小白学习笔记—->RecyclerView实现瀑布流效果
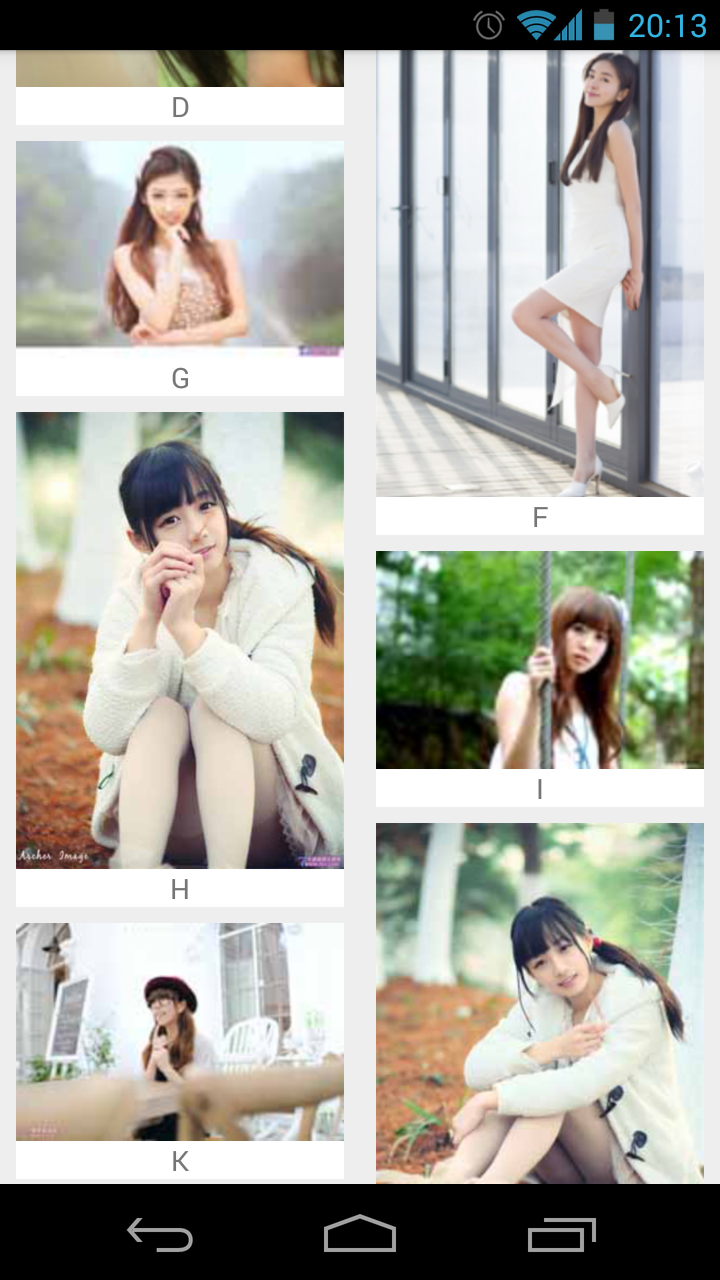
RecyclerView是5出来的控件,可以通过导入support-v7对其进行使用。 本次来讲通过RecyclerView实现瀑布流效果,先看效果图↓
它封装了viewholder的回收复用。RecyclerView使用布局管理器管理子view的位置,也就是说你再不用拘泥于ListView的线性展示方式,方便做出各种通过设置它提供的不同LayoutManager,ItemDecoration , ItemAnimator实现动态浏览的效果。
1.RecyclerView本身提供了三个LayoutManager的实现
LinearLayoutManager
GridLayoutManager
StaggeredGridLayoutManager
2.ItemDecoration来设置item间隔,自己可重写
3.ItemAnimator来设置添加或者删除动画效果,自带的有,同时你可以自己写或者用别人的。
4.各种监听器没有提供,想要使用需要自己来写
个人了解有限,就先介绍这么多,接下来让我们来实现瀑布流效果吧
先看一下布局文件,简单导入,无需过多属性,超级简单,核心代码↓
<android.support.v7.widget.RecyclerView
android:id="@+id/id_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent" />RecyclerView本身跟listview等非常相似,也需要item布局,adapter来加载数据,最终在主布局上显示RecyclerView呈现数据。来看一下item布局文件核心代码↓
<!-- 这里根据业务需求我给定一个ImageView和一个TextView -->
<ImageView
android:id="@+id/item_img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="centerCrop"/>
<TextView
android:id="@+id/item_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"/>布局文件这就算写完了,下面开始写代码部分。
//获得recyclerView
mRecyclerView = (RecyclerView) findViewById(R.id.id_recyclerview);
//构建adapter
mStaggeredHomeAdapter = new StaggeredHomeAdapter(this, mDatas);
//获得LayoutManager
//StaggeredGridLayoutManager通过这个来实现瀑布流的效果,同时可以设置几列显示和显示方式
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(3,
StaggeredGridLayoutManager.VERTICAL));
//关联adapter
mRecyclerView.setAdapter(mStaggeredHomeAdapter);数据,我使用一个实体类封装对象,添加到集合,下面来写adapter核心代码↓
/**
* 1.需要来继承 RecyclerView.Adapter<StaggeredHomeAdapter.MyViewHolder>ps:泛型自己定义
* 2.集成后重写三个方法 ps:参数下面看详细,排序不代表运行顺序
* getItemCount() 获得数目
* onBindViewHolder() 这个方法里我去获得item控件,同时加监听器,长按删除,点击方法图片
* onCreateViewHolder() 给定布局构建viewholder返回viewholder对象
* 3.viewholder这里我自己写了一个内部类继承ViewHolder
* */
public class StaggeredHomeAdapter extends RecyclerView.Adapter<StaggeredHomeAdapter.MyViewHolder>{
private LayoutInflater mInflater;
private List<Integer> mHeights; //存储图片高度
private List<Pic> mDatas;
/**构造方法*/
public StaggeredHomeAdapter(Context context, List<Pic> datas){
mInflater = LayoutInflater.from(context);
mDatas = datas;
mHeights = new ArrayList<Integer>();
for (int i = 0; i < mDatas.size(); i++){
mHeights.add( (int) (100 + Math.random() * 300));
}
}
//一个内部类 view持有者
class MyViewHolder extends ViewHolder{
TextView tv;
ImageView iv;
public MyViewHolder(View view){
super(view);
tv = (TextView) view.findViewById(R.id.item_title);
