前言
新手保护期
一、简单介绍Markdown

Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。
Markdown 允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的HTML文档。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
markdown的流行程度足以说明其带来便利程度,
许多网站平台的文章、博客、论文都是基于它之手的
例如:
国外的GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等;
国内的CSDN、简书、掘金、博客园、知乎等
二、Markdown的基本语法
2.1 标题
[ #级数 + _空格 + 标题内容 ]
使用#号标记,可以表示1-6级标题
随#的个数递增,字号逐渐缩小,一级标题字号最大,六级标题字号最小。
代码
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果

*注意:
最后一个#字符与标题中间留一个空格
标题应该置于行首,如果放入表格中可能无法正确解析
2.2 字体
[ 星号 与 下划线 都可以
单是斜体,双是粗体,三是粗斜体 ]
| 代码 | 效果 |
|---|---|
*这是斜体* | 这是斜体 |
_这是斜体_ | 这是斜体 |
**这是粗体** | 这是粗体 |
__这是粗体__ | 这是粗体 |
***这是粗斜体*** | 这是粗斜体 |
___这是粗斜体___ | 这是粗斜体 |
快捷键:
加粗Ctrl+B
斜体Ctrl+I
2.3 换行
Markdown换行的方式有很多种:
[1. 直接在一句话后敲两个空格
2. 两句话之间加一个空行
3. 如果你在编辑的时候,想让一行文字在显示的时候换行,就在中间加
<br/>]
2.4 引用
[引用通过符号
>来实现。> 符号后的空格,可有可无。]
在引用的区块内,允许换行存在,换行并不会终止引用的区块。如果要结束引用,需要一行空白行,来结束引用的区块。
代码
>这是一个引用
效果
这是一个引用
注意:此外,引用还
可以嵌套使用
代码
>这是一个引用:
>>这是一个引用的引用
>>>这是一个引用的引用的引用
效果
这是一个引用
这是一个引用的引用
这是一个引用的引用的引用
2.5 链接
插入链接
(1)编写语法
代码
1. [链接名称](链接地址)
[Nini的主页](https://blog.csdn.net/NiNi_suanfa?spm=1010.2135.3001.5421)
2. <链接地址>
<https://blog.csdn.net/NiNi_suanfa?spm=1010.2135.3001.5421>
效果
Nini的主页
https://blog.csdn.net/NiNi_suanfa?spm=1010.2135.3001.5421
(2)快捷键
-
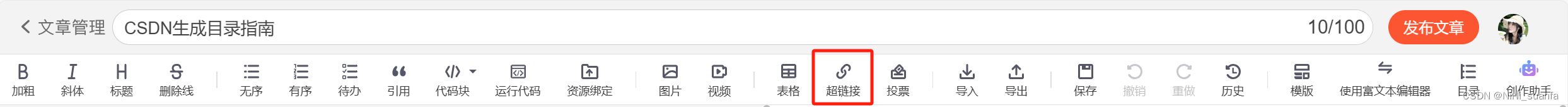
在CSDN中的MD编辑器,上方的工具栏中的 “ 超链接 ” 可直接添加链接,省去写语法的麻烦

-
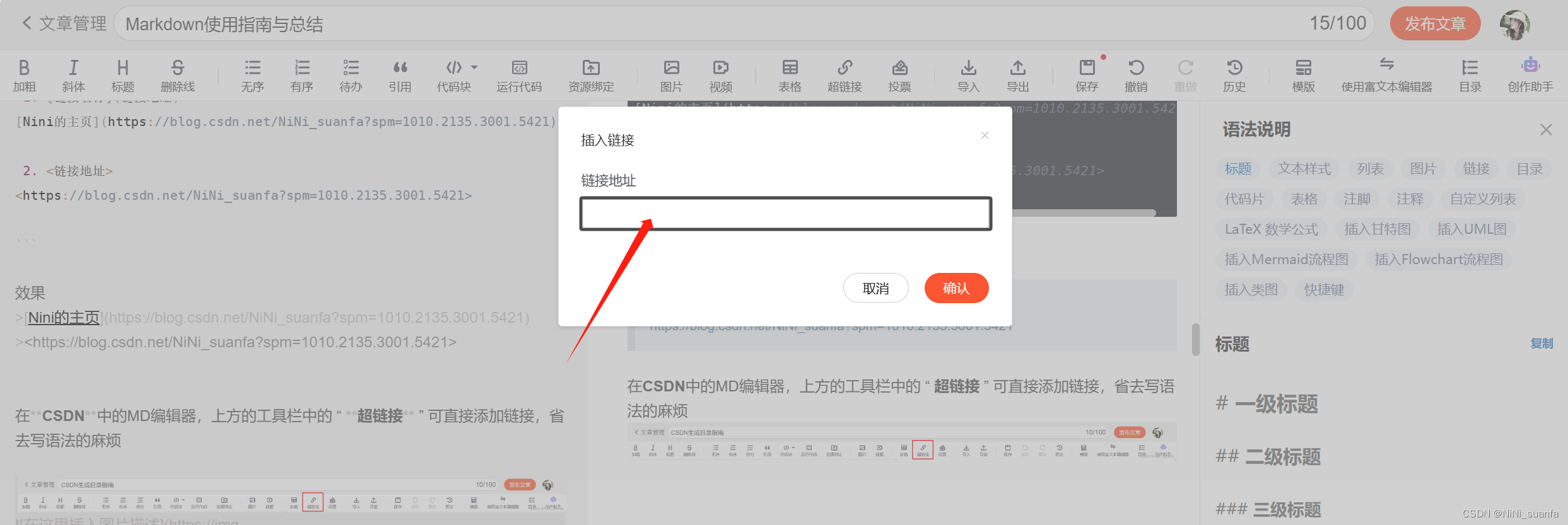
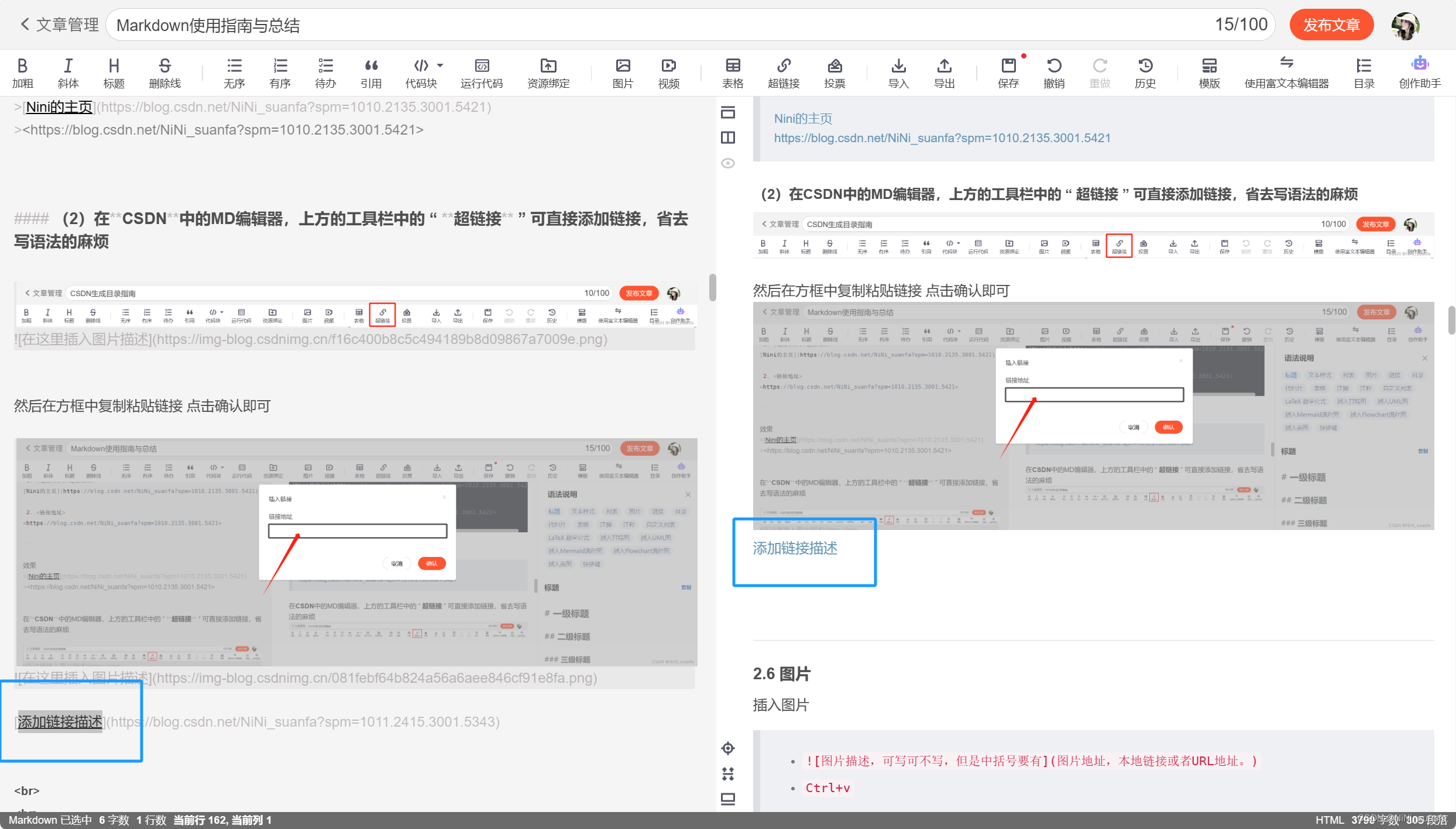
然后在方框中复制粘贴链接 点击确认即可

-
在网址前的 [ ] 可改关于链接的描述

2.6 图片
插入图片

Ctrl+v
代码

