GitHub源码仓库:Qt学习例程
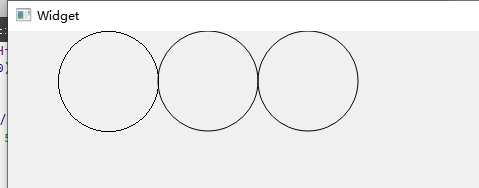
1. QPainter绘图抗锯齿
/// 抗锯齿测试 ///
painter.drawEllipse(QPoint(100,50), 50, 50);
// 设置 抗锯齿能力,抗锯齿会让绘图效率较低
painter.setRenderHint(QPainter::Antialiasing);
painter.drawEllipse(QPoint(200,50), 50, 50);
// 设置 抗锯齿能力,抗锯齿会让绘图效率较低
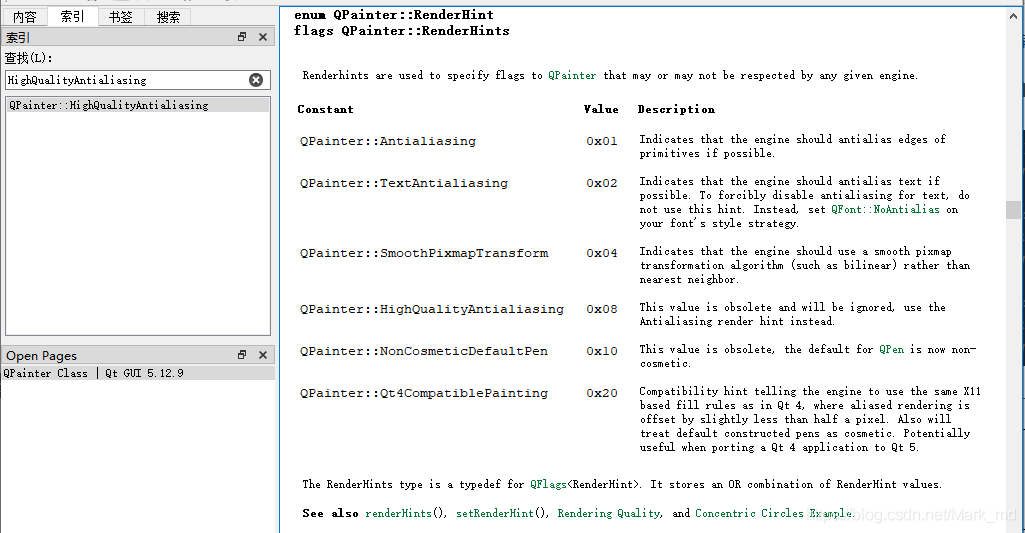
painter.setRenderHint(QPainter::HighQualityAntialiasing);
painter.drawEllipse(QPoint(300,50), 50, 50);
其他的抗锯齿参数还有:

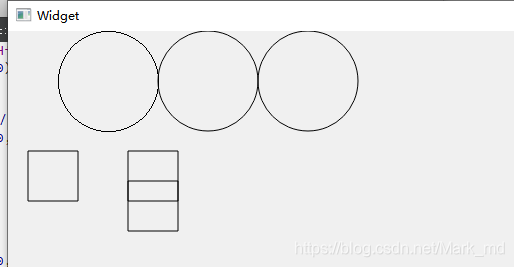
2. 相对坐标、平移坐标系
/// 平移坐标系测试 ///
painter.drawRect(QRect(20,120, 50, 50));
// 用给定的偏移量平移坐标系
painter.translate(100, 0);
// 保存painter状态
painter.save();
painter.drawRect(QRect(20,120, 50, 50));
// 还原坐标状态
painter.restore();
painter.drawRect(QRect(20,150, 50, 50));
3. QPainter画图片
新建资源编辑器,添加图片资源。并且记住想要绘制的图片路径。

绘图事件函数中,添加代码:
/// QPainter画图片 ///
painter.drawPixmap(20,200, QPixmap(":/pic/123.png"));

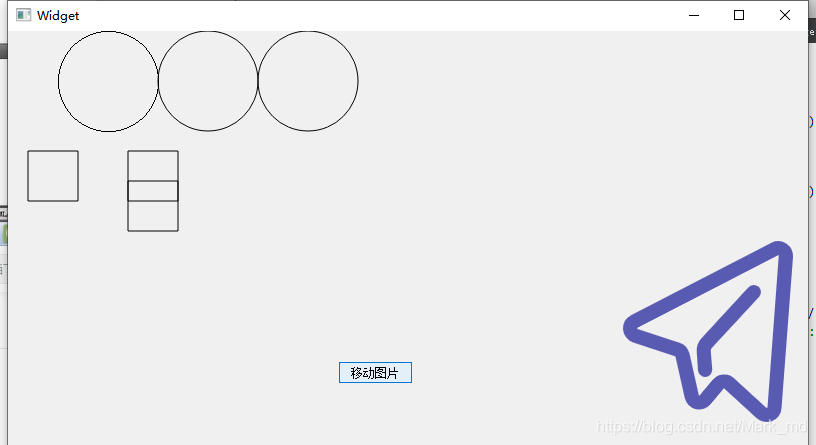
4. 手动调用QPainter绘图事件
以上的绘图只能在调用一次绘图,如果想要在程序运行的过程中绘图,需要手动调用QPainter绘图事件。
Qt中的update(); 相当于先清空屏幕,再重新执行一次绘图事件。
示例:我们创建一个按键,点击按键会让图片向右平移。
connect(ui->btnMove, &QPushButton::clicked, [=](){
posX+=100;
// 重新绘图,手动调用QPainter绘图事件,将整个窗口重新绘制
update();
});// 如果图片左侧超出屏幕,从0开始重新移动
if(posX > this->width())
{
posX = 0;
}
/// QPainter画图片 ///
painter.drawPixmap(posX,200, QPixmap(":/pic/123.png"));
GitHub源码仓库:Qt学习例程








 本文介绍了Qt编程中QPainter的使用,包括如何实现抗锯齿绘图、平移坐标系、绘制图片以及如何在程序运行时手动调用绘图事件进行动态更新。示例代码展示了如何在点击按钮时让图片平移,提供了一个Qt学习的实例。
本文介绍了Qt编程中QPainter的使用,包括如何实现抗锯齿绘图、平移坐标系、绘制图片以及如何在程序运行时手动调用绘图事件进行动态更新。示例代码展示了如何在点击按钮时让图片平移,提供了一个Qt学习的实例。














 4840
4840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








