近年来,为了研发效率的提升,技术高频革新,开发者们纷纷表示:“好是好,就是快学不动了!”。开发者们在不断学习新语言、框架、工具等内容的同时,也在担心所学是否真正有用。而小程序其实能够帮助开发者最大化实现技术先进、研发高效和低投入成本。
我们先来梳理一下小程序的交付过程:
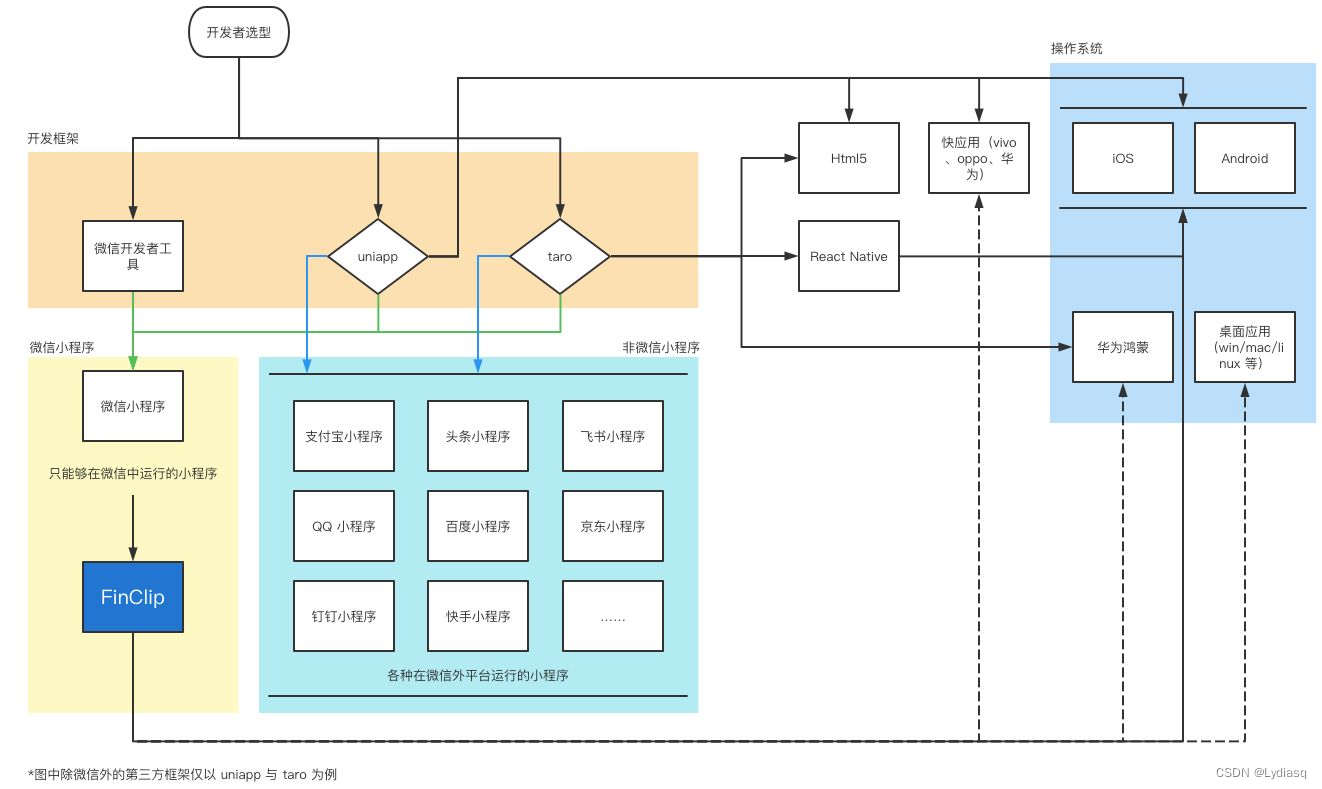
一般小程序从 idea 到发布,安装小程序开发者工具→新建模板小程序→开发→编译→发布,且整个过程为可视化操作,只需写核心逻辑代码即可。小程序框架本身所具有的快速加载和快速渲染能力,加之配套的云能力、运维能力和数据汇总能力,可以释放开发者的精力。且在语言上,小程序的前端开发学习成本较低。
在小程序的基础上是否还有效率提高办法呢?下面就进行梳理:
一、mpvue
mpvue是一个类vue的小程序框架,mpvue 继承自 Vue.js,其技术规范和语法特点与 Vue.js 保持一致。可以帮助开发者提高效率,增加开发体验,开发者只需要熟悉vue的api语法使用即可上手。官方还提供了了基于@vue/cli脚手架的快速开发方式。
1、快速创建mpvue项目
vue init mpvue/mpvue-quickstart tengyu-democd tengyu-demonpm installnpm run dev |
2、需要注意的三点
1) 获取小程序在 page onLoad 时候传递的 options
在所有页面的组件内可以通过 this.$root.$mp.query 进行获取。
2) 如何获取小程序在 app onLaunch/onShow 时候传递的 options
在所有的组件内可以通过 this.$root.$mp.appOptions 进行获取。
3)如何捕获 app 的 onError
由于 onError 并不是完整意义的生命周期,所以只提供一个捕获错误的方法,在 app 的根组件上添加名为 onError 的回调函数即可。如下:
export default { // 只有 app 才会有 onLaunch 的生命周期 onLaunch () { // ... }, // 捕获 app error onError (err) { console.log(err) }} |
这样就搭建好了一个基本的mpvue小程序, 可以基于以上创建我们自己的项目,直接开发项目,将微信小程序的IDE当作一个预览调试器即可。
二、Taro
各大厂商发布了自己的小程序平台,其中包括:支付宝小程序、百度小程序、字节跳动小程序等。Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发小程序 / H5 / RN 等应用,能够解决各小程序平台间存在的语法差异、规范差异等,对于开发者而言,可以在编译时抹平各端差异从而提升开发效率,降低开发成本。
1、脚手架安装
# 使用 npm 安装 CLI$ npm install -g @tarojs/cli# OR 使用 yarn 安装 CLI$ yarn global add @tarojs/cli# OR 安装了 cnpm,使用 cnpm 安装 CLI$ cnpm install -g @tarojs/cli |
2、初始化Taro项目
taro init tengyu-taro-demo# 或npx @tarojs/cli init myApp# 进入项目根目录$ cd myApp# 使用 yarn 安装依赖$ yarn# OR 使用 cnpm 安装依赖$ cnpm install# OR 使用 npm 安装依赖$ npm install |
3、多端编译
使用 Taro 的 build 命令可以把 Taro 代码编译成不同端的代码,然后在对应的开发工具中查看效果。
# yarn$ yarn dev:weapp$ yarn build:weapp# npm script$ npm run dev:weapp$ npm run build:weapp# 仅限全局安装$ taro build --type weapp --watch$ taro build --type weapp# npx 用户也可以使用$ npx taro build --type weapp --watch$ npx taro build --type weapp# watch 同时开启压缩$ set NODE_ENV=production && taro build --type weapp --watch # Windows$ NODE_ENV=production taro build --type weapp --watch # Mac |
三、FinClip
FinClip主要将小程序的能力SDK 化,只需简单集成 FinClip SDK ,即可在 iPhone、Android、Windows、Linux、macOS、统信、麒麟等平台下的应用中运行你的小程序,这意味着,移动端、PC 端、车载设备、智能电视、智能手表都能运行小程序了, 从而使APP架构由紧耦合向松耦合的转变 , 将业务功能碎片化,实现独立开发、独立测试及独立发布,真正做到敏捷开发,提升效率。
FinClip 天然支持微信小程序语法 WXML,无需使用第三方跨端跨框架解决方案,即可编译运行已有微信小程序代码。

