我是想做一个vue3+echarts的账单数据展示项目,因为有vue2的基础,打算直接在这个项目上熟悉掌握vue3的新特性。这系列笔记就按照遇见问题解决问题的思路更新,不按照官方快速上手的章节,特此说明。
今天其实跟vue3没啥关系关系,主要是echarts给我整颓了。
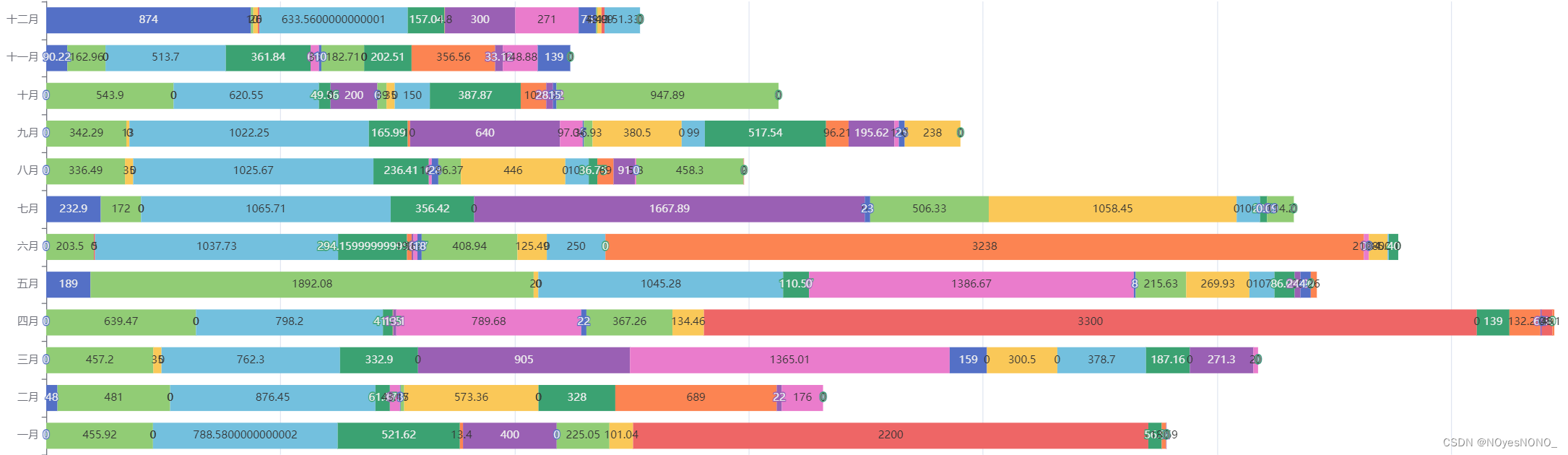
echarts官方有很多图表示例,也都给了源码示例,直接粘贴就能用。看着好看又好用。因为我项目没有产品,自己想到啥做啥,看着某个图很好,吭哧吭哧把数据处理好了,一渲染,难看!我的数据根本不适合那种表。所以今天贴个经验,想好自己数据是不适合这个表!

