一. Ajax概念介绍:
1、什么是Ajax:
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
普遍的程序人会把Ajax读成阿贾克斯,这样读本身没有错,只不过显得不够洋气,如果你所在的公司为外企,那么跟国际友人交流代码的时候,说阿贾克斯人家会显得迷茫。所以正确的讲法是[ˈeɪˌdʒæks]。
同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
异步: 请求通过事件触发->服务器处理(这是浏览器仍然可以作其他事情)->处理完毕
同步需要等待返回结果才能继续,异步不必等待,一般需要监听异步的结果。
同步是在一条直线上的队列,异步不在一个队列上 各走各的。
2、Ajax的实现概念:
- 运用HTML和CSS来实现页面,表达信息;
- 运用XMLHttpRequest和web服务器进行数据的异步交换;
- 运用Javascript操作DOM,实现动态局部刷新。
3、XMLHttpRequest对象:
XMLHttpRequest对象可以在不向服务器提交整个页面的情况下,实现局部更新网页。当页面全部加载完毕后,客户端通过该对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。
以下是创建XMLHttpRequest对象时的兼容方式:
var XMLHttp;
if (window.XMLHttpRequest){
XMLHttp=new XMLHttpRequest();//IE7+、FF、Chrome、Opera、Safair...
}else if (window.ActiveXObject){
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP");//IE6、IE5
}4、HTTP请求
http是计算机通过网络进行通信的规则。它可以使客户端向服务器端请求数据。http是一种无状态的协议,即不建立持久的连接。
一个完整的http请求过程,通常有以下7个步骤:
(1)建立TCP连接;
(2)Web浏览器向Web服务器发送请求命令;
(3)Web浏览器发送请求头信息;
(4)Web服务器应答;
(5)Web服务器发送应答头信息;
(6)Web服务器向浏览器发送数据;
(7)Web服务器关闭TCP连接。
一个http请求一般由四部份组成:
(1)请求的方法或动作,是GET还是POST请求;
(2)请求的URL地址;
(3)请求头,包含一些客户端环境信息,身份验证信息等;
(4)请求体,也叫请求正文,包含客户提交的查询字符串信息,表单信息等等。
5、GET和POST请求的区别:
GET:一般用于信息获取,使用URL传递参数,安全性差,对所发送的信息的数量限制在2000个字符;
POST:一般用于修改服务器上的资源,安全性高很多,对发所送的信息无限制。
6、响应及状态码:
一个http响应一般由三部份组成:
(1)一个数字和文字组成的状态码,用来显示请求是成功还是失败;
(2)响应头,与请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等;
(3)响应体,也就是响应正文。
http状态码是3个数字构成,其中首位数字定义了状态码的类型:
1XX:信息类,表示收到Web浏览器请求,正在进一步的处理中;
2XX:成功,表示用户请求被正确接收,理解和处理例如:200 OK
3XX:重定向,表示请求没有成功,客户必须采取进一步骤的动作
4XX:客户端错误,表示客户端提交的请求有错误,例如:404 NOT
Found:意味着请求中的所引用的文档不存在
5XX:服务器错误,表示服务器不能完成对请求的处理,如500
7、XMLHttpRequest发送请求的方法:
open(method,url,async):初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。
method:发送请求的方法,如get还是post;
url:请求的地址,可以是绝对或相对文档的地址;
async:请求同步false还是异步,默认true,也可以不写。
send(string):send(body)如果通过调用 open() 指定的 HTTP 方法是 POST 或 GET,body 参数指定了请求体,作为一个字符串或者 Document 对象。如果请求体不是必须的话,这个参数就为 null。对于任何其他方法,这个参数是不可用的,应该为 null(有些实现不允许省略该参数)。
request.open("post","create.php",true);
request.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 设置头部信息
request.send();setRequestHeader 必须要写在 open()和sent()的中间,否则会出错误
8、XMLHttpRequest取得响应:
responseText:获得字符串形式的响应数据
responseXML:获得XML形式的响应数据
status和statusText:以数字和文本形式返回HTTP状态码
getAllResponseHeader():获取所有的响应报头
getResponseHeader():查询响应中的某个字段的值
9、监听服务器的状态
readyState属性,监听属性的变化可以知道服务器响应的情况:
0:请求未初始化,open还没有调用
1:服务器连接已建立,open已经调用了
2:请求已接收,也就是接收到头信息了
3:请求处理中,也就是接收到响应的主体了
4:请求已经完成,且响应已就绪,也就是响应完成了
var request=new XMLHttpRequest();
request.open("GET","get.php",true);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4&&request.status===200){
//响应完成,请求成功时,做一些事情,request.responseText
}
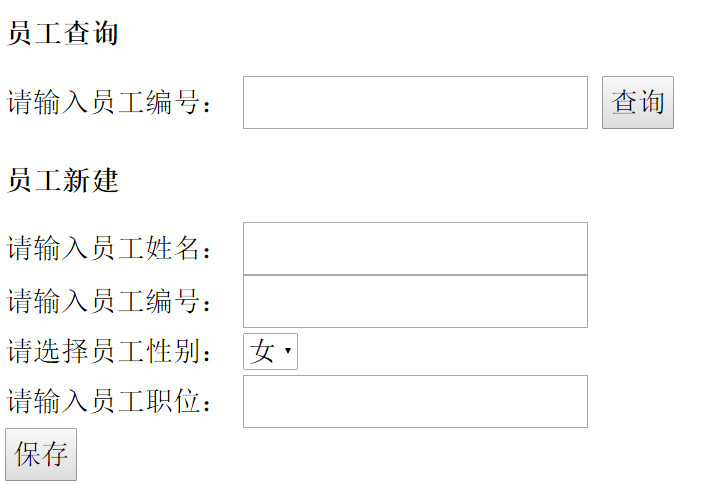
}二. Ajax简单例子
以下例子,可以实现查询、创建员工的基本情况:
