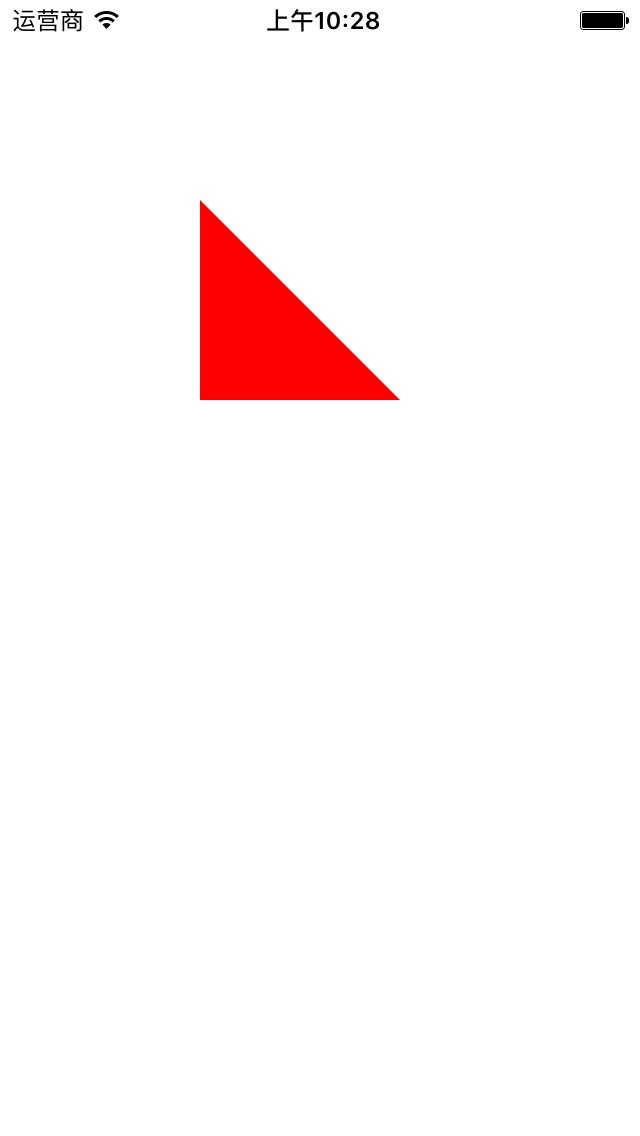
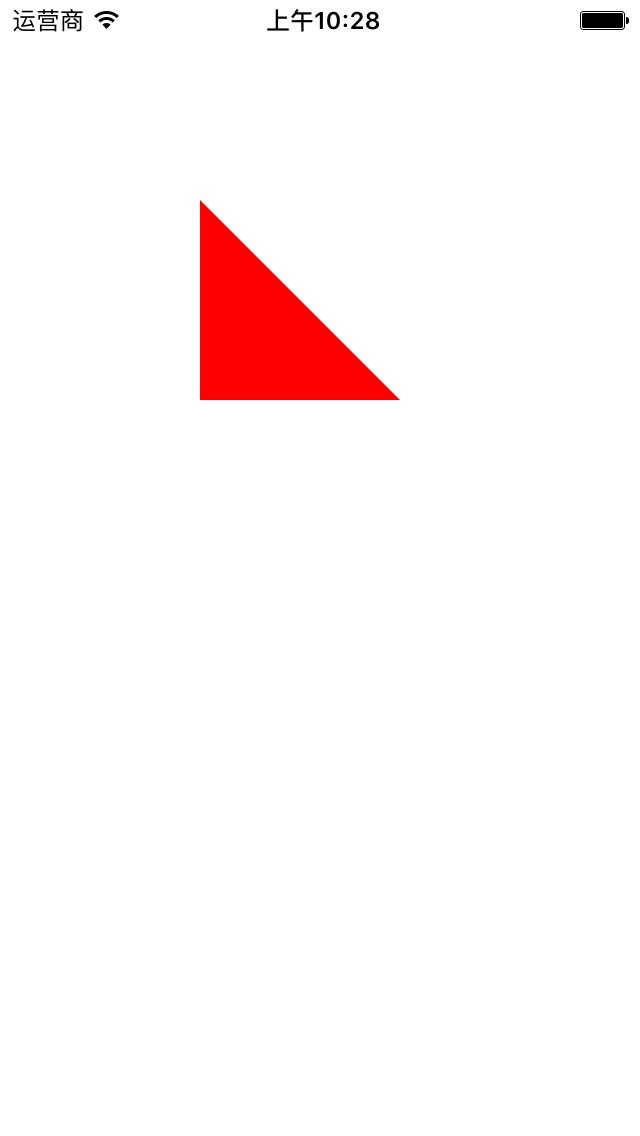
## 绘制三角形
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextBeginPath(context);
CGContextMoveToPoint(context, 100, 100);
CGContextAddLineToPoint(context, 100, 200);
CGContextAddLineToPoint(context, 200, 200);
CGContextClosePath(context);
CGContextSetFillColorWithColor(context, [UIColor redColor].CGColor);
CGContextFillPath(context);

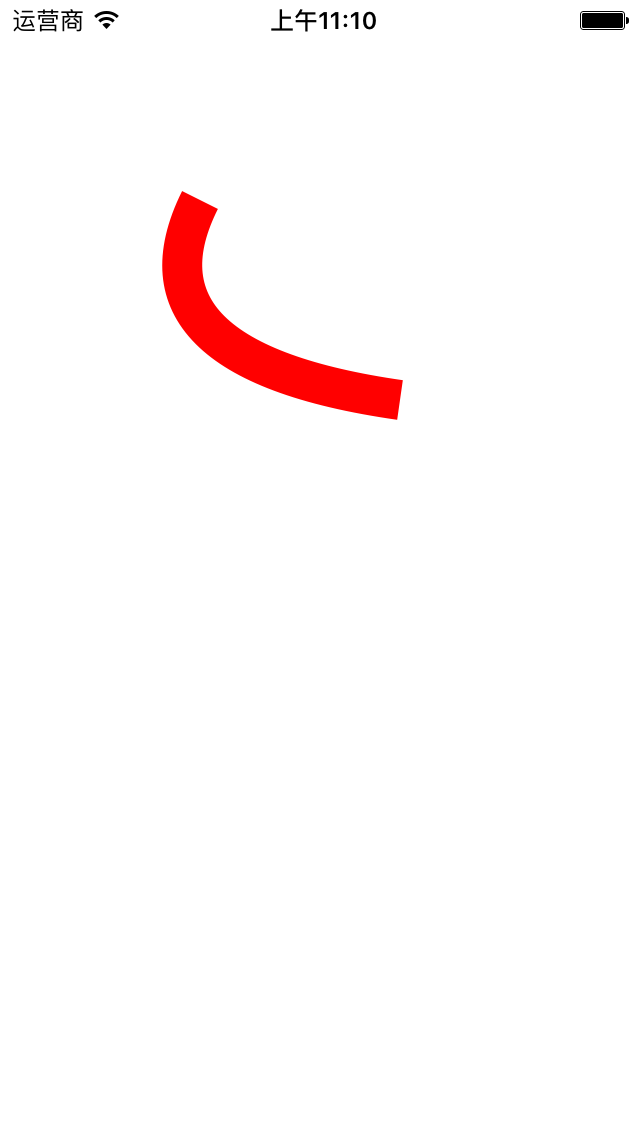
## 绘制曲线
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextBeginPath(context);
CGContextMoveToPoint(context, 100, 100);
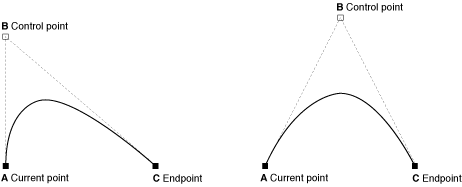
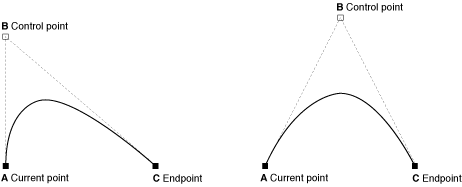
/**
* 指定点追加二次贝塞尔曲线,通过控制点和结束点指定曲线
*
* @param c 画布
* @param cpx 控制点 x
* @param cpy 控制点 y
* @param x 结束点 x
* @param y 结束点 y
*/
CGContextAddQuadCurveToPoint(context, 60, 180, 200, 200);
CGContextSetLineWidth(context, 20);
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
CGContextStrokePath(context);



























 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








