简介
如何用 Ray 来开发微信小程序
开发者在开发面板小程序后,可以将面板小程序编译打包为微信小程序代码,当然也可以直接使用 Ray 全新开发一个微信小程序。 在微信小程序不能像 APP 里一样提供一个友好的容器为运行面板,所以开发者需要将用户状态同步、设备详细页面、设备 OTA、设备入网等能力集入到微信小程序中,以形成一个完整的(包含用户登录、添加设备、设备切换、设备消息展示,用户退出登录等)微信小程序,这样才能够在微信小程序中正常运行。
在 Ray 中提供了很多与设备控制相关的 API,除此以外,涂鸦同时也提供了微信小程序端特有的 API,并将它们集合成了 SDK: @ray-js/wechat,开发者可以使用此 SDK 开发微信的专属功能。
SDK 提供了哪些能力
主要有以下这些能力:
| 模块 | 能力 |
| 用户管理 | 用户登录 |
| 修改用户信息 | |
| 退出登录 | |
| 注销用户 | |
| 设备管理 | 设备列表 |
| 设备详细 | |
| 设备移除 | |
| 设备OTA | |
| 修改设备名称 | |
| 设备入网 | 配网插件使用 |
| 云函数 | 请求方法 |
测试发布
操作步骤
编译项目
在项目根目录下执行命令 使用 npm
npm run build:wechat或使用 yarn
yarn build:wechat上传打包
- 编译后,将项目根目录下 dist/wechat 目录进行压缩,生成 zip 压缩文件;
- 进入 涂鸦开发者平台,从左侧菜单依次点击 App -> 微信小程序 SDK -> 版本管理;
- 点击创建新版本,然后将 zip 压缩文件上传,点击上传;
- 等待平台打包上传流程,成功后,即可访问体验版本;

开通体验权限
测试人员访问微信小程序体验版本时,需要授权小程序的体验权限,可以涂鸦开发者平台上添加:
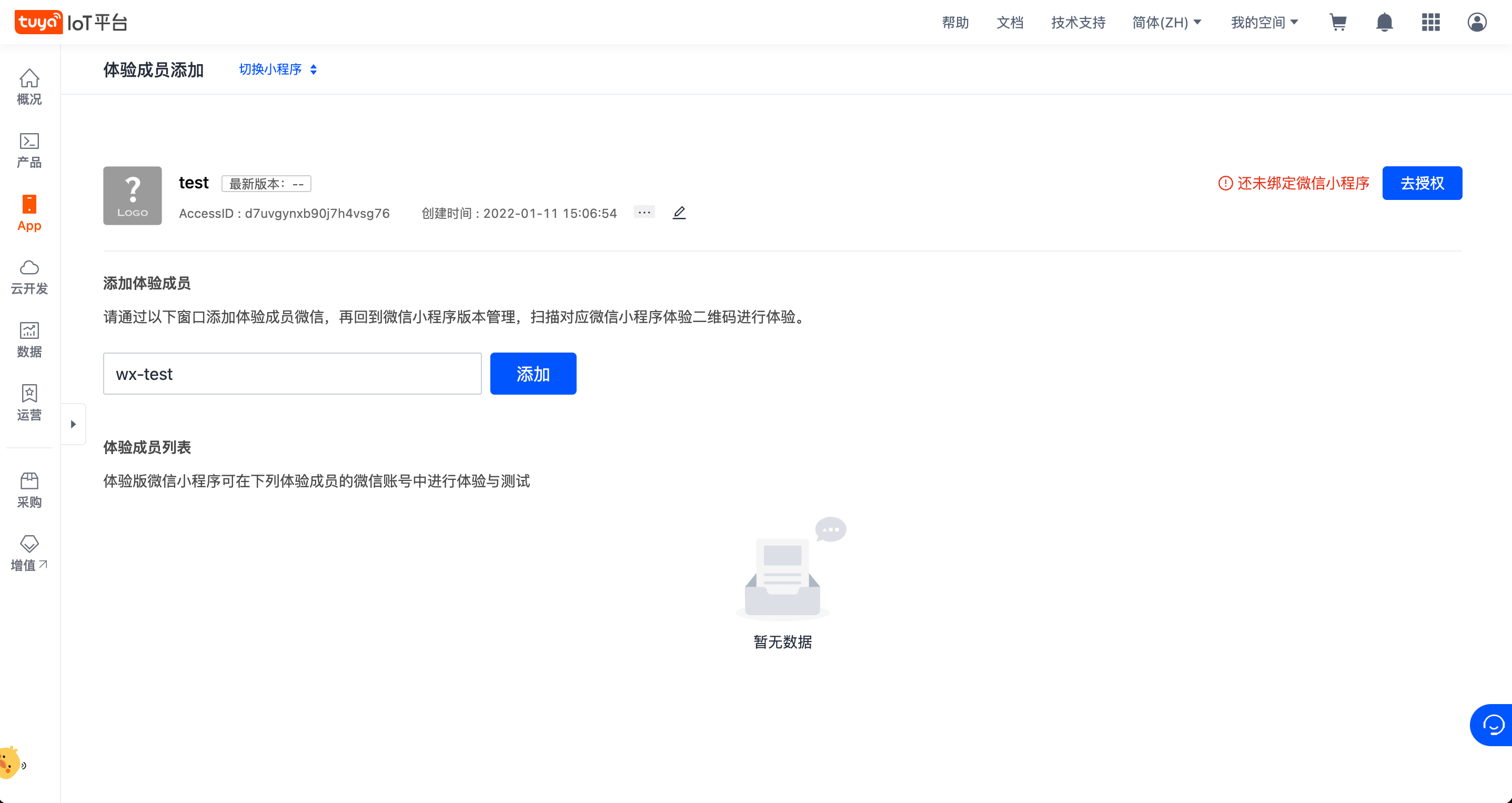
- 进入 涂鸦开发者平台,从左侧菜单依次点击 App -> 微信小程序 SDK -> 体验成员添加;
