Vue项目工程的介绍
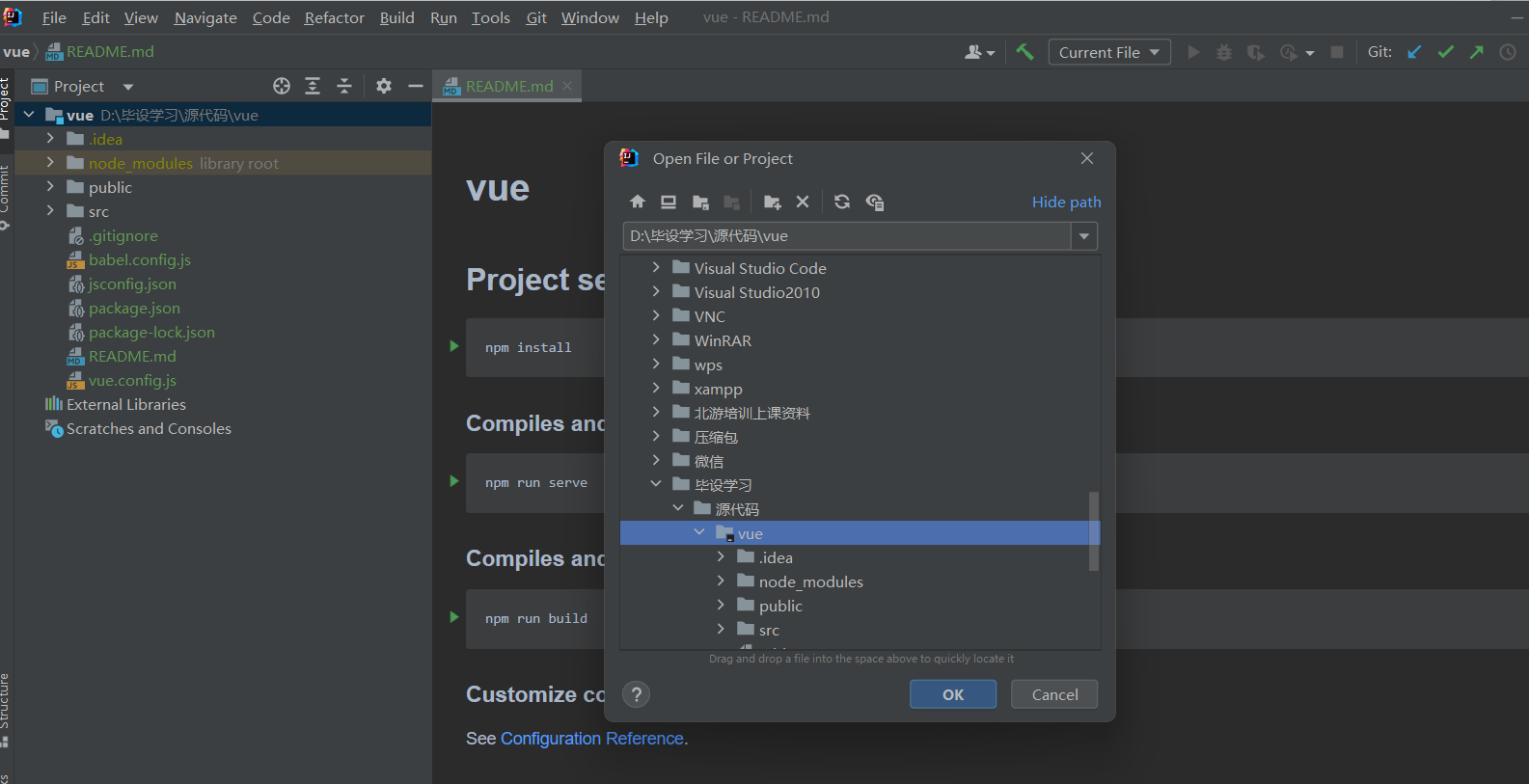
1.用IDEA打开vue框架,编写代码,点击open,导入项目即可

