本文主要介绍LinearLayout中分隔线Divider的使用方法
包括使用view/shape/图片显示分隔线
在android3.0及后面的版本在LinearLayout里增加了个分割线divider
1.使用方法
android:divider="@drawable/shape"<!--分割线图片或者样式-->
android:showDividers="middle|beginning|end|none" <!--分割线位置-->分割线如果是图片那就直接使用图片就行,如果要使用颜色就必须使用shape来显示,直接使用颜色或Color是没有用的
2.亦可用View来显示分隔线
<View
android:layout_width="match_parent"
android:layout_height="@dimen/divider_margin"
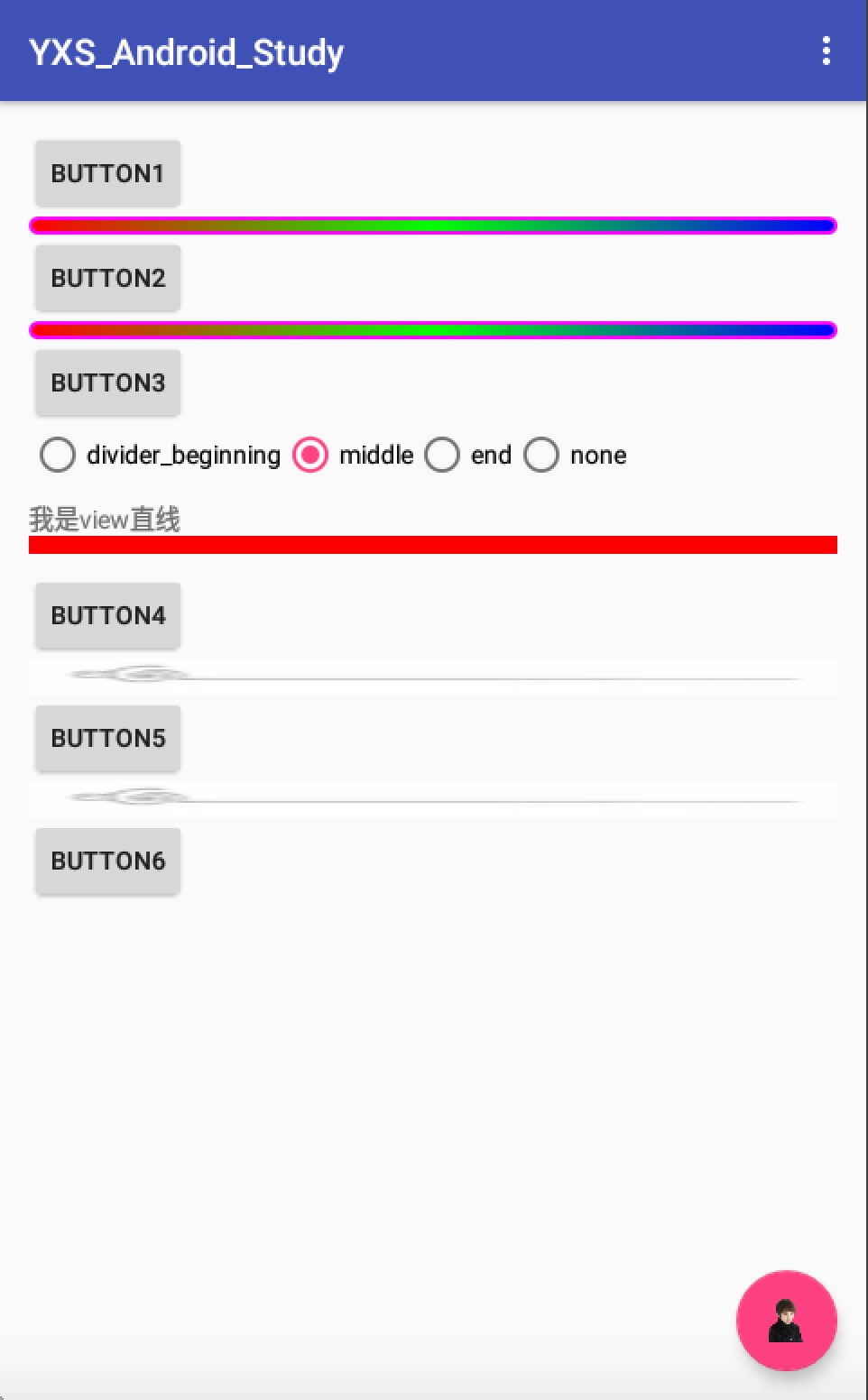
android:background="#f00"/>3.效果图
4.布局文件
res/layout/fragment_divider.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".DividerActivityFragment"
tools:showIn="@layout/activity_divider">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/bg_border"
android:orientation="vertical"
android:showDividers="middle">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"/>
</LinearLayout>
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="divider_beginning"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="middle"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="end"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="none"/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是view直线"/>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/divider_margin"
android:background="#f00"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:divider="@mipmap/divider_line"
android:orientation="vertical"
android:showDividers="middle">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button5"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button6"/>
</LinearLayout>
</LinearLayout>
5.java代码
package com.antex.divider;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.LinearLayout;
import android.widget.RadioGroup;
public class DividerActivity extends AppCompatActivity {
//定义数组,用来表示分隔线显示位置
private int[] dividers = {LinearLayout.SHOW_DIVIDER_BEGINNING, LinearLayout.SHOW_DIVIDER_MIDDLE, LinearLayout.SHOW_DIVIDER_END, LinearLayout.SHOW_DIVIDER_NONE};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_divider);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
final LinearLayout linearLayout = (LinearLayout) findViewById(R.id.linearLayout);
RadioGroup radioGroup = (RadioGroup) findViewById(R.id.radioGroup);
//设置默认选中SHOW_DIVIDER_MIDDLE
radioGroup.check(dividers[1]);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
linearLayout.setShowDividers(dividers[checkedId-1]);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_divider, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
开发工具:Android Studio1.4
SDK: Android 6.0
API 23
代码下载:Divider.zip
























 1361
1361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










