Flutter web 跨域问题解决
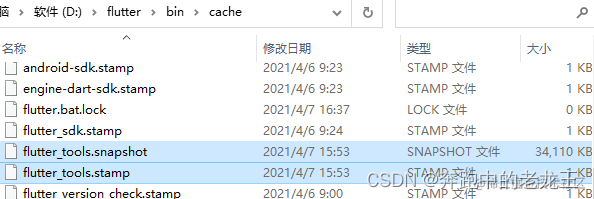
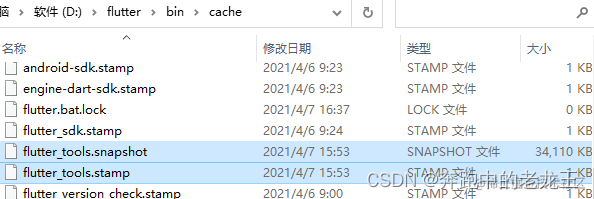
删除一下俩文件

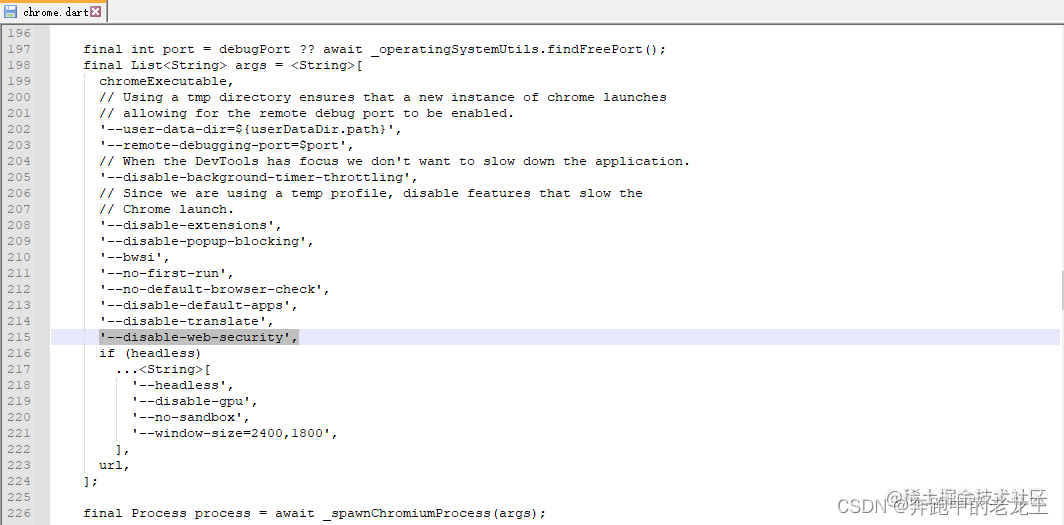
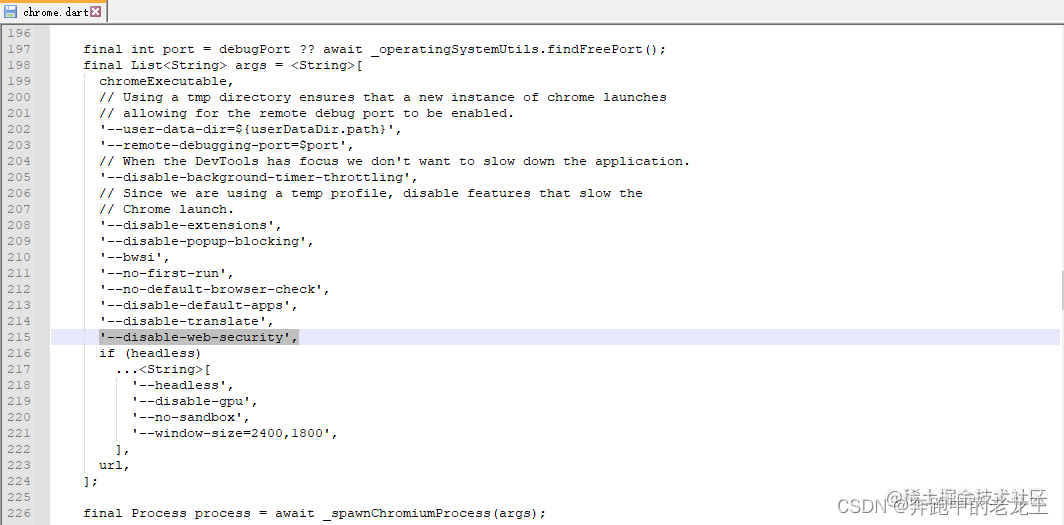
在flutter\packages\flutter_tools\lib\src\web\chorme.dart文件中添加 --disable-web-security

在cmd中执行flutter doctor
然后就可以直接将代码运行到chorme上,不会再提示跨域异常,当然发布以后还是需要后台服务去配置,这个方法只能解决本地开发过程中出现的跨域问题。
Flutter web 跨域问题解决
删除一下俩文件

在flutter\packages\flutter_tools\lib\src\web\chorme.dart文件中添加 --disable-web-security

在cmd中执行flutter doctor
然后就可以直接将代码运行到chorme上,不会再提示跨域异常,当然发布以后还是需要后台服务去配置,这个方法只能解决本地开发过程中出现的跨域问题。
 2400
2400
 2079
2079
 3552
3552
 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