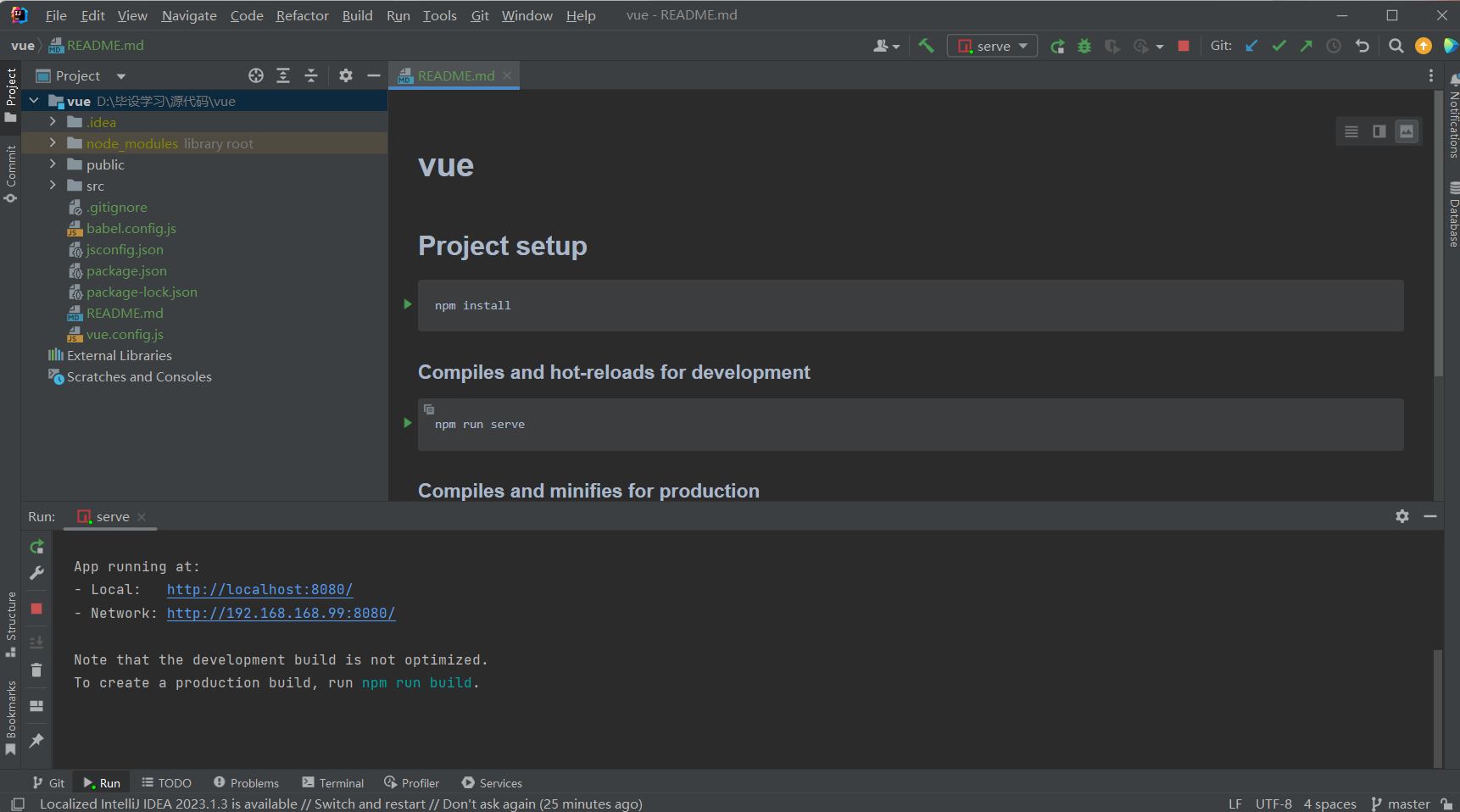
2.Vue项目工程的介绍
public:放静态文件的地方,比如html、静态图标等等
src:项目的源码目录
src.assets:可以放一些logo、图片、自定义样式啥的
src.components: vuef@f#
src.router:定义路由,每个路由对应一个页面
src.views:视图文件
App.vue:所有页面的入口
main.js:所有配置的入口,可以导入项目所需要的包,然后组合在一起
vue.config.js;vue项目里的一些配置,可以配置端口、跨域等等
使用IDEA启动Vue工程
1.配置

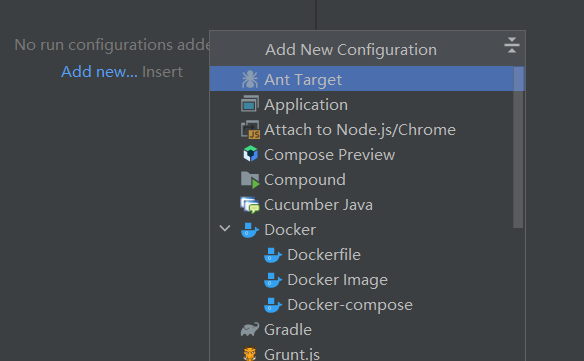
2.点击Add new...

