Cocos2d-X游戏开发
-
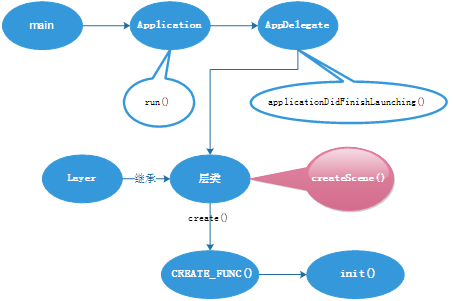
程序启动执行流程:
-
系统设置
-
窗口分辨率
在AppDelegate.cpp中有个设置窗口分辨率的函数。该函数是设置了我们预想设备的屏幕大小,也就是应用程序窗口的大小。
//设定模拟器窗体大小
glview->setFrameSize(360, 640);
-
设计分辨率(可视区域)
在AppDelegate.cpp中也有个设置设计分辨率的函数。该函数是设置了我们游戏设计时候的分辨率,也就是可视区域的大小,也就是说设计者初衷的游戏可视区域的分辨率屏幕大小。
但是对于每个用户来说,他们使用的设备不一定是(480/320)的,比如手机有大有小。
而后面的ResolutionPolicy::SHOW_ALL,意思是按照原比例(480/320)进行放缩以适配实际屏幕大小。
//设定分辨率
glview->setDesignResolutionSize(720, 1280,ResolutionPolicy::SHOW_ALL);
-
五种适配模式
setFrameSize()是设置了窗口大小(即屏幕的实际大小),而这个参数只是为了我们开发时作为模拟参照,在实际手机上运行时,手机的屏幕大小是我们无法设置的。
而屏幕适配的关键在于setDesignResolutionSize(),通过它来设置可视区域的分辨率以及屏幕适配模式。该函数的前两个参数为分辨率(即屏幕长宽比例),而最后一个参数则是适配的模式。
-
适配模式
-
ResolutionPolicy::EXACT_FIT :拉伸变形,使铺满屏幕。
-
ResolutionPolicy::NO_BORDER :按比例放缩,全屏展示不留黑边。
(长宽中小的铺满屏幕,大的超出屏幕)
-
ResolutionPolicy::SHOW_ALL :按比例放缩,全部展示不裁剪。
长宽中大的铺满屏幕,小的留有黑边)
-
ResolutionPolicy::FIXED_WIDTH :按比例放缩,宽度铺满屏幕。
-
ResolutionPolicy::FIXED_HEIGHT :按比例放缩,高度铺满屏幕。
-
计算方法
假设:屏幕分辨率(fWidth,fHeight) ; 设计分辨率(dWidth,dHeight)。
放缩因子:k1 = fWidth/dWidth ; k2 = fHeight/dHeight。
则适配后的分辨率大小如下:
-
EXACT_FIT :( dWidth * k1, dHeight * k2)
-
NO_BORDER :( dWidth * max(k1,k2) , dHeight * max(k1,k2) )
-
SHOW_ALL :( dWidth * min(k1,k2) , dHeight * min(k1,k2) )
-
FIXED_WIDTH:( dWidth * k1 , dHeight * k1)
-
FIXED_HEIGHT:( dWidth * k2 , dHeight * k2)
-
背景图自适应:
-
注释掉以下代码:
// 设置设计解决方案
glview->setDesignResolutionSize(designResolutionSize.width,designResolutionSize.height,ResolutionPolicy::NO_BORDER);
autoframeSize =glview->getFrameSize();
// 如果框架的高度大于中等大小的高度。
if (frameSize.height > mediumResolutionSize.height)
{
director->setContentScaleFactor(MIN(largeResolutionSize.height / designResolutionSize.height,largeResolutionSize.width /designResolutionSize.width));
}
// 如果框架的高度大于小尺寸的高度。
elseif (frameSize.height > smallResolutionSize.height)
{
director->setContentScaleFactor(MIN(mediumResolutionSize.height / designResolutionSize.height,mediumResolutionSize.width /designResolutionSize.width));
}
// 如果框架的高度小于中等大小的高度。
else
{
director->setContentScaleFactor(MIN(smallResolutionSize.height / designResolutionSize.height,smallResolutionSize.width /designResolutionSize.width));
}
-
在AppDelegate.cpp中设定模拟窗体大小与分辨率:
//设定模拟器窗体大小
glview->setFrameSize(360, 640);
//设定分辨率
glview->setDesignResolutionSize(720, 1280,ResolutionPolicy::SHOW_ALL);
-
在StartScene.cpp中设置背景图
autosprite =Sprite::create("StartScene.jpg");
//函数作用是设置锚点,也就是二位坐标系的起点
//锚点是按照百分比设置的,0—1,0.5,0.5则表示中心点
sprite->setAnchorPoint(Point(0.5, 0.5));
sprite->setPosition(Vec2(visibleSize.width / 2 + origin.x,visibleSize.height / 2 +origin.y));
//添加精灵到窗体
this->addChild(sprite, 0);
运行结果:
























 220
220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








