WPF是一款专门针对图形界面处理的开发工具。在这款工具中,有很多中控件的使用可以帮助我们简便的实现各种界面的需求。在这里就介绍一下有关WPF Border控件相关属性。
Border 是一个装饰的控件,此控件绘制一个边框、一个背景,在 Border 中只能有一个子控件,但它的子控件是可以包含多个子控件的Border 的几个生要的属性:
Background:此WPF Border属性设置 Border 用来绘制背景的 Brush 对象
BorderBrush:此属性设置 Border 用来绘制边框的 Brush 对象
BorderThickness:此属性设置 Border 边框的宽度,此属性是一个 Thickness 对象, Thickness 是一个 struct 类型的对象,使用 Thickness 对象可以设置边框每一边的线条的宽度
CornerRadius:此WPF Border属性设置 Border 的每一个角圆的半径,此属性是一个 CornerRadius 对象,CornerRadius 是一个struct 类型的对象
Padding:此WPF Border属性设置 Border 里的内容与边框的之间的间隔,此属性是一个 Thickness 对象,可以使用此对象为每一边的间隔进行设置
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" >
<Grid Margin="10">
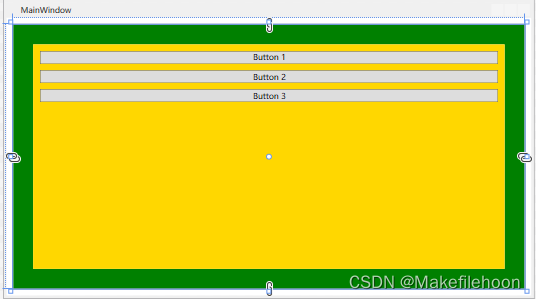
<Border Background="Gold" BorderBrush="Green" BorderThickness="30">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>





















 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








