html css层叠样式设置的三种方式
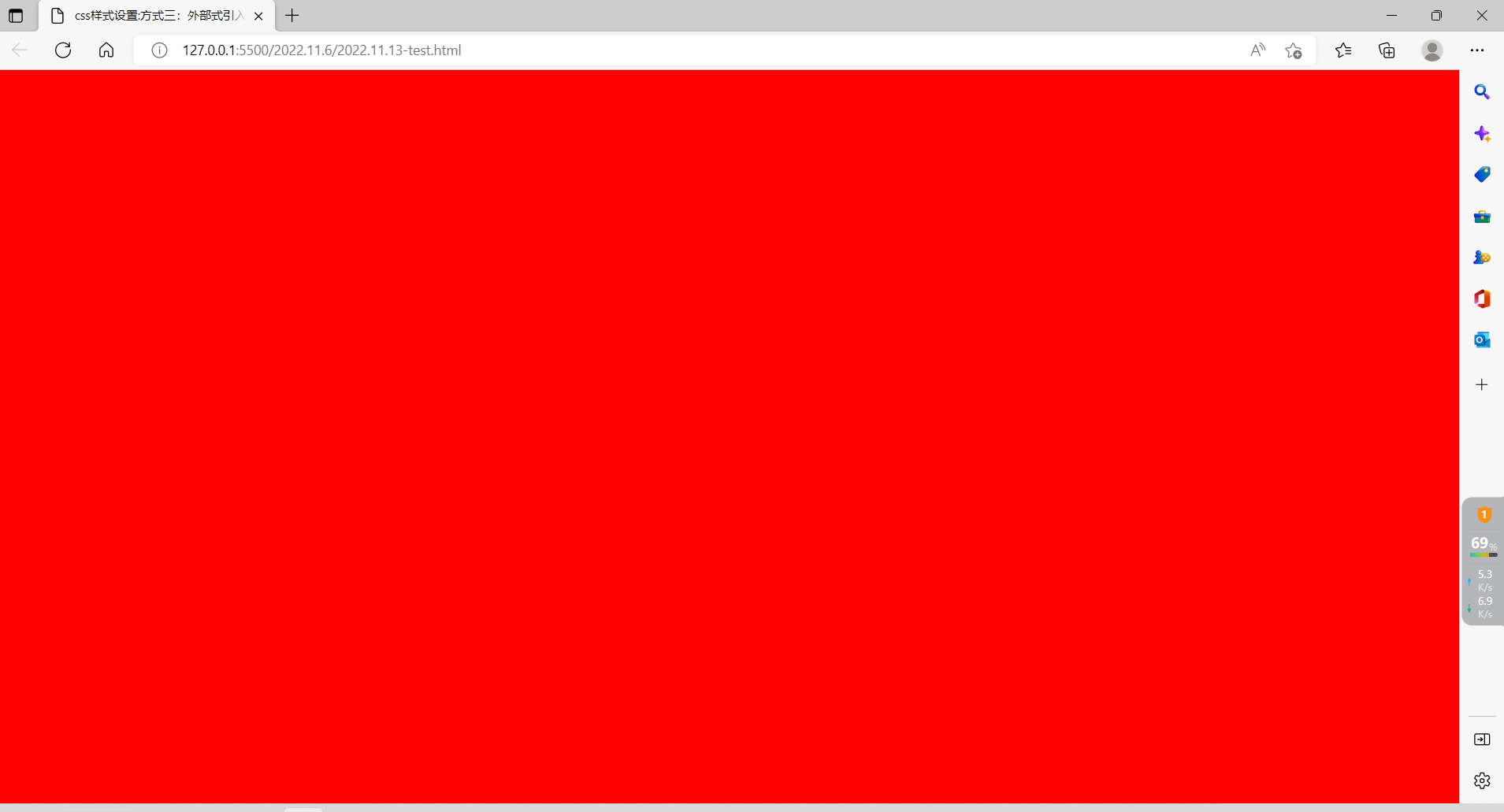
设置body区域背景颜色为红色
方式一:标签式引入—不建议使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css样式设置:方式一:标签式</title>
</head>
<!-- 方式一:标签式 -->
<body style="background-color:#ff0000">