xmlhttprequest.html:
下面为代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Demo</title>
<style>
body, input, select, button, h1 {
font-size: 28px;
line-height:1.7;
}
</style>
</head>
<body>
<h1>员工查询</h1>
<label>请输入员工编号:</label>
<input type="text" id="keyword" />
<button id="search">查询</button>
<p id="searchResult"></p>
<h1>员工新建</h1>
<label>请输入员工姓名:</label>
<input type="text" id="staffName" /><br>
<label>请输入员工编号:</label>
<input type="text" id="staffNumber" /><br>
<label>请选择员工性别:</label>
<select id="staffSex">
<option>女</option>
<option>男</option>
</select><br>
<label>请输入员工职位:</label>
<input type="text" id="staffJob" /><br>
<button id="save">保存</button>
<p id="createResult"></p>
<script>
document.getElementById("search").onclick = function() {
var request = new XMLHttpRequest();
request.open("GET", "server.php?number=" + document.getElementById("keyword").value);
request.send();
request.onreadystatechange = function() {
if (request.readyState===4) {
if (request.status===200) {
document.getElementById("searchResult").innerHTML = request.responseText;
} else {
alert("发生错误:" + request.status);
}
}
}
}
document.getElementById("save").onclick = function() {
var request = new XMLHttpRequest();
request.open("POST", "server.php");
var data = "name=" + document.getElementById("staffName").value
+ "&number=" + document.getElementById("staffNumber").value
+ "&sex=" + document.getElementById("staffSex").value
+ "&job=" + document.getElementById("staffJob").value;
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send(data);
request.onreadystatechange = function() {
if (request.readyState===4) {
if (request.status===200) {
document.getElementById("createResult").innerHTML = request.responseText;
} else {
alert("发生错误:" + request.status);
}
}
}
}
</script>
</body>
</html>
server.php:
<?php
//设置页面内容是html编码格式是utf-8
header("Content-Type: text/plain;charset=utf-8");
//header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"),
array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo "参数错误";
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = "没有找到员工。";
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = "找到员工:员工编号:" . $value["number"] . ",员工姓名:" . $value["name"] .
",员工性别:" . $value["sex"] . ",员工职位:" . $value["job"];
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo "参数错误,员工信息填写不全";
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo "员工:" . $_POST["name"] . " 信息保存成功!";
}
三. Json格式:
1、json概念:
JSON:JavaScript对象表示法,是存储和交换文本信息的语法,类似XML。它采用键值对的方式来组织,易于人们阅读和编写,同时也易于机器解析和生成。
json是独立于语言的,也就是说不管什么语言,都可以解析json,只需要按照json的规则来就行。
2、json与xml比较
json的长度和xml格式比起来很短小
json的读写速度更快
json可以使用javascript内建的方法直接进行解析,转换成javascript对象,非常方便
3、json语法规则
json数据的书写格式:名称/值对
名称和值写在双引号中,中间用分号隔开,如:”name”:”数字”
json的值可以是数字、字符串(在双引号中)、布尔值、数组(在方括号中)、对象(在花括号中)及null
