使用Vite搭建项目环境
Vite
Vite是一个web开发构建工具,由于其原生ES模块导入方式,可以实现闪电般的冷服务器启动。
通过在终端中运行以下命令,可以使用Vite快速构建Vue项目。
使用npm:
1. npm init @vitejs/app <project-name>
2. cd <project-name>
3. npm i
4. npm run dev请看下面的演示:
- 找一个你的存放目录【工作目录】
- 执行上面的命令!
01这是我创建的工作目录:VitebokeyuanOfexample


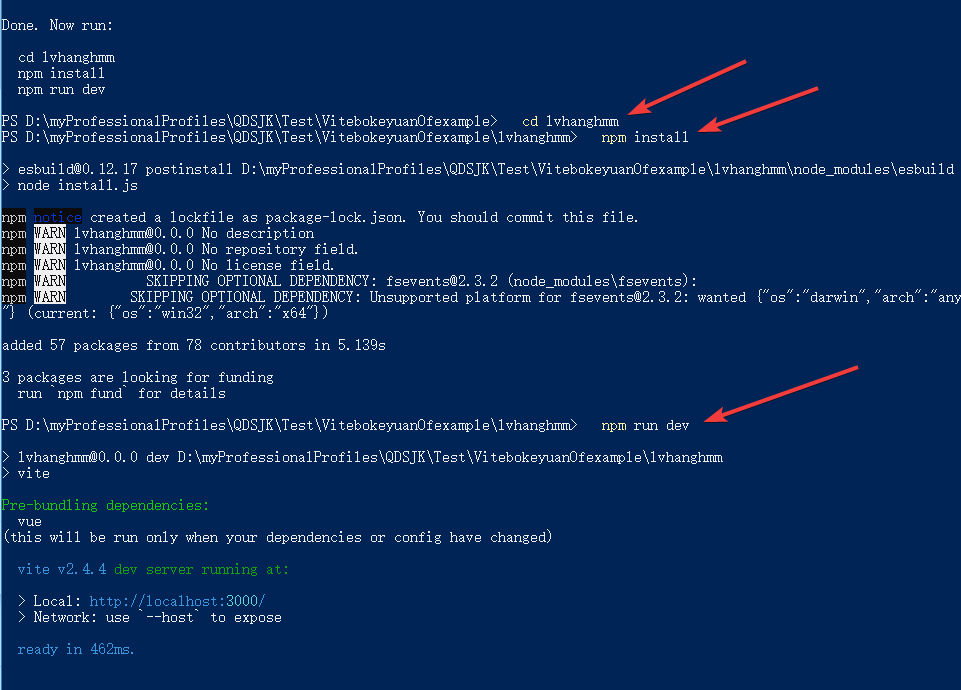
命令行界面【依次输入上面的命令】

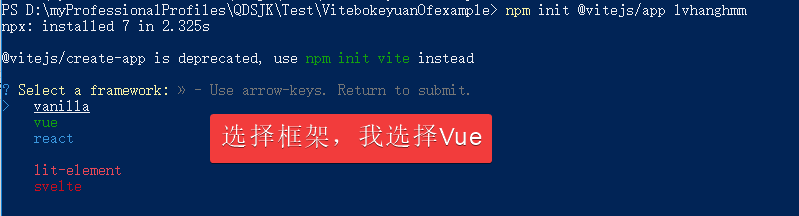
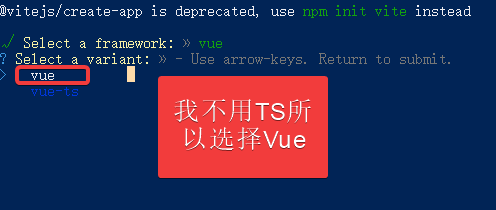
npm init @vitejs/app lvhanghmm【经过一些选择之后会在你的工作目录生成一个lvhanghmm文件夹】



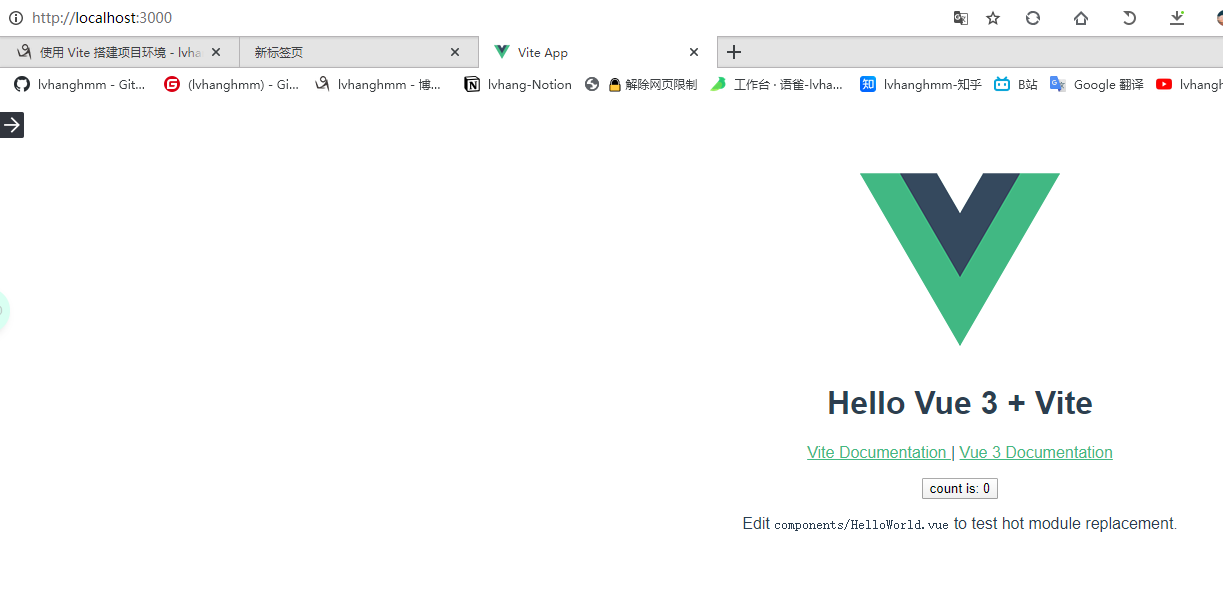
搞定!
























 7015
7015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