效果

2.7 列表
列表分为有序列表和无序列表
- 无序列表 :使用
*、+、-,再加一个空格作为列表的标记 (三者之一即可)
- 有序列表 :使用数字并加上.号,再加一个空格作为列表的标记
代码
* 无序列表 1
+ 无序列表 2
- 无序列表 3
1. 有序列表 1
2. 有序列表 2
3. 有序列表 3
效果
- 无序列表 1
- 无序列表 2
- 无序列表 3
- 有序列表 1
- 有序列表 2
- 有序列表 3
如果想要 控制列表的层级 ,则需要在列表符号前使用
Tab
代码
+ 无序列表 1
+ 无序列表 2
+ 无序列表 2.1
+ 无序列表 2.2
1. 有序列表 1
1.1 有序列表 1.1
2. 有序列表 2
2.1 有序列表2.1
效果
- 无序列表 1
- 无序列表 2
- 无序列表 2.1
- 无序列表 2.2
- 有序列表 1
1.1 有序列表 1.1 - 有序列表 2
2.1 有序列表2.1
2.8 分割线
多种分割线的样式
在一行中用三个
-or*来建立一个分割线
注意:在分割线的上面空一行!!
代码
分割线:
---
***
- - -
* * *
效果
注意:写分割线前,要空一行之后写,否则会导致前一行字体放大。
2.9 删除线
添加删除线的文字前后添加两个
~
代码
~~这是要被删除的文字~~
效果
这是要被删除的文字
2.10 下划线
需添加下划线的文字
首尾添加<u>文本</u>
代码
<u>这行文字已被添加下划线</u>
效果
这行文字已被添加下划线
2.11 代码块
- 在一行内引用代码, 反引号` 引起来
- 在一个块内引用代码, 在需要引用的代码块的前一行和后一行使用三个反引号,同时在前一个反引号后 写入代码的语言
代码
一行
`Hello` World.
