#canvas
from tkinter import *
root = Tk()
root.config(bg="#8DB6CD")
root.title("基于tk的canvas几何图形")
canvas = Canvas(root,width = 400,height = 400,bg="white")
x0,y0,x1,y1 = 10,10,80,80
arc = canvas.create_arc(x0, y0, x1, y1,start = 0, extent = 270, fill = "#B0E0E6",outline ="blue",width = 2)
oval = canvas.create_oval(x0+150, y0, x1+150, y1,fill ="#CD950C",outline = "blue",width=2)
rect = canvas.create_rectangle(x0,y0+100,x1,y1+100,fill="red",outline = "",)
poly_points=[(0,280),(140,200),(140,240),(270,240),(270,320),(140,320),(140,360)]
polygon = canvas.create_polygon(poly_points,fill="#BF3EFF")
canvas.pack()
root.mainloop()
#grid布局
from tkinter import *
root =Tk()
root.title("计算机示例----2021110201049林亿钦")
root.geometry("300x150+280+280")
root.config(bg="#cc66ff")
L1=Button(root,text="1",width=5,bg="yellow")
L2=Button(root,text="2",width=5,bg="red")
L3=Button(root,text="3",width=5,bg="blue")
L4=Button(root,text="4",width=5,bg="blue")
L5=Button(root,text="5",width=5,bg="green")
L6=Button(root,text="6",width=5,bg="red")
L7=Button(root,text="7",width=5,bg="green")
L8=Button(root,text="8",width=5,bg="pink")
L9=Button(root,text="9",width=5,bg="blue")
L0=Button(root,text="0",width=5,bg="yellow")
Lp=Button(root,text=".",width=5,bg="pink")
L1.grid(row=0,column=0)
L2.grid(row=0,column=1)
L3.grid(row=0,column=2)
L4.grid(row=1,column=0)
L5.grid(row=1,column=1)
L6.grid(row=1,column=2)
L7.grid(row=2,column=0)
L8.grid(row=2,column=1)
L9.grid(row=2,column=2)
L0.grid(row=3,column=0,columnspan=2,sticky=E+W)
Lp.grid(row=3,column=2,sticky=E+W)
root.mainloop()

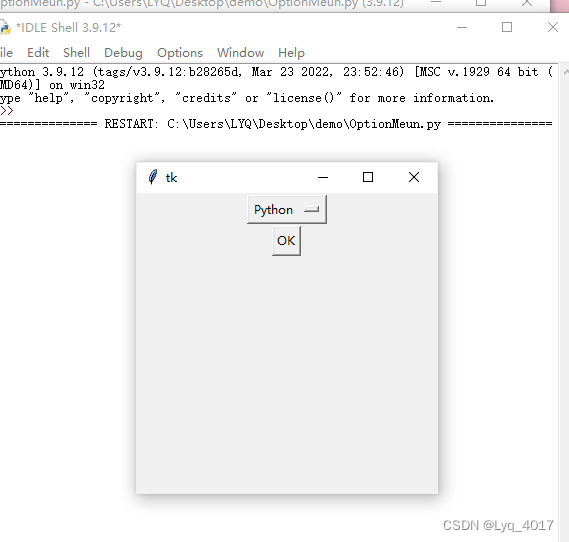
#Open menu布局
from tkinter import *
def ok():
print("value is",v.get())
root.quit()
root=Tk()
root.geometry("300x300+280+280")
v=StringVar(root)
v.set("Python")
om=OptionMenu(root,v,"Python","PHP","CPP","C","Java","JavaScript","VBScript")
om.pack()
button=Button(root,text="OK",command=ok)
button.pack()
root.mainloop()
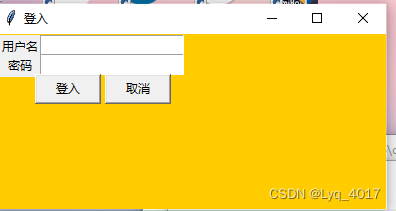
#place登入布局
from tkinter import *
root=Tk()
root.title("登入")
root.geometry("400x200")
root.config(bg="#ffcc00")
Label(root,text="用户名",width=6).place(x=1,y=1)
Entry(root,width=20).place(x=45,y=1)
Label(root,text="密码",width=6).place(x=1,y=20)
Entry(root,width=20,show="*").place(x=45,y=20)
Button(root,text="登入",width=8).place(x=40,y=40)
Button(root,text="取消",width=8).place(x=110,y=40)
root.mainloop()





















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