难看TAT

这种还是适合数据量少一点的。
贴一个chatgpt的总结:
当选择适当的图表类型时,需要考虑数据的特征以及传达的信息。以下是一些常见的 ECharts 图表类型及其适用范围:
-
折线图(Line Chart):
- 适用于显示数据随时间或其他连续变量变化的趋势。
- 用于比较两个或多个相关数据集的趋势。
- 用于显示数据的周期性或季节性变化。
-
柱状图(Bar Chart):
- 适用于比较不同类别之间的数据。
- 用于显示数据的绝对值或相对大小。
- 用于展示离散的数据集,例如不同产品的销售量。
-
饼图(Pie Chart):
- 适用于展示部分占整体的比例关系。
- 用于显示数据的相对比例,强调每个部分在整体中的重要性。
- 不宜用于展示大量数据或较多的部分。
-
散点图(Scatter Plot):
- 适用于展示两个变量之间的关系。
- 用于显示数据的分布情况和趋势。
- 用于发现变量之间的相关性或异常值。
-
雷达图(Radar Chart):
- 适用于比较多个变量之间的相对大小。
- 用于显示多个维度上的数据,例如产品的性能评分。
-
箱型图(Boxplot):
- 适用于展示数据的分布情况、离散程度和异常值。
- 用于比较不同类别或组之间的数据分布。
-
热力图(Heatmap):
- 适用于展示数据的密度和分布情况。
- 用于发现数据集中的模式和关联性。
- 通常用于显示二维数据的变化和相关性。
-
树图(Treemap):
- 适用于展示层级结构数据的比例关系。
- 用于显示大量层级数据中的每个节点的大小和比例。
-
桑基图(Sankey Diagram):
- 适用于展示流量、能量、成本等在不同节点之间的流向关系。
- 用于显示复杂系统中的能量转移、流量分布等。
-
地图(Map):
- 适用于展示地理位置数据的分布情况和变化趋势。
- 用于显示不同地区的统计数据、人口分布等。
选择正确的图表类型可以使数据更易于理解和分析,并且有效地传达信息。建议根据数据的特征和所要传达的信息来选择适合的图表类型。
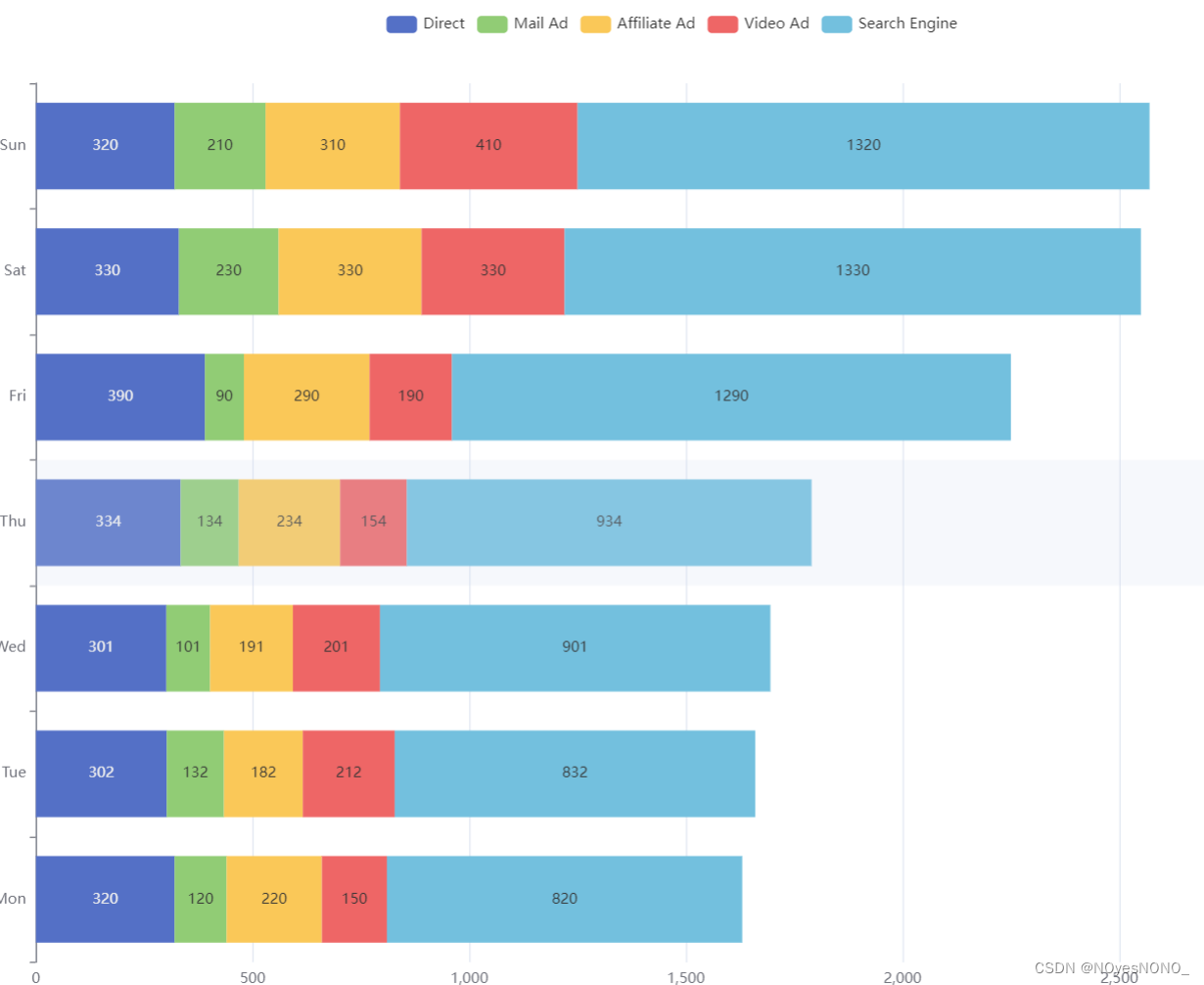
我上边用的是堆叠条形图。对于堆叠条形图,它是这么回复的:
堆叠条形图适合展示不同类别的数据在同一类别下的分布情况,并且能够突出显示总体数量的变化趋势。具体适合以下情况:
-
比较不同类别的总量和各个类别的组成:堆叠条形图可以清晰地显示不同类别的总量,同时也能够展示每个类别内部各个子类别的占比情况,使得比较更加直观。
-
显示数据的层次结构:当数据具有层次结构,例如地区分布的销售数据,堆叠条形图可以展示每个地区的总销售量,并且在每个地区内部堆叠显示不同产品的销售量,从而更好地理解各个层次之间的关系。
-
显示总体趋势和各部分的相对比例:堆叠条形图可以帮助观察总体数量的变化趋势,同时也可以比较不同部分的相对比例,有助于识别哪些部分对总体数量的影响较大。
-
强调整体和部分的关系:通过堆叠条形图,可以清晰地展示整体和部分之间的关系,以及不同部分之间的相互影响,有助于识别哪些部分是主要的贡献因素,哪些部分是次要的。
总之,堆叠条形图适合展示具有层次结构或者需要比较不同类别总量以及各个类别内部分布情况的数据。
图表的选择和数据的处理应该是echarts使用的重难点了吧TAT

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








