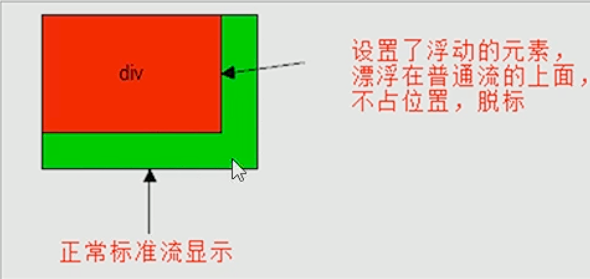
设置浮动(float)的元素最重要特性:
脱离标准流普通流的控制(浮)移动到指定位置(动),(俗称脱标)
浮动的盒子不再保留原先的位置

如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列。


注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级元素宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
浮动元素会具有行内快元素特性。
任何元素都可以浮动。因为原先是什么模式元素,添加浮动之后具有行内块元素相似的特性。
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来确定。
浮动的盒子中间是没有缝隙的,是紧挨着一起的
行内元素同理
1.6浮动元素经常和标准流父级搭配使用
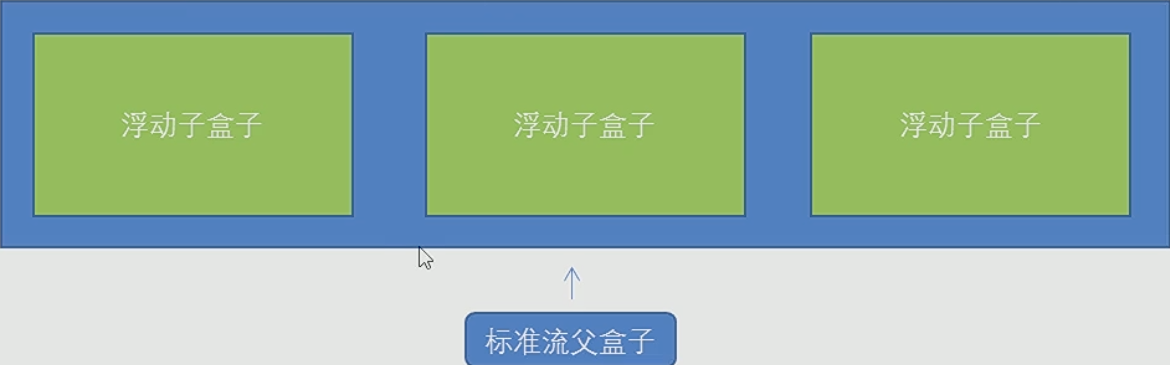
为了约束浮动元素位置,我们网页布局一般采用的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局第一准则。

网页布局第二准则:先设置盒子大小,之后设置盒子的位置
二、常见网页布局
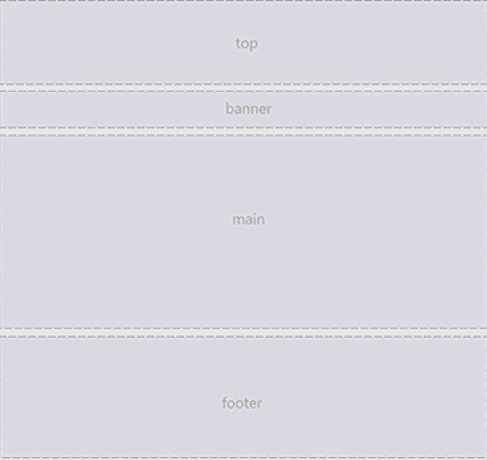
2.1常见网页布局



2.2浮动布局注意点
(1)浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
(2)一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响盒子后面的标准流,不会影响前面的标准流。
三、清除浮动
3.1为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

