分隔线的效果的实现可以有很多方法

这里说一下用LinearLayout android:divider属性达到这种效果
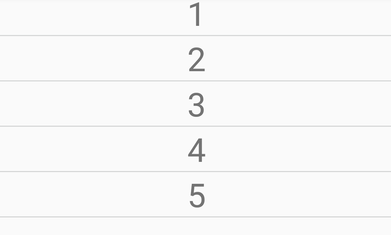
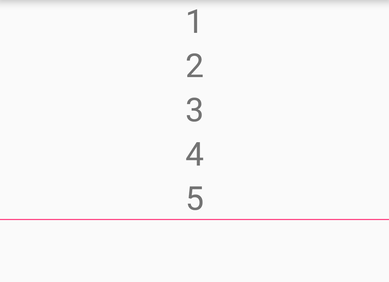
先看上面图片所示效果的代码.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/divider_shape"
android:showDividers="middle|end"
android:orientation="vertical">
<TextView
style="@style/item"
android:text="1" />
<TextView
style="@style/item"
android:text="2" />
<TextView
style="@style/item"
android:text="3" />
<TextView
style="@style/item"
android:text="4" />
<TextView
style="@style/item"
android:text="5" />
</LinearLayout>
style
<style name="item">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:gravity">center</item>
<item name="android:textSize">30sp</item>
</style>divider_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<size android:height="1dp" />
<solid android:color="@color/gray" />
</shape>需要关注的就是这两个属性
android:divider="@drawable/divider_shape"
android:showDividers="middle|end"加上这两个属性, 每个子View就会加上divider, divider可以用shape定义.
来看另一个属性: android:showDividers
这个属性有如下值:
beginning
middle
end
none
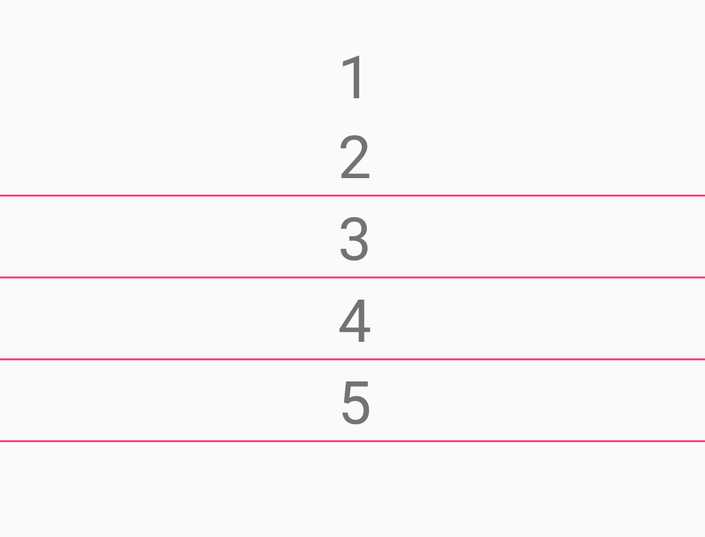
为了方便理解, 直接上图了:
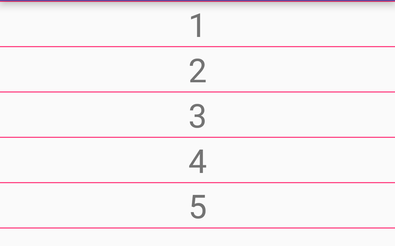
为了显示明显, 更换了divider颜色
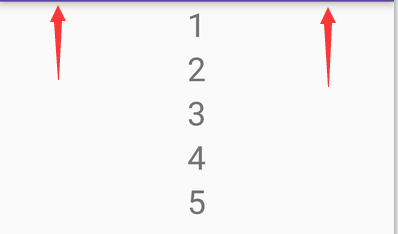
仅beginning
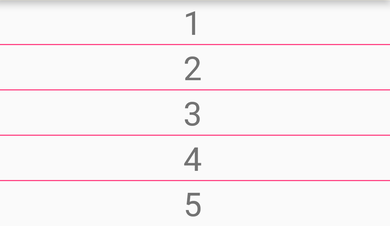
仅middle
仅end
beginning|middle|end

none就不用说了
从上述图中可以很明显的知道这几个值代表的含义
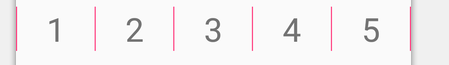
当然, 竖直的分隔线也是可以的
divider的宽高是匹配设置了android:divider属性的Linerlayout
上面的Linerlayout修改android:layout_height=”wrap_content”
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/divider_shape"
android:orientation="horizontal"
android:showDividers="beginning|middle|end">另外, divider是添加到直接子View上.
下面到TextView1和TextView2外面嵌套一层Linerlayout
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
style="@style/item"
android:text="1" />
<TextView
style="@style/item"
android:text="2" />
</LinearLayout>android:showDividers
android:showDividers="middle|end"效果是这样的





























 9543
9543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








