话不多说,操作go go
1. 如果你的项目是从零开始的话,那么可以参考我的下面两篇文章(反之跳过以下参考文章):
1. 傻瓜式搭建一个vue项目(学不会揍我)_New_Wang的博客-CSDN博客
2. Vue 项目引入ArcGIS API for JavaScript,并创建一张地图 (学不会揍我)_New_Wang的博客-CSDN博客
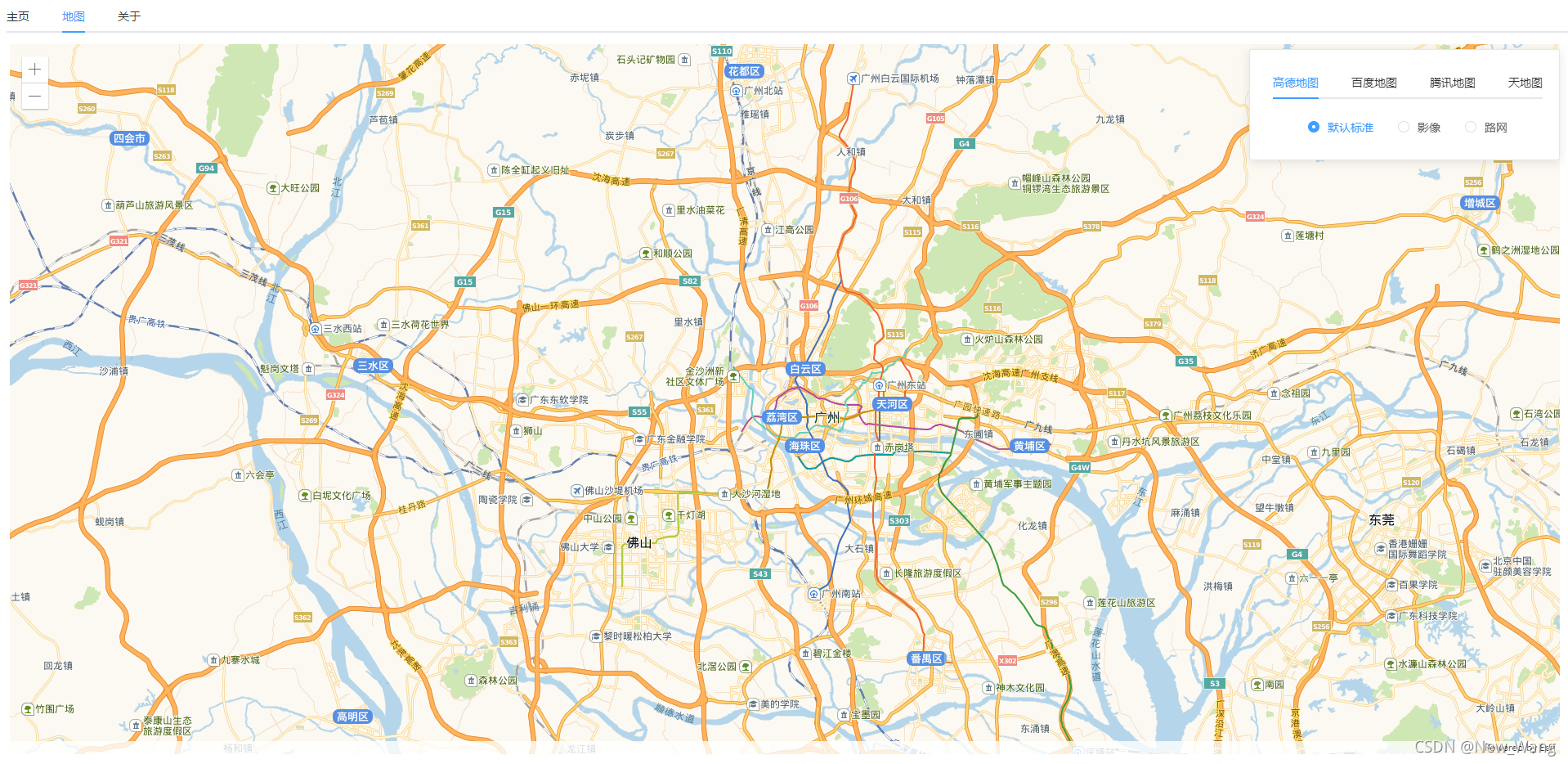
2. 先上效果图,以用于确认是否被你所需要(展示顺序依次是高德、百度、腾讯、天地图):
a. 高德地图效果(标准、影像、路网)



b. 百度地图效果(标准、精简、午夜蓝、黑夜风、草绿风、高端灰、影像...)

