概述
JavaScript 是一种轻量级、最流行的、属于网络的脚本语言!
JavaScript 被设计为向 HTML 页面增加交互性。
提示:JavaScript 与 Java 是两种完全不同的语言,无论在概念还是设计上。
Java(由 Sun 发明)是更复杂的编程语言;
JavaScript 由 Brendan Eich 发明.JavaScript 与 HTML 的交互 — script 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。
现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。利用 JavaScript 获取 HTML 内部便签的常用方法
// 通过Id查找便签
document.getElementById();
// 通过class类名查找便签
document.getElementsByClassName();
// 通过name查找便签
document.getElementsByName();
// 通过标签名称查找便签
document.getElementsByTagName();
获取案例:
<input id="field" placeholder="请输入用户名">
<p id="p_id">我是带有ID的段落便签</p>
<p class="p_class">我是带有class的段落便签</p>
...
...
...
// 通过id查找便签
var textFiled = document.getElementById('field');
// 通过标签名(tag)查找标签
var input = document.getElementsByTagName('input');
// 通过类名(class)查找标签
var input = document.getElementsByClassName('p_class');利用 JavaScript,写入 HTML 输出
使用 document.write() 仅向文档输出写内容;
如果在文档已完成加载后执行 document.write(),整个 HTML 页面将被覆盖;
JavaScript 对大小写敏感。
document.write('<h3>我是被JS插入的标题</h3>');
document.write('<p>我是被JS插入的段落</p>');
// 通过id查找便签
var textFiled = document.getElementById('field');
// 改变标签的内容
textFiled.placeholder = '请输入密码';写入之前:

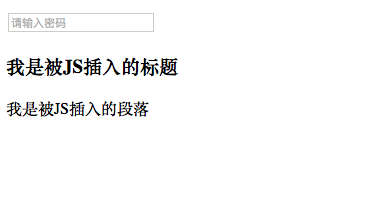
写入之后:输入框的占位文字由 ‘请输入用户名’ 变为 ‘请输入密码’ , 而且下方也插入了标题和段落文字
JavaScript 中的 注释
- 单行注释以 // 开头。
- 多行注释以 /* 开始,以 */ 结尾。























 9470
9470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