</body>
</html>

方式二:行内式引入—较为常用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css样式设置:方式二:行内式引入</title>
<!-- 方式二:行内式引入 -->
<style>
body{
background-color: red;
}
</style>
</head>
<body>
</body>
</html>

方式三:外部式引入----最为常用—方便代码多次使用,减少代码冗余
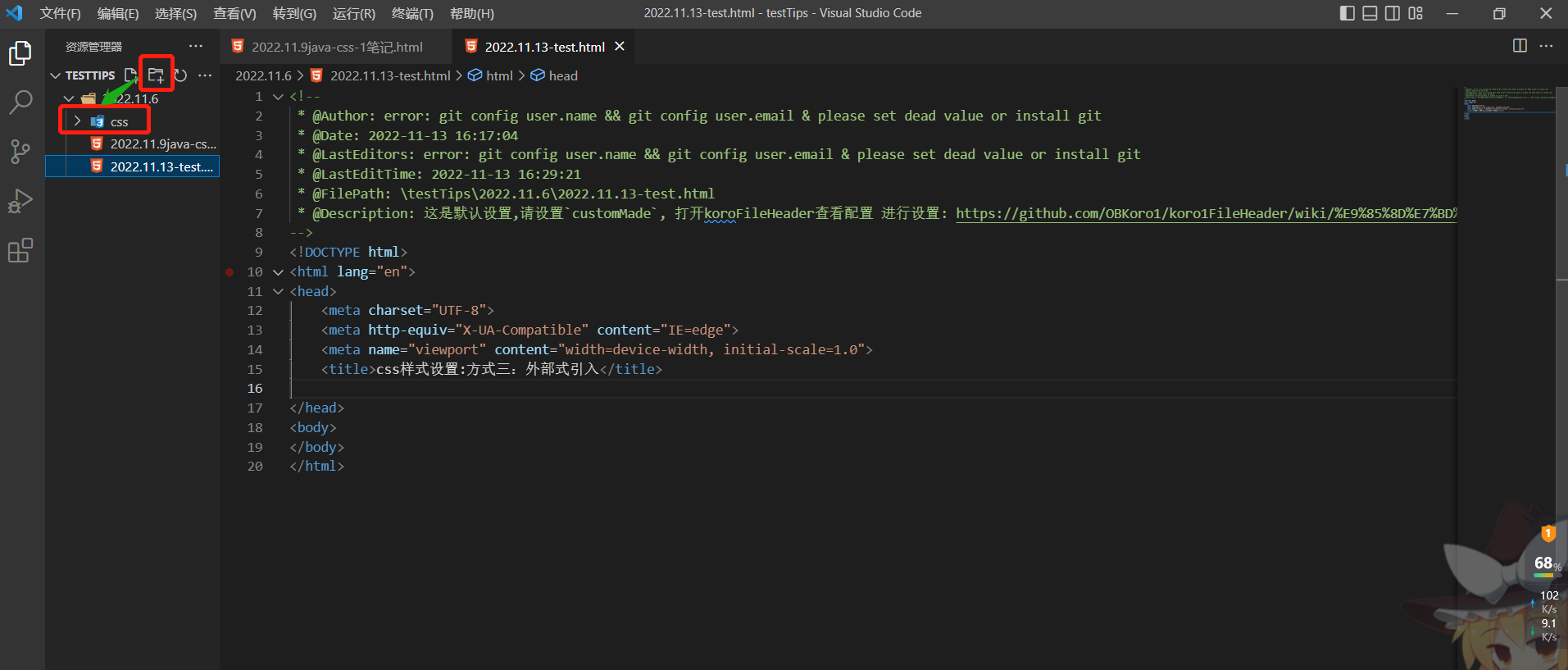
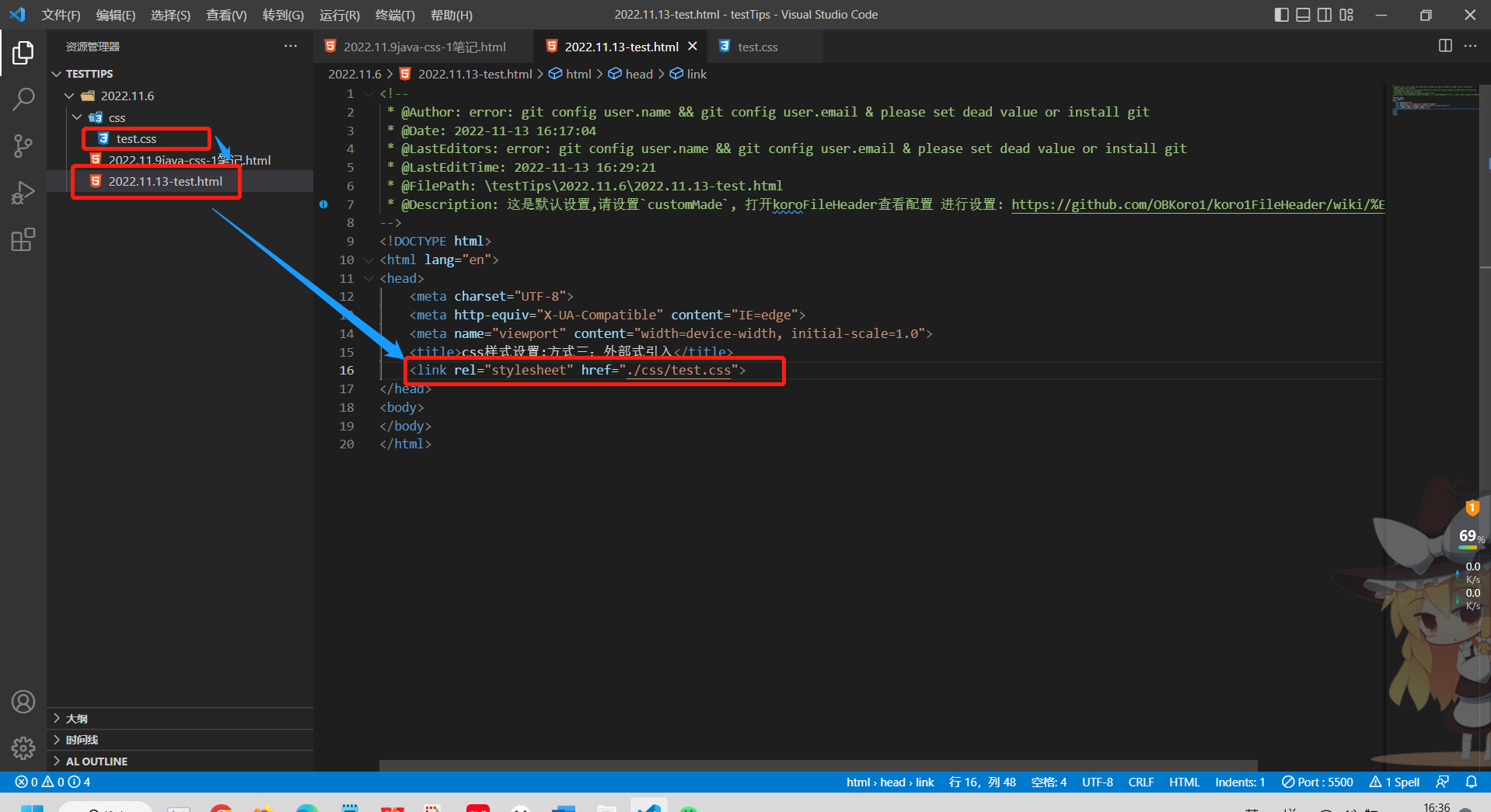
步骤一:新建一个存放css样式的文件夹

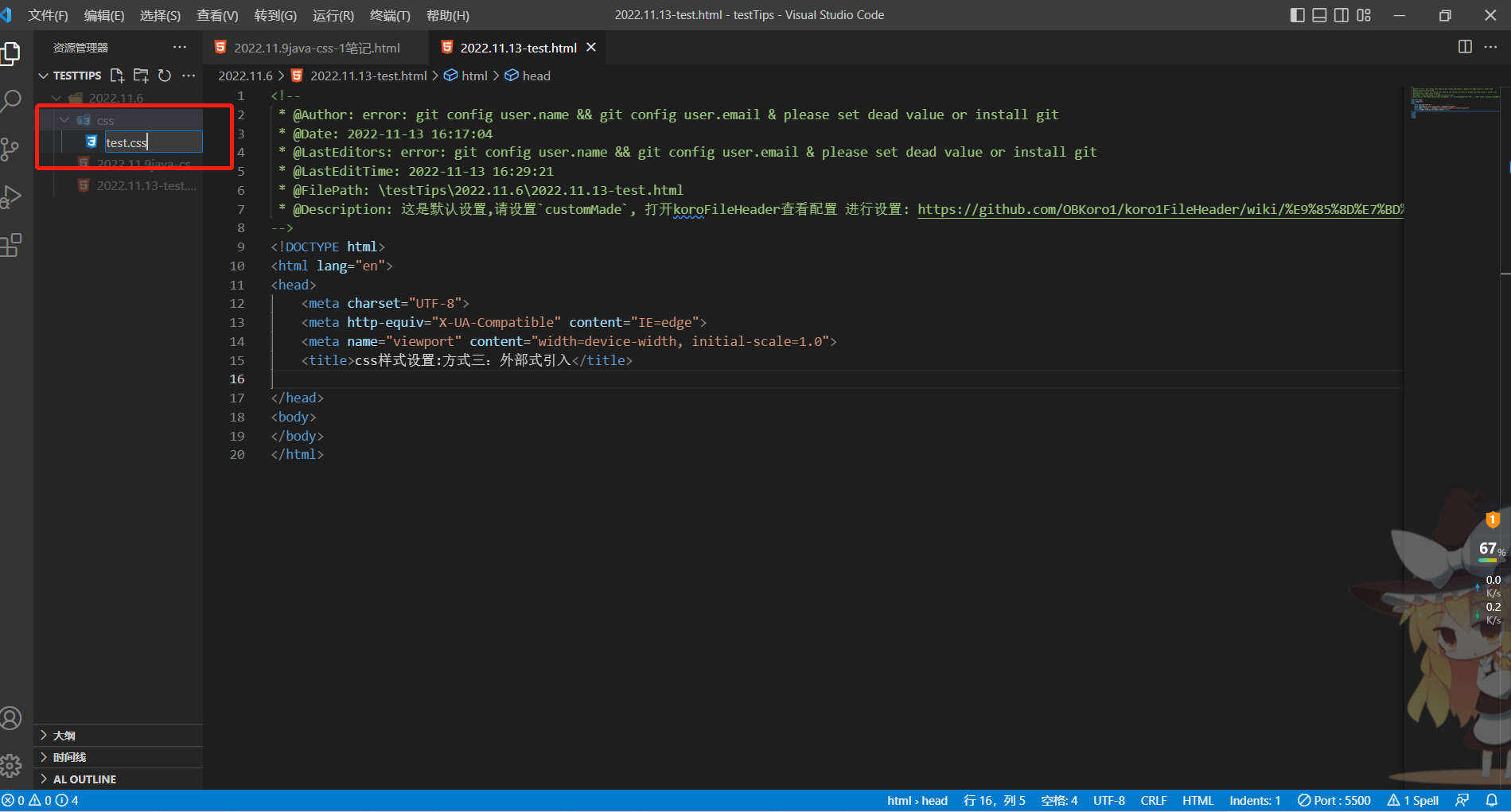
步骤二:在刚刚创建的css文件夹下,创建要存放css样式的文件test.css

