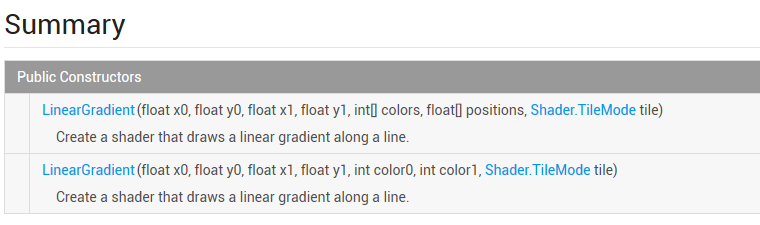
LinearGradient作为Shade的子类,被经常用作于绘制颜色线性渐变的效果。而且它的用法也很简单,主要是作为paint.setShader()中的参数。所有大致介绍一下构造函数的用法就可以清楚LinearGradient的使用了。构造方法如下:
- x0,表示颜色的起始点的x值
- y0,表示颜色起始点的y值
- x1,表示颜色的终点的X值
- y1,表示颜色终点的y值
- colors,表示颜色数组,在数组中存放需要进行渐变的颜色
- posiitions,颜色的偏移量,表示颜色的位置。如果为null,表示为现行渐变,等同于new float[]{0f, 0.5f, 1f}
tile,TileMode平铺方式,上篇已经介绍,不再赘述
有一点需要注意,LinearGradient绘制的是一条线段,起点和终点,颜色也是这条线段上的渐变,如果想扩散到这条线外部的其他部分,是通过TileMode来实现的。
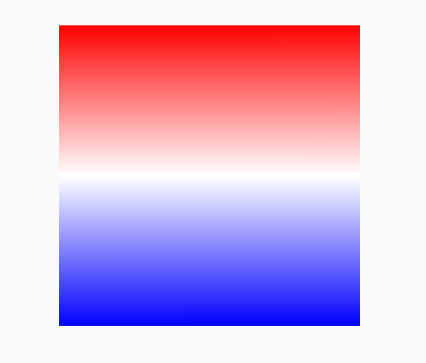
比如我们想要实现一个竖直方向上的渐变,如下
mLinearGradient = new LinearGradient(0, 0, 0, getMeasuredHeight(),
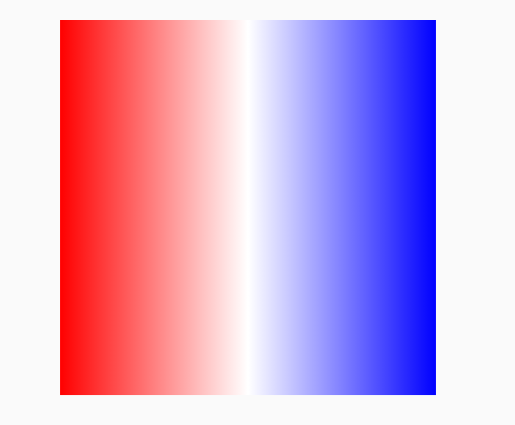
new int[]{Color.RED, Color.WHITE, Color.BLUE}, new float[]{0f, 0.5f, 1f}, Shader.TileMode.CLAMP);- 如果要实现水平方向上的渐变,如下
mLinearGradient = new LinearGradient(0, 0, getMeasuredWidth(), 0,
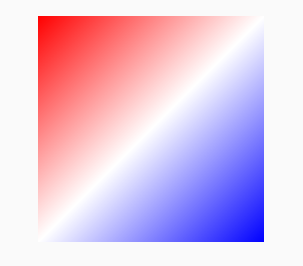
new int[]{Color.RED, Color.WHITE, Color.BLUE}, new float[]{0f, 0.5f, 1f}, Shader.TileMode.CLAMP);- 还有对角线渐变
mLinearGradient = new LinearGradient(0, 0, getMeasuredWidth(), getMeasuredHeight(),
new int[]{Color.RED, Color.WHITE, Color.BLUE}, new float[]{0f, 0.5f, 1f}, Shader.TileMode.CLAMP);

























 6199
6199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








