一、基于XML配置与注解的方式使用Spring MVC
1、创建项目【SpringMVCDemo01】


2、在pom.xml文件里添加相关依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>net.wz.spring</groupId>
<artifactId>SpringMVCDemo01</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<!-- spring.version -->
<spring.version>5.3.4</spring.version>
</properties>
<dependencies>
<!--Spring核心-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring Bean-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring容器-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring测试-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
</dependency>
<!--日志框架-->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!--AspectJ支持-->
<dependency>
<groupId>aspectj</groupId>
<artifactId>aspectjrt</artifactId>
<version>1.5.4</version>
</dependency>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>1.9.6</version>
<scope>runtime</scope>
</dependency>
<!--单元测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
<!--Spring Web-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring MVC-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--JSP标准标签库-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
3、给项目添加Web功能



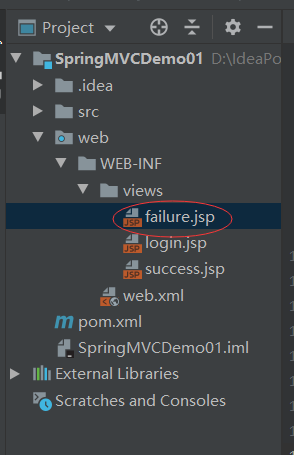
4、创建三个页面
在WEB-INF里创建views子目录

(1)登录页面 - login.jsp

<%--
Created by IntelliJ IDEA.
User: 吴钊
Date: 2021/4/7
Time: 15:22
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form id="frmLogin" action="login" method="post">
<table class="tb" border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
(2)登录成功页面 - success.jsp

<%--
Created by IntelliJ IDEA.
User: 吴钊
Date: 2021/4/7
Time: 15:23
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>登录成功</title>
</head>
<body>
<h1>${username},登录成功!</h1>
</body>
</html>
(3)登录失败页面 - failure.jsp

<%--
Created by IntelliJ IDEA.
User: 吴钊
Date: 2021/4/7
Time: 15:26
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>登录失败</title>
</head>
<body>
<h1>${username},登录失败!</h1>
</body>
</html>
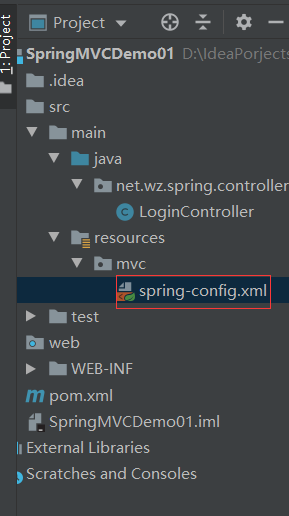
5、创建登录控制器 - LoginController
创建net.wz.spring.controller子包,然后在子包里创建LoginController类

package net.wz.spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
/**
* 功能:登录控制器
* 作者:吴钊
* 日期:2021年04月7日
*/
@Controller
public class LoginController {
@RequestMapping("/login")
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
HttpSession session) {
session.setAttribute("username", username);
if (username.equals("admin") && password.equals("12345")) {
return "success"; // 逻辑视图名
} else {
return "failure"; // 逻辑视图名
}
}
}
6、创建Spring配置文件 - spring-config.xml
在resources里创建mvc子目录,然后在子目录里创建spring-config.xml

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd">
<!--组件扫描-->
<context:component-scan base-package="net.wz.spring.controller"/>
</beans>
7、创建Spring MVC配置文件 - spring-mvc-config.xml
在resources/mvc目录里创建spring-mvc-config.xml

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd">
<!--采用注解驱动-->
<mvc:annotation-driven />
<!--扫描添加了@Controller注解的类-->
<context:component-scan base-package="net.wz.spring.controller" />
<!--定义内部资源视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView" />
<property name="prefix" value="/WEB-INF/views/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>
8、在web.xml里加载Spring配置文件与Spring MVC配置文件
在web/WEB-INF目录里打开web.xml文件

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--设置启动首页-->
<welcome-file-list>
<welcome-file>/WEB-INF/views/login.jsp</welcome-file>
</welcome-file-list>
<!--Spring容器加载监听器,让Spring随着Web项目启动而初始化-->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!--指定Spring配置文件位置-->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:mvc/spring-config.xml</param-value>
</context-param>
<!--配置Spring前段控制器,加载Spring MVC配置文件-->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:mvc/spring-mvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern> <!--“/”表明拦截一切请求-->
</servlet-mapping>
<!--设置字符编码过滤器-->
<filter>
<filter-name>Character Encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>Character Encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
9、配置Tomcat服务器


10、添加项目对Tomcat的依赖

单击【OK】
11、启动Tomcat服务器
配置Artifacts

重启服务器

12、测试登录功能


三、实战练习
任务1、设置项目首页 - index.jsp
页面显示内容Hello, Spring MVC
1、修改web.xml文件

2、在views目录里创建首页文件index.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body>
<h1>Hello, Spring MVC</h1>
</body>
</html>
3、修改登录控制器 - LoginController