3.选择npm

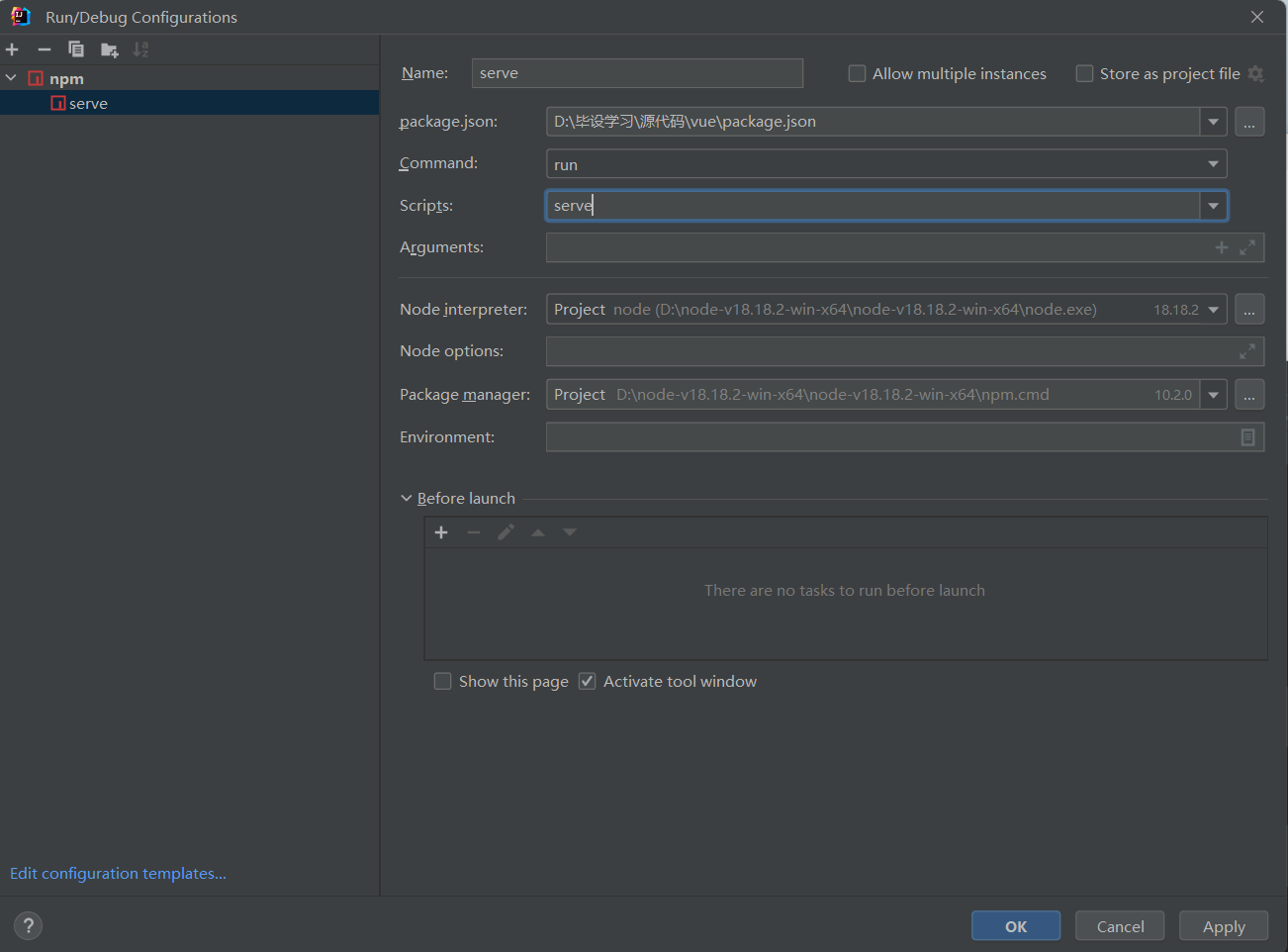
4.选serve,确定(OK)

5.运行






















 2398
2398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








