先让我们了解一下交互图的有关概念:
交互图用来描述系统中的对象是如何进行相互作用的,即一组对象是如何进行消息传递的。交互主要用于描述协作的动态行为方面。当对交互建模时,通常既包括对象(每个对象都扮演某一特定的角色),又包括消息(每个消息都代表对象之间的通信活动,并导致一定的动作发生)。
交互图可以用两种方式描述:(1)强调消息的时间顺序;(2)强调发送和接收消息的对象的结构组织。
因此,交互图就包括了两种图:(1)顺序图:强调消息的时间顺序;(2)协作图:强调对象之间的交互关系。
下面介绍顺序图:
一、概念:
顺序图描述按照时间的先后顺序对象之间交互动作过程。
二、构成:
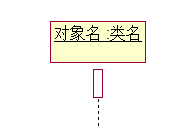
1、对象(Object):对象是类的实例,对象是通过类来创建的。
对象的图符如下:

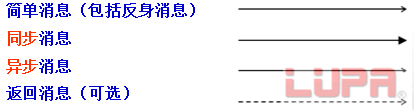
2、消息(Message):
消息的分类和表示如下:
同步消息:消息的发送者把进程控制传递给消息的接收者,然后暂停活动,等待消息接收者的回应消息。
用最简单的生活实例来说明什么是同步:我给朋友打电话,拨号之后等待,朋友不接听我就一直等待,直到朋友接听,我们才能通话。
异步消息:消息的发送者将消息发送给消息的接收者后,不用等待回应的消息,即可开始另一个活动。
举例说明:我告诉朋友帮我取快递,然后我就去上课了,朋友可能立即去,也可能等一会儿去。
3、生命线(Lifeline):表示对象的生存时间。生命线才能够对象创建开始到对象销毁时终止。
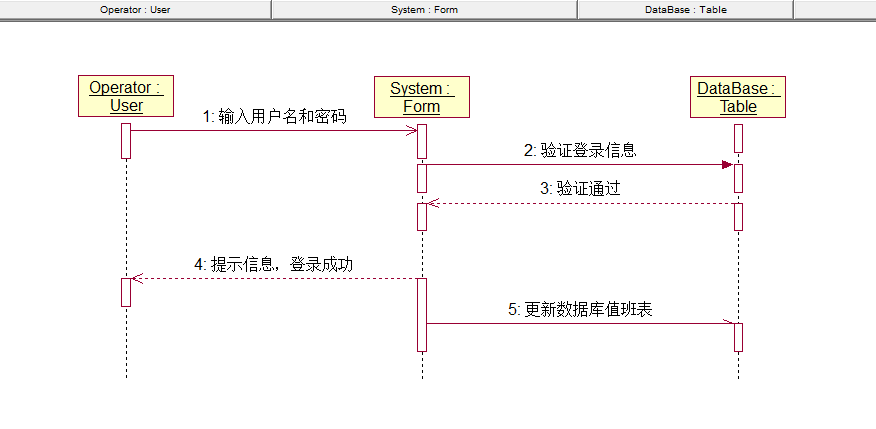
以下是用Rose画的机房收费系统的顺序图:


























 1412
1412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








