目录
3. pointer-events: none; 阻止 js触发事件 / hover 效果
4. 不能使用 flex:1 指定 echarts 图表容器的宽度
5. transform:scale() 应该用在 width 为固定值 的元素上
6. a 标签中,设置 href="#",点击会导致页面上移
1. 使用插件添加的滚动条未生效

如上图所示,这两个模块的 滚动条 是通过 插件 实现的
实现原理:通过 选择器 去计算 容器高度,从而实现滚动
$(document).ready(function () {
$('.task-content').niceScroll('.record-box', {
cursorcolor: '#021919',
cursorborder: '1px solid rgba(2,25,25,1)'
});
})没有实现滚动条,可能是因为:
没有计算得到容器的高度;
我这里用的是 display 实现不同模块的显隐,display: none 会导致选择器元素不再渲染,失去高度,进而导致无法计算容器高度
解决方法:将控制显示和隐藏的属性从 display 改为 visibility
2. 多行(非单行)文本溢出显示省略号

display: -webkit-box; // 弹性伸缩盒子
-webkit-box-orient: vertical; // 子元素排列方式
-webkit-line-clamp: 2; // 文本行数
overflow: hidden;- -webkit-line-clamp:限制显示文本的行数
- display: -webkit-box:将对象作为 弹性伸缩 盒子模型显示
- -webkit-box-orient:设置伸缩盒对象的 子元素 的排列方式
3. pointer-events: none; 阻止 js触发事件 / hover 效果

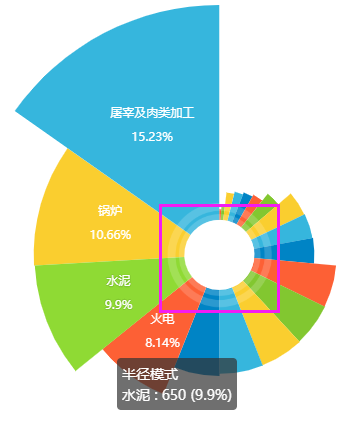
在做此玫瑰图时,中间的白环是通过 图片定位 实现的
如果数据较少,扇形区域的半径也会小,扇形区域就会被中间的白环图片挡住;
这会导致:鼠标移入扇形区域时,就没有 tooltip 提示框了
解决方法:给白环图容器设置 pointer-events:none;点击事件就可以穿透白环,直接作用在玫瑰图上了
4. 不能使用 flex:1 指定 echarts 图表容器的宽度

为了让 echarts饼状图 一行显示,我将两个 echarts饼状图 装入了一个父盒子中
父盒子采用 flex布局,两个 echarts饼状图 设置为 flex:1,并设置了固定高度
最终图表没有加载出来
解决方案:echarts 图表需要固定的宽高,但是 flex: 1 并不算给他加了固定的宽,即使一看就知道这是平分也不行,必须老老实实的写成固定宽度
5. transform:scale() 应该用在 width 为固定值 的元素上
类似于 flex: 1; 的元素,不适合用 scale 进行缩放
6. a 标签中,设置 href="#",点击会导致页面上移
<a href='javascript:void(0)'>
7. transform: skew() 图片拉伸
使用条件:容器为 块元素、行内块元素,行内元素不适用
使用方法:
- transform: skew(10deg); x轴方向拉伸 10deg

- transform: skewX(-10deg); x轴方向拉伸 -10deg

- transform: skewY(10deg); Y轴方向拉伸 10deg

- transform: skewY(-10deg); Y轴方向拉伸 -10deg

- transform: skew(10deg, 20deg); x轴方向拉伸 10deg,y轴方向拉伸 20deg
应用场景:
之前写 弹框关闭按钮 的时候,直接拷贝了 × 符号,现在你看着是正的,但是实际放到 div 里,他会歪,就是有种倾斜的感觉,此时 skew 就是一个很方便的属性
8. 禁止 textarea 长文本区域缩放
textarea { resize: none; }























 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