- 进入添加页面,选择切换到对应的小程序项目下,然后输入成员的微信号,点击添加即可;
- 添加成功后,成员即可使用微信扫描平台提供的体验版本二维码,进行体验测试。

提审发布
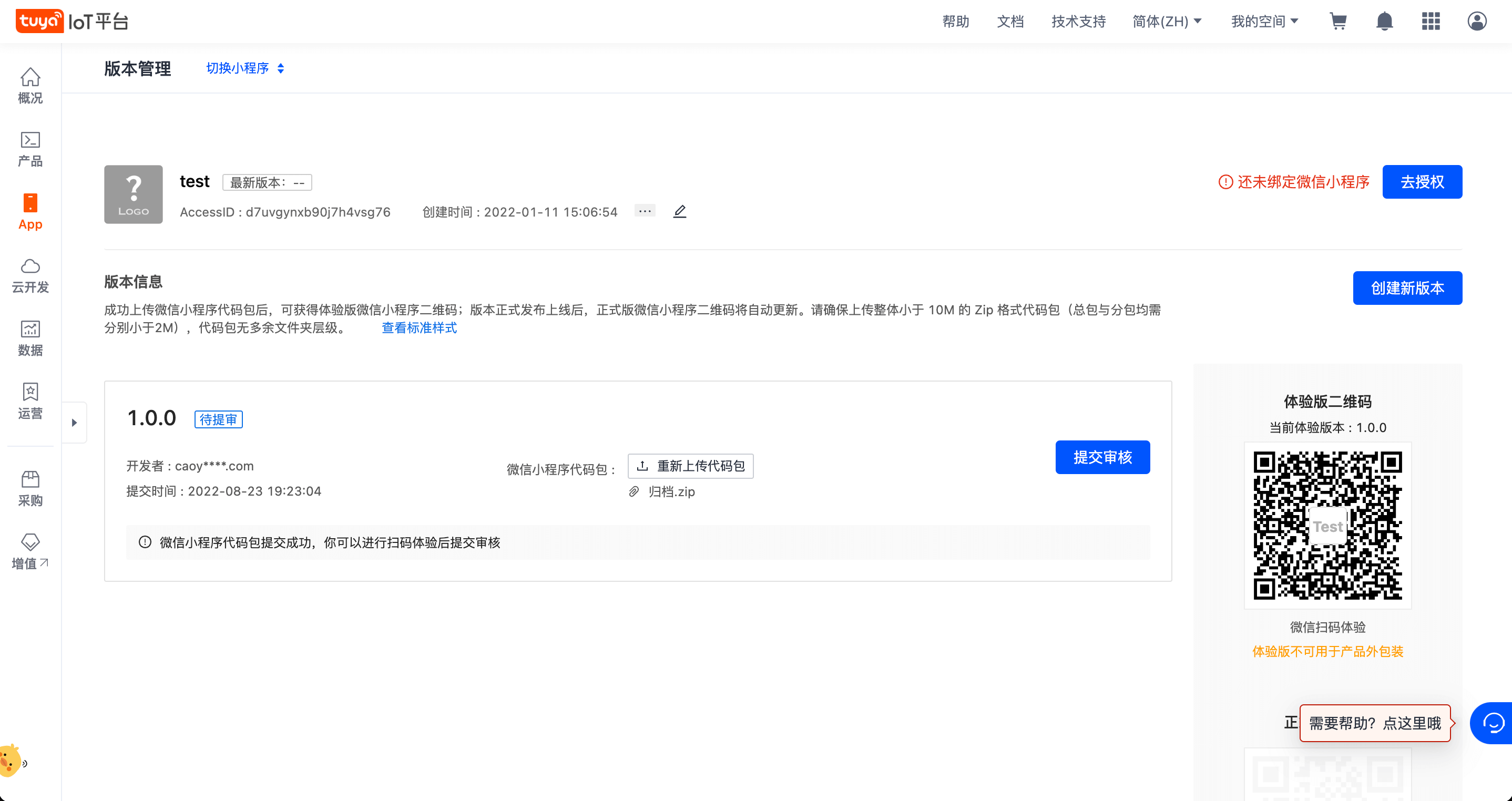
- 登录 涂鸦开发者平台,从左侧菜单依次点击 App -> 微信小程序 SDK -> 版本管理;
- 进入版本管理页面,选择已经测试后的版本,点击 提交审核;
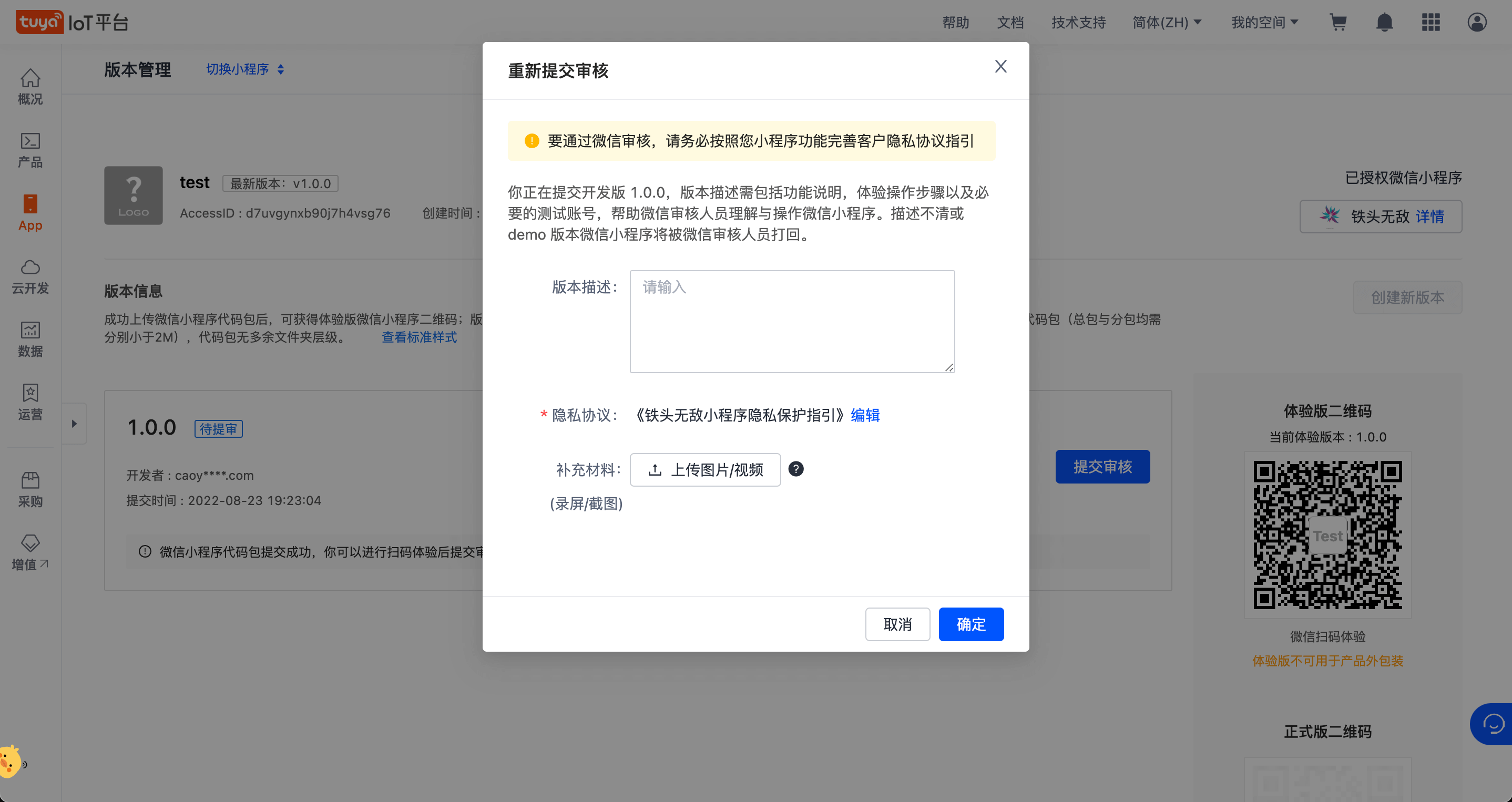
- 输入版本描述信息,并确认隐私协议内容是否正确;
- 点击 确定,等待微信审核通过后,发布版本,完成版本发布。

👉 立即免费领取开发资源,体验小程序开发调试。






















 3792
3792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










