有关字体
1.所有有关字体的样式都会被继承
div {
font-size: 30px;
}
<span>777</span>
<div>
123
<p>456</p>
</div>
span中777是默认大小16px
div设置了30px
p作为div的后代继承了字体样式也是30px

2.字体颜色
div{
color: red;
border: 1px solid;
}

注意:如果不单独设置边框颜色,边框会使用字体的颜色
3.字体
div{
font-family: '宋体';
}

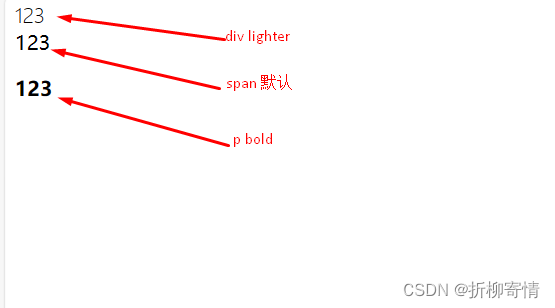
4.字体粗细
font-weight:
可选值:bold 变粗 lighter 变细
默认值:normal

4.改变属性
display改变标签原有的块,行内的属性
可选值:block 块标签
inline 行内标签
inline-block 行内块
table 表格样式 用于解决外边距溢出
flex 弹性布局 凌驾于浮动的布局方式
<div>123</div>
<div>456</div>
div{
width: 100px;
height: 100px;
background: red;
display: inline;
}

伪类与伪元素
1.伪元素
通过css设置出来的与标签效果相同的区域,但是又不在dom结构中
例1:清除浮动
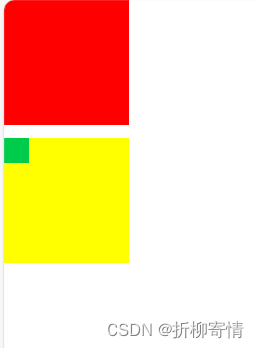
例2:解决上外边距溢出

绿色div设置的上外边距溢出,成为了父元素黄色div的外边距
解决:
.bottom::before{
content: '';
display: table;
}
:before 伪元素是出现在元素最前面的区域
display: table 按照表格显示这个标签
2. 伪类
以超链接为例
超链接 未被点击时的样式
a:link{
background-color: red;
}

超链接 被访问后的样式
a:visited{
background-color: orange;
}

注: 如果没有:visited伪类,则超链接会一直处于link的样式状态(其他伪类时间点除外)
注: 以上两个伪类是超链接特有的伪类
鼠标悬停时的样式
a:hover{
background-color: yellow;
}

鼠标停在超链接上的伪类
被点击时的样式
a:active{
background-color: #00cc4c;
}

点击超链接(鼠标未抬起)时的样式
注: 后面两个伪类是所有标签都有的伪类
注: 如果超链接同时设置以上四个伪类中的多个或全部则需要按照顺序来 :link–>:visited–>:hover–>:active
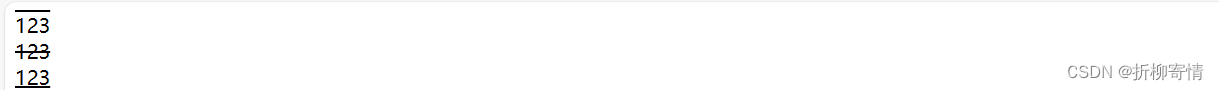
3.划线样式
.d1{
text-decoration: overline;
}
.d2{
text-decoration: line-through;
}
.d3{
text-decoration: underline;
}

text-decoration:划线样式
可选值:overline 上划线
line-through 删除线
underline 下划线
默认值:none
注: 超链接自带下划线,需要用text-decoration:none来去除下划线
a{
text-decoration: none;
}

4.溢出内容

overflow:设置溢出的内容
可选值:hidden 隐藏

auto 自动
如果有超出内容则显示滚动条,让内容滚动显示

如果没有溢出内容则不显示滚动条

注:auto属性值存在bug,在一些距离相对精确情况下,即使没有溢出内容,可能也会显示滚动条,且滚动条不可滚动。
默认值:visible显示溢出内容

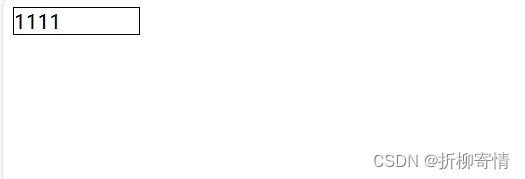
让溢出内容变成省略号的固定写法
div{
width: 100px;
border: 1px solid;
/* 内容不换行*/
white-space: nowrap;
/* 溢出部分内容隐藏*/
overflow: hidden;
/* 溢出内容变成省略号*/
text-overflow: ellipsis;
}
5.高级选择器
(1)兄弟选择器
1.1 通配兄弟选择器
li~li{
background-color: red;
}
给li后面的所有li设置样式

以当前案例为例:
注:第一个li没有样式
注:通配兄弟选择器会造成相同样式的重复设置
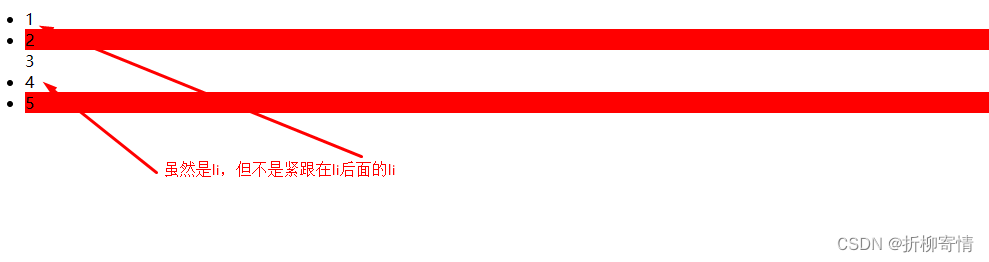
1.2 相邻兄弟选择器
li+li{
background-color: red;
}
给紧跟在li后面的li设置样式
<ul>
<li>1</li>
<li>2</li>
<span>3</span>
<li>4</li>
<li>5</li>
</ul>

相邻兄弟选择器,精度更高,不会重复设置样式
























 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










