在平时开发中,有时会遇到在底部添加工具条,但偶尔会遇到这个界面有输入框,
需要弹出键盘,当键盘弹出时,这个工具条就被挡住了,个人感觉很不好(强迫症患者),
如果有需要,将工具条随着键盘一起移动,具体请看实际情况。
先看图,这个是在开发中登录注册界面
键盘弹出前
键盘弹出后
具体实现过程很简单,原理是通过通知监听键盘的显示和隐藏
核心代码如下:
01-注册通知,监听键盘frame的改变
// 键盘的frame(位置)即将改变, 就会发出UIKeyboardWillChangeFrameNotification
// 键盘即将弹出, 就会发出UIKeyboardWillShowNotification
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil];
// 键盘即将隐藏, 就会发出UIKeyboardWillHideNotification
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHide:) name:UIKeyboardWillHideNotification object:nil];02-处理键盘frame大小改变所触发的事件
#pragma mark ----------键盘处理----------
// 键盘即将隐藏
- (void)keyboardWillHide:(NSNotification *)notification {
// 通过屏幕的宽度判断手机大小,iPhone 5s一下设备不执行此操作
if ([UIScreen mainScreen].bounds.size.width == 320) return;
// 1.键盘弹出需要的时间
CGFloat duration = [notification.userInfo[UIKeyboardAnimationDurationUserInfoKey] floatValue];
// 2.工具条返回动画
[UIView animateWithDuration:duration animations:^{
// 让工具条恢复默认状态
self.bottomToolBar.transform = CGAffineTransformIdentity;
}];
}
// 键盘即将弹出
- (void)keyboardWillShow:(NSNotification *)notification {
// 通过屏幕的宽度判断手机设备,iPhone 5s一下设备不弹出
if ([UIScreen mainScreen].bounds.size.width == 320) return;
// 1.键盘弹出需要的时间
CGFloat duration = [notification.userInfo[UIKeyboardAnimationDurationUserInfoKey] floatValue];
// 2.工具条移动动画
[UIView animateWithDuration:duration animations:^{
// 取出键盘高度
CGRect keyboardF = [notification.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
CGFloat keyboardH = keyboardF.size.height;
self.bottomToolBar.transform = CGAffineTransformMakeTranslation(0, - keyboardH);
}];
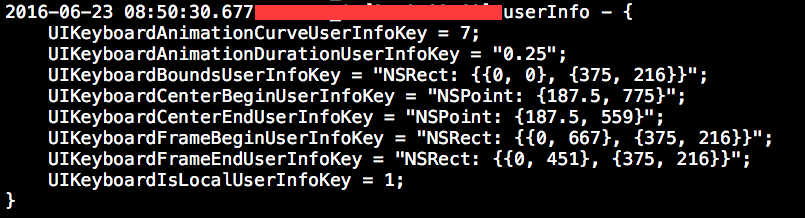
}当键盘发出通知时,会把 notification.userInfo 这个字典传给我们,我打印出结果,如下:
// notification.userInfo
/**
UIKeyboardAnimationCurveUserInfoKey = 7; // UIViewAnimationCurve // 动画运动的轨迹参数
UIKeyboardAnimationDurationUserInfoKey = "0.25"; // 键盘弹出或退出时的时间间隔
UIKeyboardBoundsUserInfoKey = "NSRect: {{0, 0}, {375, 216}}"; // 键盘自己的bounds大小
UIKeyboardCenterBeginUserInfoKey = "NSPoint: {187.5, 775}"; // 键盘开始时的中心点
UIKeyboardCenterEndUserInfoKey = "NSPoint: {187.5, 559}"; // 键盘结束时的中心点
UIKeyboardFrameBeginUserInfoKey = "NSRect: {{0, 667}, {375, 216}}"; // 键盘开始时的frame
UIKeyboardFrameEndUserInfoKey = "NSRect: {{0, 451}, {375, 216}}"; // 键盘结束时的frame
UIKeyboardIsLocalUserInfoKey = 1; // NS_AVAILABLE_IOS(9_0) // 9.0出来的,查了下,无果
*/其中,第一个参数,是与动画执行的参数有关(UIViewAnimationCurve)
typedef NS_ENUM(NSInteger, UIViewAnimationCurve) {
UIViewAnimationCurveEaseInOut, // slow at beginning and end(开始和结束慢,中间快)
UIViewAnimationCurveEaseIn, // slow at beginning (开始慢,越来越快)
UIViewAnimationCurveEaseOut, // slow at end (开始快,越来越慢)
UIViewAnimationCurveLinear // move linear (直线运动,也就是匀速运动)
};注意:既然注册了通知,用完需要移除通知
// 移除通知
- (void)dealloc {
[[NSNotificationCenter defaultCenter] removeObserver:self];
}


























 2162
2162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