4、启动服务器,查看效果

任务2、首页添加登录链接,单击可跳转到登录页面
1、修改首页文件 - index.jsp

2、修改登录控制器 - LoginController

3、启动服务器,查看效果



任务3、利用Spring MVC配置文件实现快捷页面跳转
1、修改登录控制器 - LoginController

注释或删除负责页面跳转的两个方法:index()和toLogin()
2、修改Spring MVC配置文件 - spring-mvc-config.xm

3、启动服务器,查看效果



任务4、添加静态资源,让Spring MVC正确处理
静态资源包括图片、样式表、脚本,下面以图片为例进行说明
1、添加一张图片
在WEB-INF里创建images目录,将图片bear.jpg拷贝进来

2、修改首页文件,增加显示图片的元素

3、启动服务器,查看效果

无法访问图片资源
4、修改Spring MVC配置文件,单独处理静态资源

5、修改首页文件,图片源采用虚拟路径

6、重启服务器,查看效果

课堂练习:添加CSS样式表和JavaScript脚本文件
在WEB-INF里创建css目录,在里面创建样式文件index.css,负责首页的样式(元素全部居中,设置页面背景颜色,去掉超链接的下划线……)
在WEB-INF里创建js目录,在里面创建脚本文件check.js,负责登录页面的非空校验(先进行用户名非空校验,后进行密码非空校验)
任务5、请求服务器端返回的简单字符串
1、创建获取字符串控制器 - GetStringController


2、启动服务器,访问http://localhost:8080/SpringDemo01/getString

3、修改获取字符串控制器 - GetStringController

4、重启服务器,访问http://localhost:8080/SpringDemo01/getString

任务6、请求服务器端返回的JSON数据
1、创建用户实体类 - User

package net.wz.spring.bean;
import java.util.Date;
/**
* 功能:用户实体类
* 作者:吴钊
* 日期:2021年04月12日
*/
public class User {
private int id;
private String username;
private String password;
private String telephone;
private Date registerTime;
private int popedom;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public Date getRegisterTime() {
return registerTime;
}
public void setRegisterTime(Date registerTime) {
this.registerTime = registerTime;
}
public int getPopedom() {
return popedom;
}
public void setPopedom(int popedom) {
this.popedom = popedom;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", telephone='" + telephone + '\'' +
", registerTime=" + registerTime +
", popedom=" + popedom +
'}';
}
}
2、创建获取JSON控制器 - GetJsonController

package net.wz.spring.controller;
import net.wz.spring.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
/**
* 功能:获取JSON控制器
* 作者:吴钊
* 日期:2021年04月12日
*/
@Controller
public class GetJsonController {
@RequestMapping(value = "/getJson", produces = "application/json; charset=utf-8")
public @ResponseBody
User getJson() {
User user = new User();
user.setId(1);
user.setUsername("萌萌哒");
user.setPassword("12345");
user.setTelephone("15889895678");
user.setRegisterTime(new Date());
user.setPopedom(1);
return user;
}
@RequestMapping(value = "/getJsonArray", produces = "application/json; charset=utf-8")
public @ResponseBody
List<User> getJsonArray() {
List<User> users = new ArrayList<User>();
User user = new User();
user.setId(1);
user.setUsername("萌萌哒");
user.setPassword("12345");
user.setTelephone("15889895678");
user.setRegisterTime(new Date());
user.setPopedom(1);
users.add(user);
user = new User();
user.setId(2);
user.setUsername("李文霞");
user.setPassword("45678");
user.setTelephone("13978783456");
user.setRegisterTime(new Date());
user.setPopedom(1);
users.add(user);
user = new User();
user.setId(3);
user.setUsername("郑智化");
user.setPassword("88888");
user.setTelephone("15890903456");
user.setRegisterTime(new Date());
user.setPopedom(1);
users.add(user);
return users;
}
}
3、在pom.xml文件里添加对json的支持

<!--对json的支持-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.7</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.7</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.7</version>
</dependency>
4、启动服务器,查看结果
访问http://localhost:8080/SpringMVCDemo01/getJson

访问http://localhost:8080/SpringMVCDemo01/getJsonArray

任务7、请求服务器端返回的XML数据
1、创建获取XML控制器 - GetXmlController

package net.wz.spring.controller;
import net.wz.spring.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
/**
* 功能:获取XML控制器
* 作者:吴钊
* 日期:2021年04月19日
*/
@Controller
public class GetXmlController {
@RequestMapping(value = "/getXml", produces = "application/xml; charset=utf-8")
public @ResponseBody
List<User> getXml() {
List<User> users = new ArrayList<User>();
User user = new User();
user.setId(1);
user.setUsername("萌萌哒");
user.setPassword("12345");
user.setTelephone("15889895678");
user.setRegisterTime(new Date());
user.setPopedom(1);
users.add(user);
user = new User();
user.setId(2);
user.setUsername("李文霞");
user.setPassword("45678");
user.setTelephone("13978783456");
user.setRegisterTime(new Date());
user.setPopedom(1);
users.add(user);
user = new User();
user.setId(3);
user.setUsername("郑智化");
user.setPassword("88888");
user.setTelephone("15890903456");
user.setRegisterTime(new Date());
user.setPopedom(1);
users.add(user);
return users;
}
}
2、在pom.xml文件里添加对xml的支持

<!--对xml的支持-->
<dependency>
<groupId>com.fasterxml.jackson.dataformat</groupId>
<artifactId>jackson-dataformat-xml</artifactId>
<version>2.5.3</version>
</dependency>
3、启动服务器,查看效果
访问http://localhost:8080/SpringMVCDemo01/getXml























 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