![]()




c. 腾讯地图(标准、黑夜风、地形、影像...)




d. 天地图(标准、影像、地形)



3. 概念理解
| 百度地图 | 百度坐标 | BD-09 |
| 腾讯地图 | 火星坐标 | GCJ-02 |
| 高德地图 | 火星坐标 | GCJ-02 |
| 天地图 | 地方坐标系或者国标2000坐标 | CGCS2000 |
提供几篇我看过的讲的比较好的博主,大家有兴趣也可以关注收藏一下
百度地图:百度地图坐标系统解析_二十同学-CSDN博客
腾讯地图:腾讯与百度地图瓦片规则分析_GIS 随笔-CSDN博客
坐标转换: 常用的几种在线地图(天地图、百度地图、高德地图)坐标系之间的转换算法_四域公子的博客-CSDN博客_天地图坐标系
4. 部分代码示例
创建地图容器
<template>
<div id="viewDiv" style="width: 100vw;height:100vh"></div>
</template>引入arcgis核心代码
<script>
import Map from '@arcgis/core/Map'
import esriConfig from '@arcgis/core/config'
import MapView from '@arcgis/core/views/MapView'
import BaseTileLayer from '@arcgis/core/layers/BaseTileLayer'
import WebTileLayer from '@arcgis/core/layers/WebTileLayer'
import esriRequest from '@arcgis/core/request'
</script>初始化地图
function initMap() {
var map = new Map({
basemap: '',
})
var view = new MapView({
container: 'viewDiv',
map: map,
zoom: 11,
// 中心点广州
center: [113.27313232421695, 23.128878672211417], // longitude, latitude
})
// 加载高德地图
var gdLayer = this.loadGdMapLayer()
view.map.layers.add(gdLayer)
// 加载百度地图
// var bdLayer = this.loadBDMapLayer()
// view.map.layers.add(bdLayer)
}加载高德地图方法
function loadGdMapLayer() {
var gdMapLayer = new WebTileLayer({
id: 'gaode',
urlTemplate:'https://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={col}&y={row}&z={level}',
name: '高德地图',
})
return gdMapLayer
}加载百度地图方法
function loadBDMapLayer() {
var that = this
// 百度密钥
var baiduAK = 'OGATzD5W5a8RwGf5BaaZE8sx1cgaz9GH'
var bdMapTileLayer = BaseTileLayer.createSubclass({
properties: {
urlTemplate: '',
},
getTileUrl: function (level, row, col) {
// var zoom = level
var zoom = level - 1
var offsetX = parseInt(Math.pow(2, zoom))
var offsetY = offsetX - 1
var numX = col - offsetX
var numY = -row + offsetY
zoom = level + 1
var num = ((col + row) % 8) + 1
var url =
'http://api0.map.bdimg.com/customimage/tile/?qt=tile&x=' +
numX +
'&y=' +
numY +
'&z=' +
zoom +
'&ak=' +
baiduAK +
'&customid=normal'
return url
},
fetchTile: function (level, row, col) {
var url = this.getTileUrl(level, row, col)
return esriRequest(url, {
responseType: 'image',
}).then(
function (response) {
var image = response.data
var width = this.tileInfo.size[0]
var height = this.tileInfo.size[0]
var canvas = document.createElement('canvas')
canvas.width = width
canvas.height = height
var context = canvas.getContext('2d')
if (this.tint) {
context.fillStyle = this.tint.toCss()
context.fillRect(0, 0, width, height)
context.globalCompositeOperation = 'multiply'
}
context.drawImage(image, 0, 0, width, height)
return canvas
}.bind(this)
)
},
})
var bdMapLayer = new bdMapTileLayer()
bdMapLayer.id = 'baidu'
bdMapLayer.tileInfo = {
rows: 256,
cols: 256,
dpi: 96,
format: 'PNG',
compressionQuality: 0,
origin: {
x: -22302233.217155,
y: 19411662.217155,
},
spatialReference: {
wkid: 102100,
latestWkid: 3857,
},
lods: [
{
level: 0,
resolution: 156543.03392800014,
scale: 5.91657527591555e8,
},
{
level: 1,
resolution: 78271.51696399994,
scale: 2.95828763795777e8,
},
{
level: 2,
resolution: 39135.75848200009,
scale: 1.47914381897889e8,
},
{
level: 3,
resolution: 19567.87924099992,
scale: 7.3957190948944e7,
},
{
level: 4,
resolution: 9783.93962049996,
scale: 3.6978595474472e7,
},
{
level: 5,
resolution: 4891.96981024998,
scale: 1.8489297737236e7,
},
{
level: 6,
resolution: 2445.98490512499,
scale: 9244648.868618,
},
{
level: 7,
resolution: 1222.992452562495,
scale: 4622324.434309,
},
{
level: 8,
resolution: 611.4962262813797,
scale: 2311162.217155,
},
{
level: 9,
resolution: 305.74811314055756,
scale: 1155581.108577,
},
{
level: 10,
resolution: 152.87405657041106,
scale: 577790.554289,
},
{
level: 11,
resolution: 76.43702828507324,
scale: 288895.277144,
},
{
level: 12,
resolution: 38.21851414253662,
scale: 144447.638572,
},
{
level: 13,
resolution: 19.10925707126831,
scale: 72223.819286,
},
{
level: 14,
resolution: 9.554628535634155,
scale: 36111.909643,
},
{
level: 15,
resolution: 4.77731426794937,
scale: 18055.954822,
},
{
level: 16,
resolution: 2.388657133974685,
scale: 9027.977411,
},
{
level: 17,
resolution: 1.1943285668550503,
scale: 4513.988705,
},
{
level: 18,
resolution: 0.5971642835598172,
scale: 2256.994353,
},
{
level: 19,
resolution: 0.29858214164761665,
scale: 1128.497176,
},
],
}
return bdMapLayer
}5. 上面展现的所有在线地图,(干货)源码下载:
Vue3.X结合arcgis4.X加载国内四种在线底图百度、腾讯、高德、天地图源码.zip-互联网文档类资源-CSDN文库


























 9455
9455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