由于浮动元素不再占有原文档流的位置,所以它会对后面的元素排版产生影响
3.2清除浮动的本质
清除浮动的本质是清除浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
3.3清除浮动
语法:
选择器 {clear: 属性值;}属性值 | 描述 |
left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
both | 同时清除左右两侧浮动的影响 |
我们实际工作中,几乎只用clear:both;
清除浮动的策略是:闭合浮动。
3.4清除浮动的方法
(1)额外标签法
额外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如<div style="clear:both"></div>,或者其他标签(如<br />等)。
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差。
注意:要求这个新的空标签必须是块级元素
小结:
清除浮动的本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响。
清除浮动的策略是?
闭合浮动。只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
额外标签法?
隔墙法,就是在最后一个浮动的子元素后面添加一个额外的标签,添加清除浮动样式。实际工作可能会遇到,但是不常用。
(2)父级添加overflow
可以给父级添加overflow属性,将其属性值设置为hidden、auto或scroll。
优点:代码简洁
缺点:无法显示溢出的部分
(3):after伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content:"";
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix{ /* IE6、IE7专有 */
*zoom:1;
}优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站:百度、淘宝网、网易等。
(4)双伪元素清除浮动
也是给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix{ /* IE6、IE7专有 */
*zoom:1;
}优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等;
3.5清除浮动总结
父级没有高度
子盒子浮动了
影响下面布局了,我们就应该清除浮动。
清除浮动的方式 | 优点 | 缺点 |
额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
父级overflow:hidden; | 书写简单 | 溢出隐藏 |
父级after伪元素 | 语义化结构正确 | 由于IE6-7不支持:after,兼容性问题 |
父级双伪元素 | 语义化结构正确 | 由于IE6-7不支持:after,兼容性问题 |
四、PS切图
4.1常见的图片格式
jpg图像格式:JPEG ( JPG )对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的。
gif图像格式:GIF各式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果。
png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明肖景.如果想要切成背景透明的图片,请选择png格式。
PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿.对我们前端人员来说,最大的优点我们可以直接从上面复制文字,获得图片,还可以测量大小和距离.
PS有很多的切图方式:图层切换、切片切图,PS插件切图等。
4.2图层切图
最简单的切图方式:右击图层->快速导出为PNG。
但是很多情况下,我们需要合并图层再导出:
选中需要的图层:图层菜单->合并图层(ctrl+e)
右击->快速导出为PNG
最好的方法就是:沟通(>_<)!
4.3切片切图
(1)利用切片选中图片
利用切片手动划出
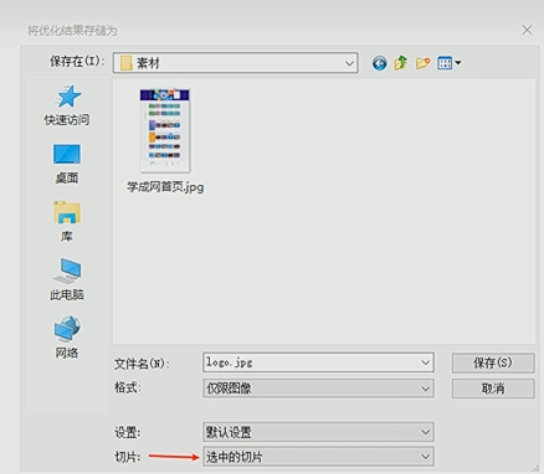
(2)导出选中的图片
文件菜单->导出->存储为web设备所用格式->选择我们要的图片格式->存储

4.4 PS插件切图
Cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出 web所用格式"以及使用切片工具进行挨个切图的繁琐流程。
官网:http://www.cutterman.cn/zh/cutterman
注意:Cutterman插件要求你的PS必须是完整版,不能是绿色版,所以需要安装完整版本。
像素大厨
省去Photoshop的烦恼
PS因为各种原因,安装完整版非常麻烦,现在开发前端测量主要使用蓝湖、摹客、像素大厨等等。像素大厨官网: https: // www.fancynode.com.cn/
知识点来源:
【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程】 https://www.bilibili.com/video/BV14J4114768/?p=196&share_source=copy_web&vd_source=9bce191eb50f06ae83cb422d8b7f8f31
P169-P195























 1216
1216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










