在 JavaScript 中,运算符 “=” 用于赋值,运算符 “+” 用于加值。
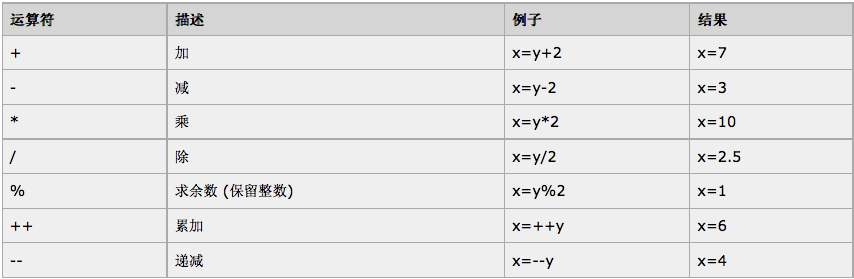
1、JavaScript 算术运算符
- 算术运算符用于执行变量与/或值之间的算术运算
给定 y=5,下面的表格解释了这些算术运算符:
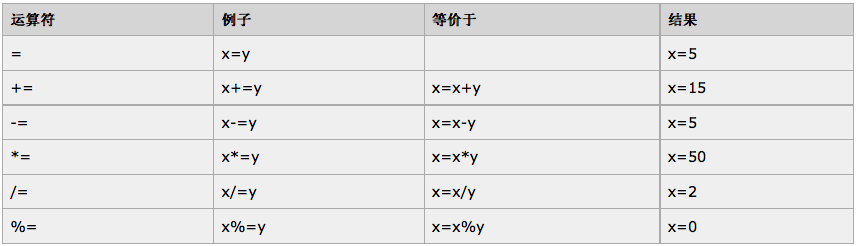
2、JavaScript 赋值运算符
- 赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:
3、JavaScript 运算符 “+” 的详细运用
- 字符串的 + 运算符用于把文本值或字符串变量加起来(连接起来);
- 数字进行 + 运算的时候,直接数值相加;
- 如果把数字与字符串相加,结果将成为字符串。
事例一:字符 + 字符
var text1 = 'What a very';
var text2 = 'nice day';
var text3 = text1 + text2;
// 在以上语句执行后,变量 text3 包含的值是 "What a verynice day"。
// 两个字符串之间增加空格,需要把空格插入一个字符串之中:
text3 =text1 + " " + text2;
// 变量 txt3 包含的值是 "What a very nice day"。事例二:字符 + 数字
var a = 10; // number
var b = 20; // number
var c = 'abc'; // string
var sum = a + b + c; // 值为 30abc
var sum = a + c + b; // 值为 10abc20;
var sum = b + a + c; // 值为 30abc;
var sum = b + c + a; // 值为 20abc10;
var sum = c + a + b; // 值为 abc1020;
var sum = c + b + a; // 值为 abc2010;
总结,对于JS加法算数,任何类型与字符类型相加,都会先变成字符类型,在做加运算!!!
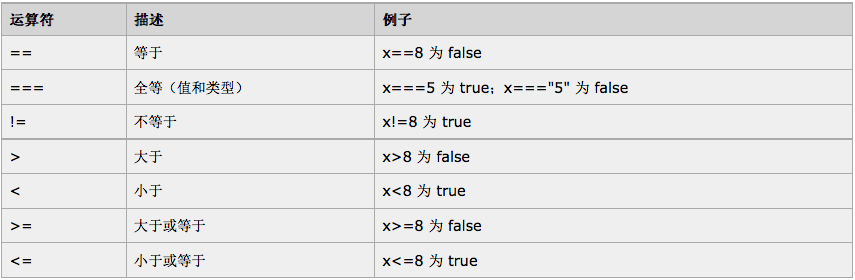
4、JavaScript 比较运算符
- 比较运算符在逻辑语句中使用,以测定变量或值是否相等。
给定 x=5,下面的表格解释了比较运算符:
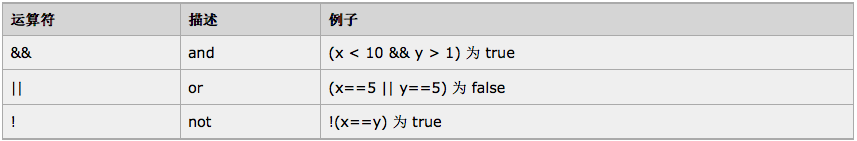
5、JavaScript 逻辑运算符
- 逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:
6、JavaScript 条件运算符
- JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法:类似于 OC 的三目运算符
var value = (condition) ? value1:value2;
// 如果 condition 为true,value = value1;
// 如果 condition 为false,value = value2;


























 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