一块
```c
#include<stdio>
int main(){
printf("HelloWorld");
}
(```)实际中无()
效果
HelloWorld.#include<stdio> int main(){ printf("HelloWorld"); }
支持以下语言:
bash
c,clojure,cpp,cs,css
dart,dockerfile, diff
erlang
go,gradle,groovy
haskell
java,javascript,json,julia
kotlin
lisp,lua
makefile,markdown,matlab
objectivec
perl,php,python
r,ruby,rust
scala,shell,sql,swift
tex,typescript
verilog,vhdl
xml
yaml
2.12 表格
|来分割不同的单元格,-来分隔表头和其他行
:-:将表头及单元格内容左对齐
-::将表头及单元格内容右对齐
:-::将表头及单元格内容居中
代码
| 项目 | 价格 | 数量 |
| -------- | -----: | :----: |
| 计算机 | \$1600 | 5 |
| 手机 | \$12 | 12 |
| 管线 | \$1 | 234 |
效果
| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
2.13 脚注
脚注是对文本的备注
代码
使用 Markdown[^1]可以效率的书写文档, 直接转换成 HTML[^2], 你可以使用 Typora[^T] 编辑器进行书写。
[^1]:Markdown是一种纯文本标记语言
[^2]:HyperText Markup Language 超文本标记语言
[^T]:NEW WAY TO READ & WRITE MARKDOWN.
效果
效率的书写文档, 直接转换成 HTML2
注意:脚注自动被搬运到最后面,请到文章末尾查看,并且脚注后方的链接可以直接跳转回到加注的地方。
2.14 特殊符号
语法符号,前面家反斜线
\即可以显示符号本身。
代码
\\
\*
\_
\+
\.
等等
效果
\
*
_
+
.
三、Markdown的高级用法
对于高级用法部分,由于鄙人用的比较少,所以仅作大致使用总结,若感兴趣可去看其他优质博主呈现的高级用法教学文章。
3.1 制作待办事项
-[]表示未完成;-[x]表示已完成
代码
- [ ] 支持以 PDF 格式导出文稿
- [ ] 改进 Cmd 渲染算法,使用局部渲染技术提高渲染效率
- [x] 新增 Todo 列表功能
- [x] 修复 LaTex 公式渲染问题
- [x] 新增 LaTex 公式编号功能
效果
- 支持以 PDF 格式导出文稿
- 改进 Cmd 渲染算法,使用局部渲染技术提高渲染效率
- 新增 Todo 列表功能
- 修复 LaTex 公式渲染问题
- 新增 LaTex 公式编号功能
3.2 书写公式
$$表示 整行公式
代码
$$E=mc^2$$
效果
E = m c 2 E=mc^2 E=mc2
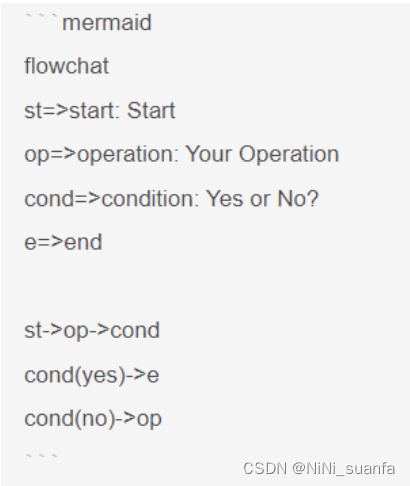
3.3 绘制流程图
代码

