SVG AttributeName 白名单是公众号 SVG 交互设计底层的技术规范(2016 年制定),并由国家标准局收录归档,作为行业内首个国家认可的 SVG 专业技术标准的一部分。由于它是行业「公理」性的深层技术规范,因而一些业余用户可能尚未学习过甚至认为它并不真正约束 SVG 交互设计,实际上当你深入到 SVG 开发层就会明显感受到:一切超出该白名单的动画标签都会被平台强制消除。

该技术标准为 50001136-3/ 社证字第 3320 号《融媒体SVG交互设计技术规范》T/CASME 1609—2024,当年白名单的制定历程可以参考阅读计育韬老师的随笔《“让青岛的海风,吹走你的BUG吧。”》
那一年的春天,我作为学者还在各个高等学府巡讲。讲座间隙,我和微信团队的朋友们总会热烈讨论对图文系统的畅想。
基于一种「自由而无用」的发散性思考,我提出采用 SVG 动画对渲染能力进行极限测试的计划。随后,便带领厦门嘉庚学院的几位学生协同微信团队进行调试。
当时在开发圈除了 W3C 的标准文档,并没有太多深度的研究可供参考,而一批看似人畜无害的动画类型却能频繁让页面失去响应甚至手机严重发烫。所以综合了开发难易程度和市场移动终端普遍硬件水平,以及微信 App 自身的承载能力,我们筛选出了一部分有望提升图文系统丰富性的动画参数。
言十,公众号:JZCreative“让青岛的海风,吹走你的BUG吧。”
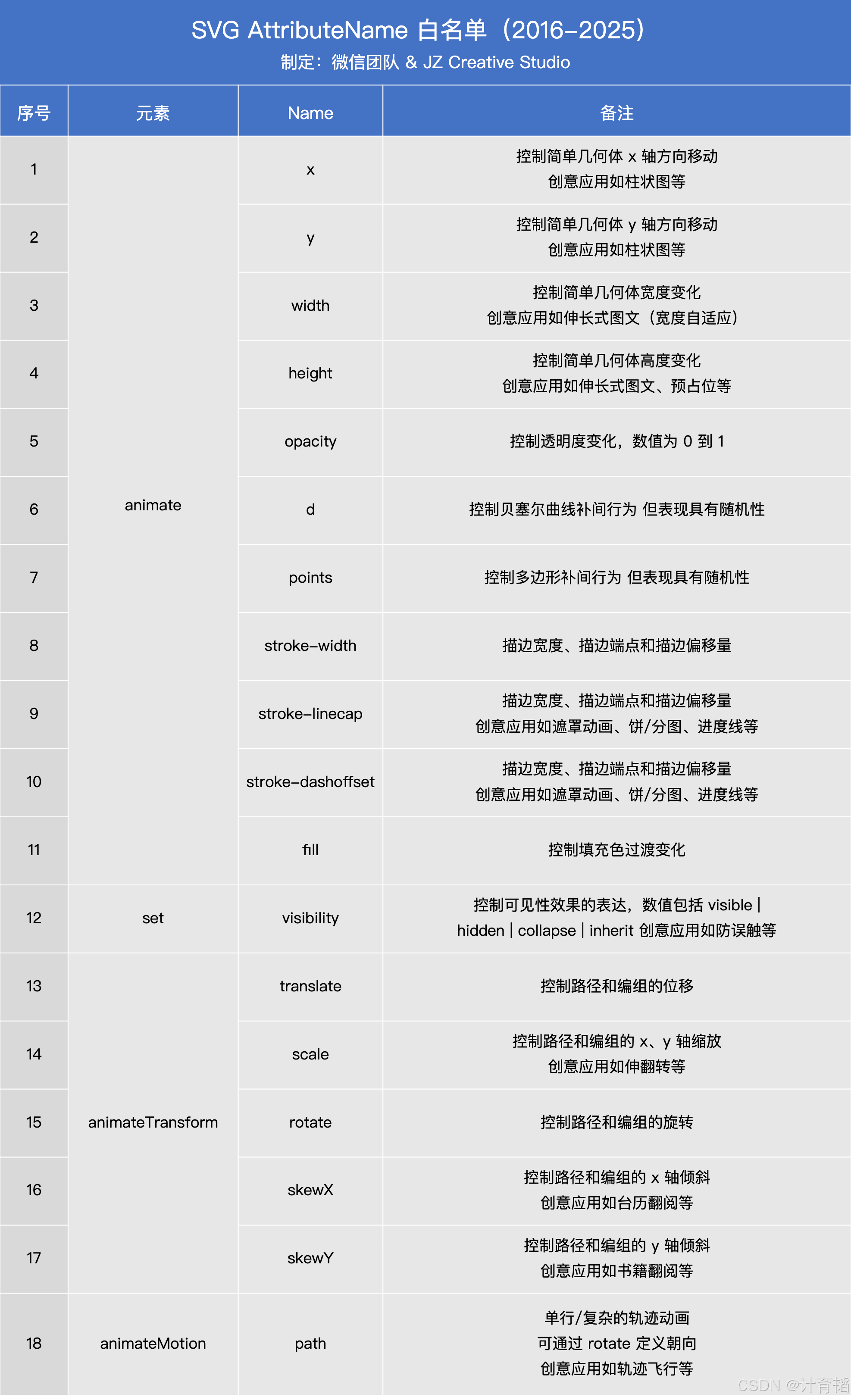
这里提供具体的表格信息。从规范性角度来说,企业采购也应该杜绝所谓“简单-中等-复杂”这样的粗放式模糊采购清单,而是以动画为单元认知 SVG 的科学定义:

理论上它并不是需要被「学习」,而是让从业者理解开发的「边界」在哪里。当然除了核心的动画白名单以外,还有包括<id>、<class>、<href>、<xlink:href>、<defs>、<embed>等 CSS 标签均已被禁用,由此辐射影响包括渐变、网格等效果不可在纯 SVG 条件中于微信公众平台实现。同时计育韬老师在此提醒,近期微信团队还近一步强化了驼峰命名严格性要求,以及对纯<text>动画建议结合<tspan leaf="">的写法避免叶子节点过滤。
当然,SVG AttibuteName 白名单可以说对 70% 的运营人都没有什么实质影响,因为你们常用的三大 SVG 编辑器(秀米编辑器、E2编辑器、135编辑器)本身都是严格遵循了我制定下的这个白名单体系而开发,所以几乎不可能出现平台动画导入公众号被抹除的情况,即便有也必然是其他代码层面自身错误所致。
作为行业的底层技术规范,通常来说我们也不会再做大幅度的调整。如确有更改必要,届时计育韬老师会另行将行业的技术规范文件迭代,并广而告之具体的技术变更细节。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








