给label-studio 配置sam(segment anything)ml 后端记录
配置ml后台
下载代码
git clone https://github.com/HumanSignal/label-studio-ml-backend.git
下载模型文件
cd label-studio-ml-backend/label_studio_ml/examples/segment_anything_model
# 如果下载慢的话可以看下里面的链接,单独下载下来放到当前目录的models文件夹下
sh download_models.sh
创建环境
conda create -n segment_anything python==3.10.6
conda activate segment_anything
# torch 的安装可以参考 pytorch 官网,
# conda install pytorch==2.0.1 torchvision==0.15.2 torchaudio==2.0.2 pytorch-cuda=11.8 -c pytorch -c nvidia
pip install --no-cache-dir -r requirements.txt
模型转换
将sam pth模型转为onnx 模型 (如果需要使用onnx模型的话 不需要可以不用转)
# 将sam pth模型转为onnx 模型 (需要)
mv ./models/sam_vit_h_4b8939.pth ./
python onnxconverter.py
mv sam_vit_h_4b8939.pth ./models
mv sam_onnx_* ./models
后端服务启动
# 使用原 SAM 的 启动命令
#VITH_CHECKPOINT=./models/sam_vit_h_4b8939.pth SAM_CHOICE=SAM python _wsgi.py --port 9090
# 使用ONNX的 启动命令
#VITH_CHECKPOINT=./models/sam_vit_h_4b8939.pth ONNX_CHECKPOINT=./models/sam_onnx_example.onnx SAM_CHOICE=ONNX python _wsgi.py --port 9090
# 使用ONNX 量化版的 启动命令
#VITH_CHECKPOINT=./models/sam_vit_h_4b8939.pth ONNX_CHECKPOINT=./models/sam_onnx_quantized_example.onnx SAM_CHOICE=ONNX python _wsgi.py --port 9090
# 使用MobileSAM 的 启动命令
MOBILESAM_CHECKPOINT=./models/mobile_sam.pt SAM_CHOICE=MobileSAM python _wsgi.py --port 9090
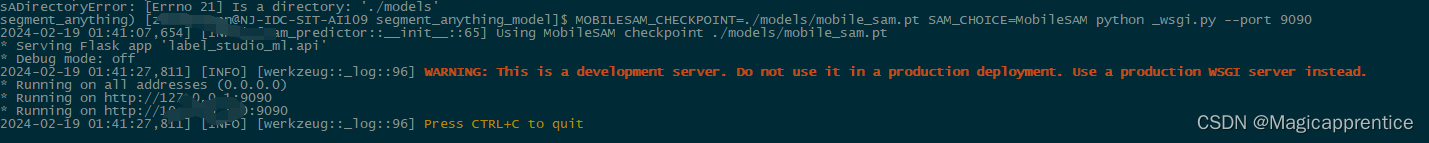
启动成功如下图所示

配置label-studio 前端
配置模型后端连接
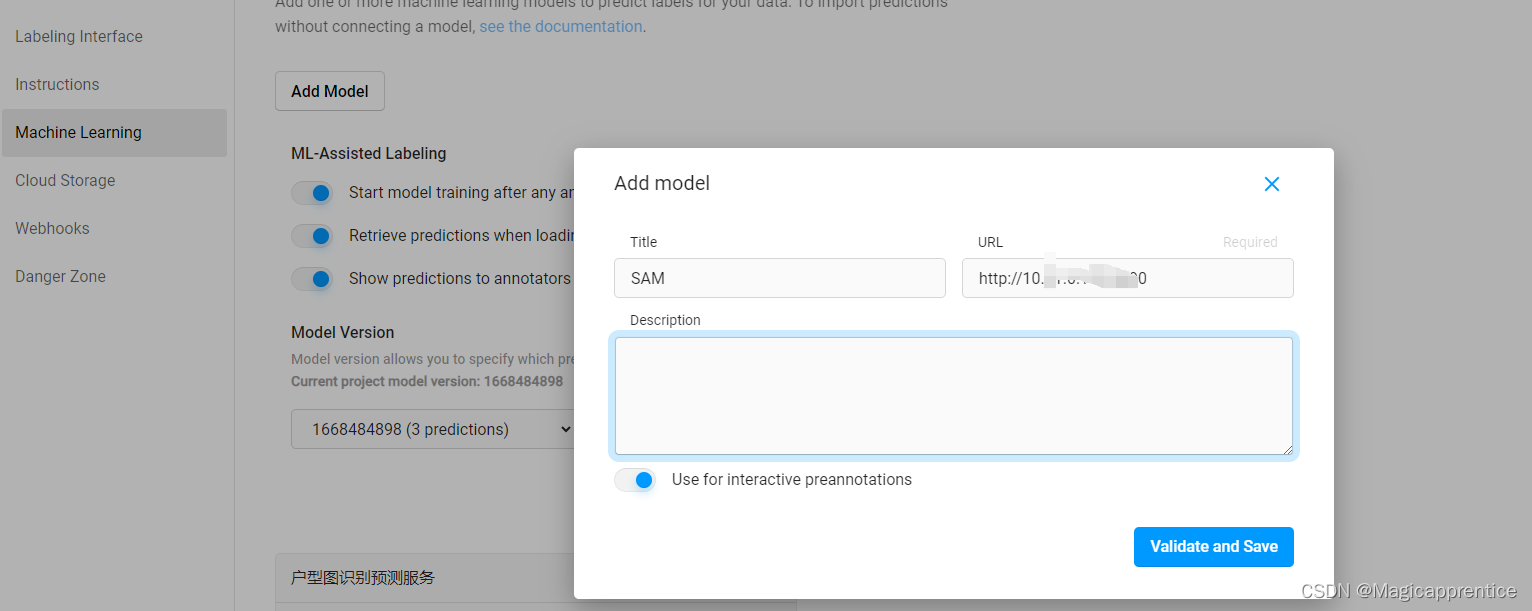
启动label-studio ----> 打开 label-studio -----> 点击在project 的setting ----> 选择Machine Learning ----> 选择Add Model —> 填写信息 —> 打开 Use for interactive preannotations —> 选择 Validate and Save

配置标注模板
点击在project 的setting ----> 选择Labeling Interface —> 选择code —> 复制下面的标注模板 —> 根据需求增改为自己的label
<View>
<Image name="image" value="$image" zoom="true"/>
<BrushLabels name="tag" toName="image">
<Label value="Banana" background="#FF0000"/>
<Label value="Orange" background="#0d14d3"/>
</BrushLabels>
<KeyPointLabels name="tag2" toName="image" smart="true">
<Label value="Banana" smart="true" background="#000000" showInline="true"/>
<Label value="Orange" smart="true" background="#000000" showInline="true"/>
</KeyPointLabels>
<RectangleLabels name="tag3" toName="image" smart="true">
<Label value="Banana" background="#000000" showInline="true"/>
<Label value="Orange" background="#000000" showInline="true"/>
</RectangleLabels>
</View>
标注界面使用
如
标注任务界面点击打开Auto Annotation

和 Auto accept annotation suggestions

点击auto-Detect 选择相应的label 就可以使用sam建议的结果了


























 914
914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