1、集成SDK
FinClip小程序SDK 目前支持pod集成或者手动集成。具体文档可见:iOS 集成 | 小程序开发帮助中心_小程序常见问题_小程序介绍-FinClip
1)安装pod环境
Cocoapods 提供了一个非常简单的依赖管理系统,避免手动导入产生的错误。
sudo gem install cocoapodspod setup |
2)创建Podfile文件
如果你不需要使用扩展SDK,那么在podfile中只依赖FinApplet即可。如果你需要使用扩展SDK中的api,那么你还需要依赖FinAppletExt。
当你在使用map组件的功能时,如果想使用三方地图来实现的话,可引用FinAppletBDMap(百度地图)或FinAppletGDMap(高德地图),默认由原生地图实现。
如果需要在小程序中使用WebRTC功能,可以在podfile中添加FinAppletWebRTC依赖,这个库是我们基于GoogleWebRTC的二次封装库,支持iOS9以上系统版本。
如果需要在小程序中使用蓝牙功能,可以在podfile中添加FinAppletBLE依赖。
如果需要在小程序中使用live-pusher,live-player功能,可以在podfile中添加FinAppletAgoraRTC依赖。
如果需要在小程序中使用addPhoneContact,添加手机通讯录联系人,可以在podfile中添加FinAppletContact依赖。
如果需要在小程序中使用剪贴板功能,可以在podfile中添加FinAppletClipBoard依赖。
在 Xcode 项目的根目录下,新建一个Podfile文件,在Podfile文件中添加对小程序SDK的依赖:
pod 'FinApplet'pod 'FinAppletExt'pod 'FinAppletBDMap'pod 'FinAppletGDMap'pod 'FinAppletWebRTC'pod 'FinAppletBLE'pod 'FinAppletAgoraRTC'pod 'FinAppletContact'pod 'FinAppletClipBoard' |
2、初始化SDK
在工程的 AppDelegate 中的以下方法中,调用 SDK 的初始化方法。
NSString *plistPath = [[NSBundle mainBundle] pathForResource:@"servers" ofType:@"plist"];NSArray *array = [NSArray arrayWithContentsOfFile:plistPath];NSMutableArray *storeArrayM = [NSMutableArray array];for (NSDictionary *dict in array) { FATStoreConfig *storeConfig = [[FATStoreConfig alloc] init]; storeConfig.sdkKey = dict[@"sdkKey"]; storeConfig.sdkSecret = dict[@"sdkSecret"]; storeConfig.apiServer = dict[@"apiServer"]; storeConfig.apmServer = dict[@"apmServer"]; if ([@"SM" isEqualToString:dict[@"cryptType"]]) { storeConfig.cryptType = FATApiCryptTypeSM; } else { storeConfig.cryptType = FATApiCryptTypeMD5; } [storeArrayM addObject:storeConfig];}FATConfig *config = [FATConfig configWithStoreConfigs:storeArrayM];[[FATClient sharedClient] initWithConfig:config error:nil]; |
3、打开小程序
FATAppletRequest *request = [[FATAppletRequest alloc] init];request.appletId = @"小程序id";request.apiServer = @"服务器地址";request.transitionStyle = FATTranstionStyleUp;request.startParams = startParams; [[FATClient sharedClient] startAppletWithRequest:request InParentViewController:self completion:^(BOOL result, FATError *error) { NSLog(@"打开小程序:%@", error);} closeCompletion:^{ NSLog(@"关闭小程序");}]; |






















 2830
2830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








