LinearGradient 的 使用:
mLinearGradient = new LinearGradient(0, 0, 200,200,
Color.YELLOW, Color.BLUE, Shader.TileMode.CLAMP);
paint.setShader(mLinearGradient);
canvas.drawRect(0,0,200,200,
paint);将LinearGradient对象和canvas对象分别想象为两张不同的平面,
在两者的构造方法前四个参数都是表示开始坐标xy,和结束坐标xy;
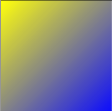
这里可以看见上面例子中两个平面刚好重叠;
结果是:
如果是canvas的范围小于LinearGradient对象 :
mLinearGradient = new LinearGradient(0, 0, 200,200,
Color.YELLOW, Color.BLUE, Shader.TileMode.CLAMP);
paint.setShader(mLinearGradient);
canvas.drawRect(0,0,100,100,
paint);
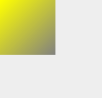
结果就是:
就是有一种canvas剪切LinearGradient的效果
如果是canvas的范围比LinearGradient的范围大:
`
mLinearGradient = new LinearGradient(0, 0, 200,200,
Color.YELLOW, Color.BLUE, Shader.TileMode.CLAMP);
paint.setShader(mLinearGradient);
canvas.drawRect(0,0,400,400,paint);
`
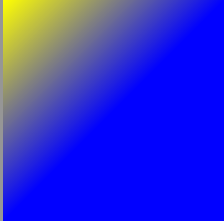
结果是:
可以看到,超出的部分可以看做是canvas对LinearGradient的延伸,不过不是整个LinearGradient的延伸,而是由结束部分的颜色进行填充而已;























 972
972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