步骤三:使用,在html中引入外部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css样式设置:方式三:外部式引入</title>
<link rel="stylesheet" href="./css/test.css">
</head>
<body>
</body>
</html>

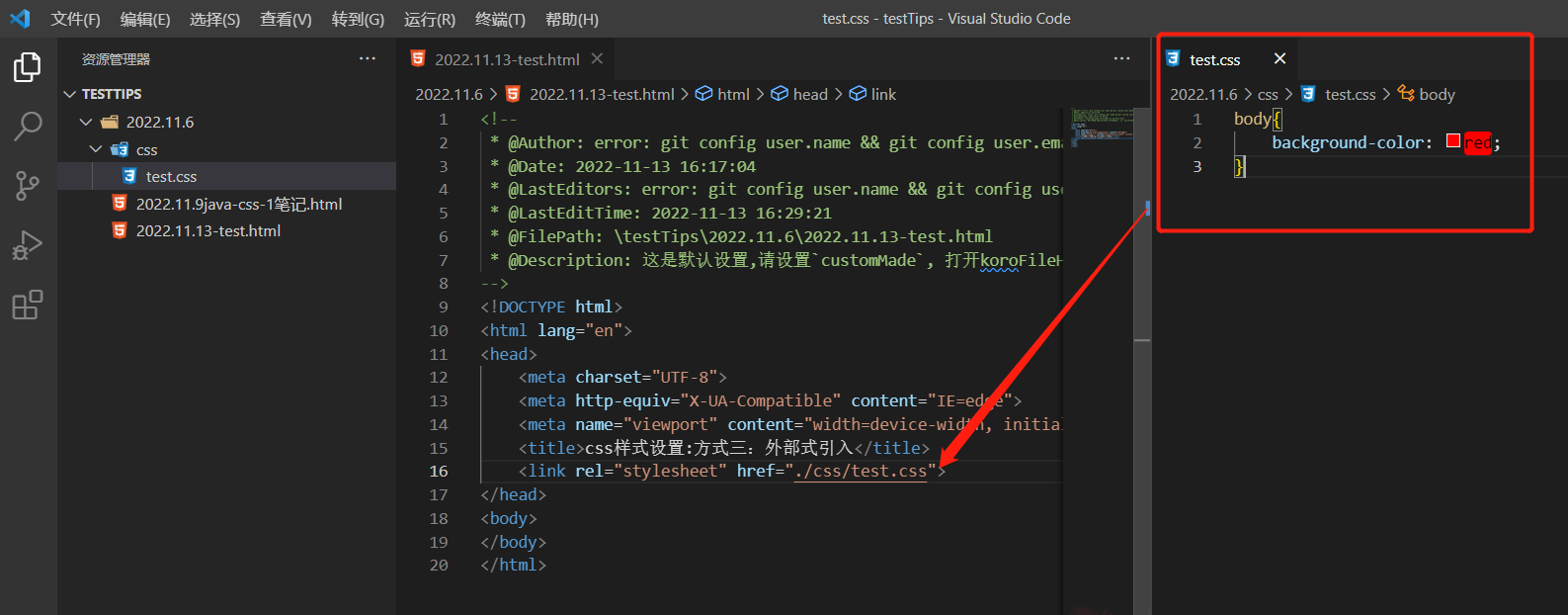
步骤四:打开test.css,设置body背景颜色为红色
body{
background-color: red;
}

步骤五:运行查看效果,效果实现:

本篇结束:更多样式设置可以去查询:
CSS 参考手册-菜鸟教程:https://www.runoob.com/cssref/css-reference.html#box

























 3875
3875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