4、json解析
eval和JSON.parse:
在代码中使用eval是很危险的,特别是用它执行第三方的josn数据(其中可能包含恶意代码)时,尽可能使用JSON.parse()方法解析字符串本身,该方法还可以捕捉JSON中的错误语法。
此外,校对json语法,可以在线使用工具:jsonlint.com
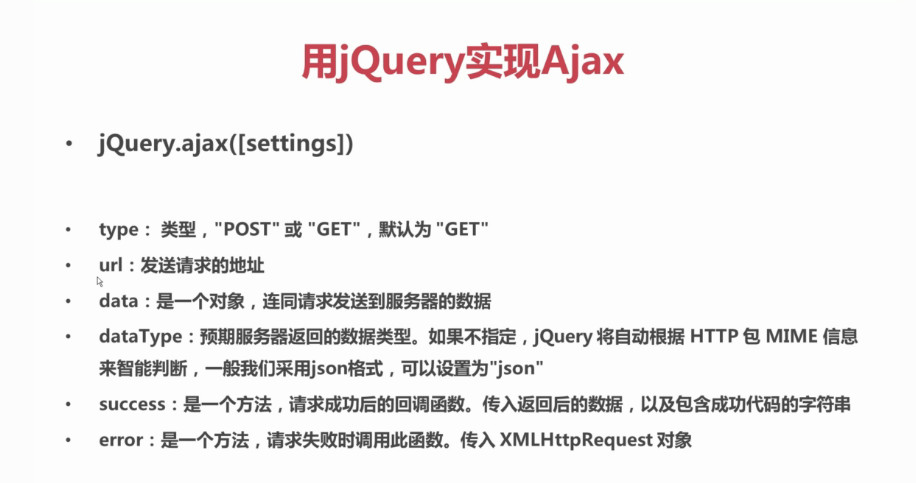
四. 用 jQuery实现AJAX:
使用第三方库来实现Ajax:
如对上面的例子,使用jq来实现,其客户端的代码该为:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Demo</title>
<style>
body, input, select, button, h1 {
font-size: 28px;
line-height:1.7;
}
</style>
</head>
<body>
<h1>员工查询</h1>
<label>请输入员工编号:</label>
<input type="text" id="keyword" />
<button id="search">查询</button>
<p id="searchResult"></p>
<h1>员工新建</h1>
<label>请输入员工姓名:</label>
<input type="text" id="staffName" /><br>
<label>请输入员工编号:</label>
<input type="text" id="staffNumber" /><br>
<label>请选择员工性别:</label>
<select id="staffSex">
<option>女</option>
<option>男</option>
</select><br>
<label>请输入员工职位:</label>
<input type="text" id="staffJob" /><br>
<button id="save">保存</button>
<p id="createResult"></p>
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#search").click(function(){
$.ajax({
type: "GET",
url: "http://127.0.0.1:8080/ajaxdemo/serverjson2.php?number=" + $("#keyword").val(),
dataType: "json",
success: function(data) {
if (data.success) {
$("#searchResult").html(data.msg);
} else {
$("#searchResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
$("#save").click(function(){
$.ajax({
type: "POST",
url: "serverjson.php",
data: {
name: $("#staffName").val(),
number: $("#staffNumber").val(),
sex: $("#staffSex").val(),
job: $("#staffJob").val()
},
dataType: "json",
success: function(data){
if (data.success) {
$("#createResult").html(data.msg);
} else {
$("#createResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
});
</script>
</body>
</html>
五. 处理跨域的方式:
Javascript出于安全方面的考虑,不允许跨域调用其它页面的对象。什么是跨域呢?简单地理解就是因为JavaScript同源策略的限制,a.com域名下的js无法操作b.com或者是c.a.com域名下的对象。
1、处理跨域的方法一:代理
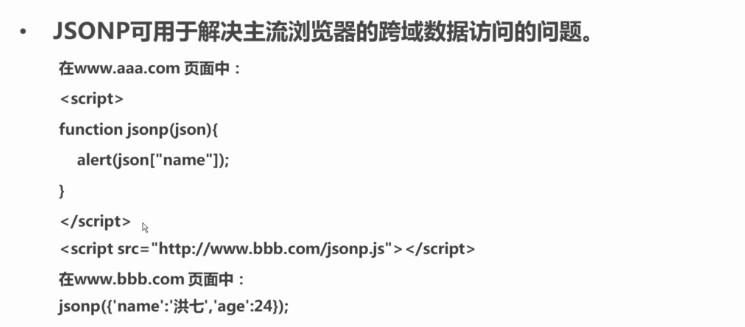
2、处理跨域方式二:JSONP
传递json数据时,更该数据类型为jsonp,增加jsonp的回调函数名(回调函数要在服务器文件中接收):
dataType: “jsonp”,
jsonp:”callback”,
$.ajax({
type: "GET",
url: "http://127.0.0.1:8080/ajaxdemo/serverjson2.php?number=" + $("#keyword").val(),
dataType: "jsonp",
jsonp:"callback",
success: function(data) {
if (data.success) {
$("#searchResult").html(data.msg);
} else {
$("#searchResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});后端服务器接收前端的json回调函数,而且其返回值须要用括号括起来:
$jsonp = $_GET["callback"];
$result = $jsonp . '({"success":false,"msg":"没有找到员工。"})';注意:Jsonp不支持post请求。
3、处理跨域方式三:XHR2
只需要在服务器端增加以下头文件(兼容IE浏览器):
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST,GET');
header('Access-Control-Allow-Credentials:true');
header("Content-Type: application/json;charset=utf-8"); 



























 415
415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