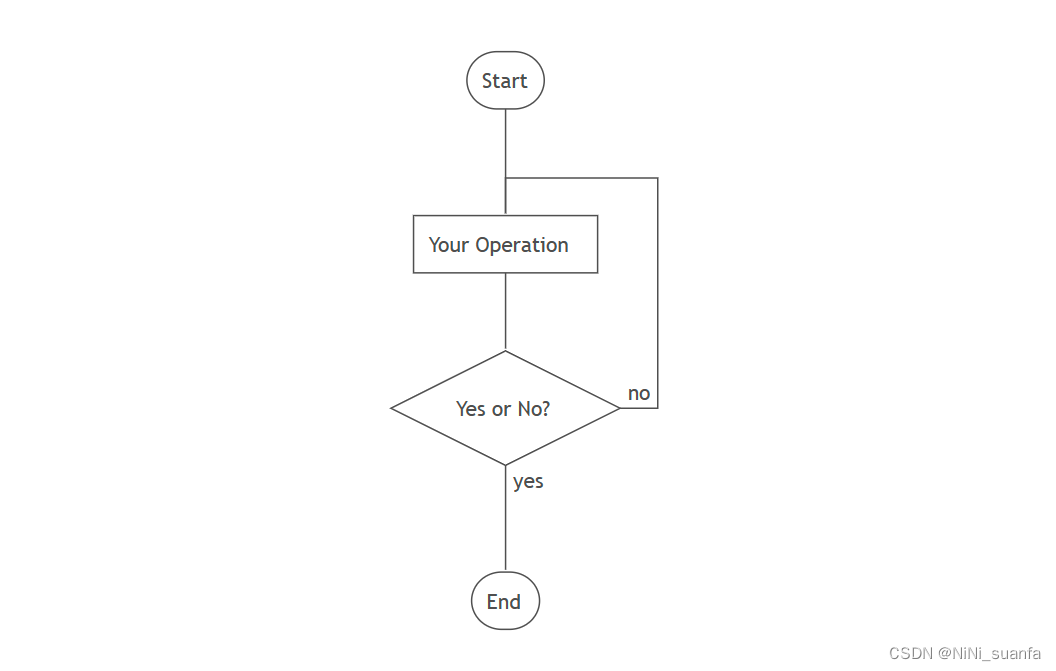
效果

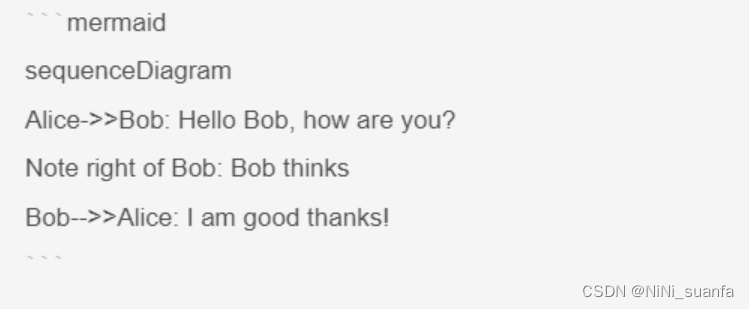
3.4 绘制序列图
代码

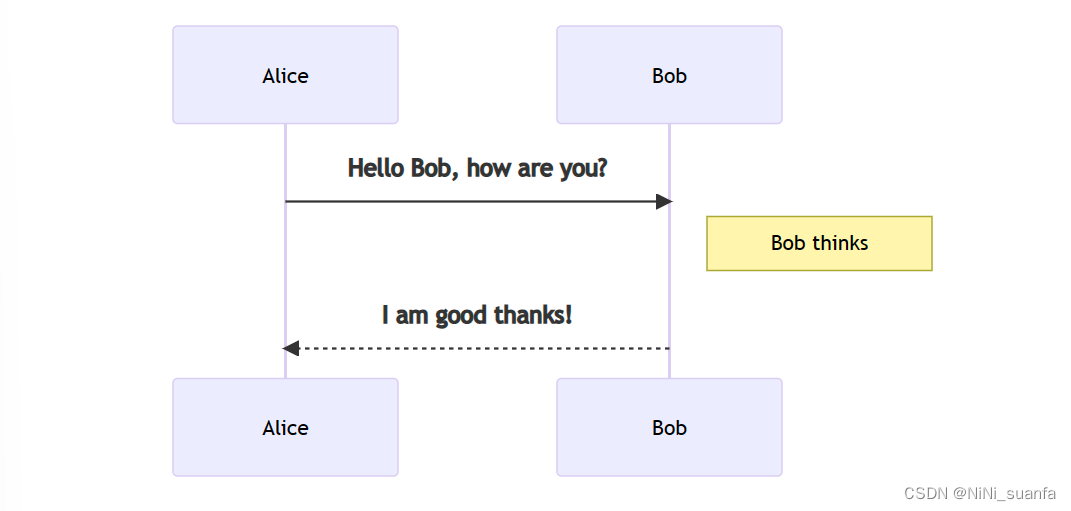
效果

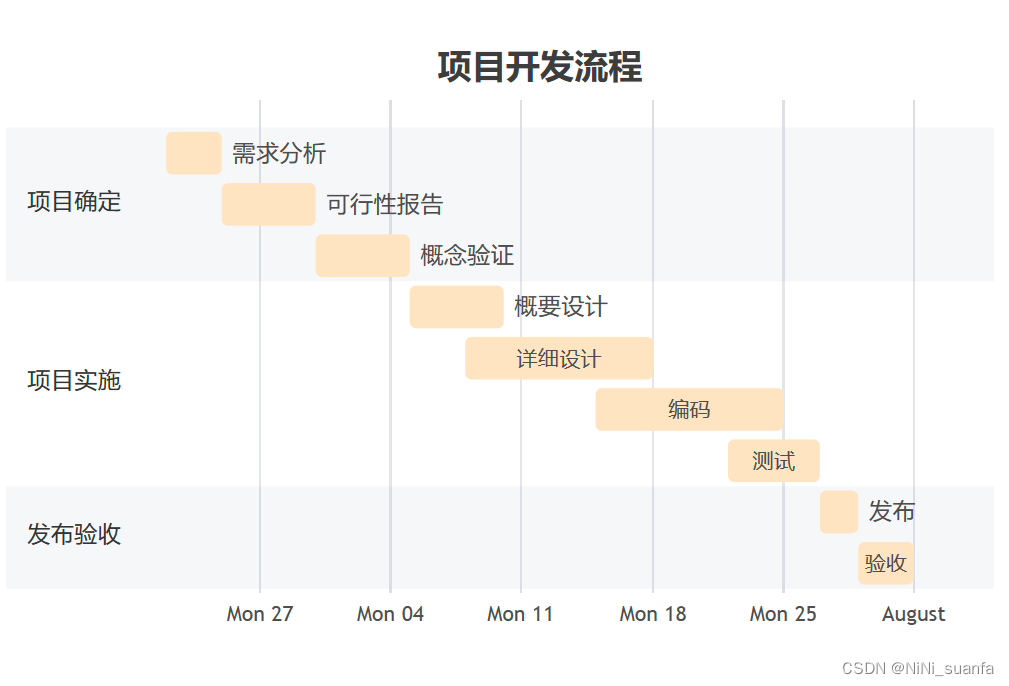
3.5 绘制甘特图
代码

效果

3.6 Html
原生HTML语法
- 用 Html 写一个纵跨两行的表格:
<table>
<tr>
<th rowspan="2">值班人员</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
</tr>
<tr>
<td>李强</td>
<td>张明</td>
<td>王平</td>
</tr>
</table>
效果
| 值班人员 | 星期一 | 星期二 | 星期三 |
|---|---|---|---|
| 李强 | 张明 | 王平 |
- 对字体格式的改变
代码
<font face="楷体" color=#00ffff size=5>改变文字格式</font>
效果
改变文字格式
四、Markdown工具
-
本地APP:首推 Typora
-
国内博客平台:CSDN、简书、掘金、博客园、知乎等。
Typora下载链接:Typora下载
五、总结
总结出笔记,方便及时回看复习






















 5228
5228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