iv=(ImageView) view.findViewById(R.id.item_img);
}
}
/**自己写一个接口,实现监听功能
* 有两个方法,一个点击事件监听器,一个长按事件监听*/
public interface OnItemClickLitener{
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener){
this.mOnItemClickLitener = mOnItemClickLitener;
}
/**继承后重写方法1*/
@Override
public int getItemCount() {
return mDatas.size();
}
/**继承后重写方法2*/
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position) {
holder.tv.setText(mDatas.get(position).getTitle());
holder.iv.setImageResource(mDatas.get(position).getImg());
{
holder.itemView.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v){
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemClick(holder.itemView, pos);
}
});
holder.itemView.setOnLongClickListener(new OnLongClickListener()
{
@Override
public boolean onLongClick(View v)
{
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemLongClick(holder.itemView, pos);
removeData(pos);
return false;
}
});
}
}
/**继承后重写方法3*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup arg0, int arg1) {
MyViewHolder holder = new MyViewHolder(mInflater.inflate(
R.layout.item_home, arg0, false));
return holder;
}
public void removeData(int position){
mDatas.remove(position);
notifyItemRemoved(position);
}
}监听自己写,同时写一个新的Activity,用来相应点击事件,全屏展示高清大图,用intent意图传递实体类对象实现ps:小白简单能想到这么实现可以点击图片放大,再点缩小,勿喷。
public class Gaoqing extends Activity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gaoqing);
Intent intent=getIntent();
int a=intent.getIntExtra("position", R.id.icon);
iv=(ImageView) findViewById(R.id.imageView1);
iv.setImageResource(a);
iv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}item间距可以自己来设置,写了一个单独类,来处理,核心代码↓
public class SpacesItemDecoration extends RecyclerView.ItemDecoration{
private int space;
public SpacesItemDecoration(int space) {
this.space=space;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
outRect.left=space;
outRect.right=space;
outRect.bottom=space;
if(parent.getChildAdapterPosition(view)==0){
outRect.top=space;
}
}
}同时需要在mainActivity类里定义一下
SpacesItemDecoration decoration=new SpacesItemDecoration(16);
mRecyclerView.addItemDecoration(decoration);到这里我们就已经通过RecycleView来实现了瀑布流效果,而且列数和item间隔修改超级简单,后期你们也可以去学习另外的两个官方给定的LinearLayoutManager和GridLayoutManager同样可以轻松实现listView等各种功能,并且切换形式超级方便。
小白学习笔记到此结束,有问题欢迎指正,大牛勿喷~~~























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








