概述:
BitMap代表一张位图,扩展名可以是.bmp或者.dib。位图是Windows标准格式图形文件,它将图像定义为由点(像素)组成,每个点可以由多种色彩表示,包括2、4、8、16、24和32位色彩。。
在android系统当中,bitmap是图像处理最重要的类之一。用它可以获取图像文件信息,进行图像剪切、旋转、缩放、对称等操作,并可以指定格式保存图像文件。
Bitmap的各种操作:
demo
首先,写一个自定义View:
public class MyBitmapView extends View {
private int width;
private int height;
private int mBitmapWidth;
private int mBitmapHeight;
private Paint mPaint;
private Bitmap mBitmap;
private Matrix matrix;
public MyBitmapView(Context context) {
super(context);
}
public MyBitmapView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.aa);
mBitmapWidth = mBitmap.getWidth();
mBitmapHeight = mBitmap.getHeight();
matrix = new Matrix();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//平移图像,参数:水平相移量,垂直相移量
matrix.postTranslate(mBitmapWidth, mBitmapHeight);
canvas.drawBitmap(mBitmap, matrix, mPaint);
//重置matrix,以前的状态会消失
matrix.reset();
//将图像放大,参数:水平放大倍数,垂直放大倍数;如果小于1,则是缩小
matrix.postScale(2, 2);
canvas.drawBitmap(mBitmap, matrix, mPaint);
matrix.reset();
canvas.drawBitmap(mBitmap, 0, 0, mPaint);
matrix.reset();
canvas.drawBitmap(mBitmap, 0, 0, mPaint);
//将图形选择180度,旋转后的图形位置会发生变化
matrix.postRotate(180);
matrix.postTranslate(mBitmapWidth*2,mBitmapHeight*2);
canvas.drawBitmap(mBitmap, matrix, mPaint);
//侧切
canvas.drawBitmap(mBitmap,0,0,mPaint);
matrix.reset();
//侧切一个图像,实际上是将图像右下角的x,y坐标增加参数倍,这里x坐标不变,y坐标增加一倍
matrix.postSkew(0,1);
canvas.drawBitmap(mBitmap,matrix,mPaint);
//x轴对称
matrix.reset();
canvas.drawBitmap(mBitmap, 0, 0, mPaint);
float values[] = {1f,0f,0f,0f,-1f, 0f, 0f, 0f,1f};
//此方法作出的处理是:让图片的矩阵与传入的矩阵相乘
matrix.setValues(values);
matrix.postTranslate(0, mBitmapHeight * 2);
canvas.drawBitmap(mBitmap,matrix,mPaint);
//y轴对称
matrix.reset();
canvas.drawBitmap(mBitmap,0,0,mPaint);
float values2[] = {-1f,0f,1f,0f,1f, 0f, 0f, 0f,1f};
matrix.setValues(values2);
matrix.postTranslate(mBitmapWidth*2,0);
canvas.drawBitmap(mBitmap,matrix,mPaint);
}
}结果演示:
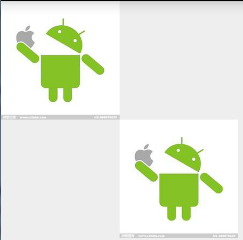
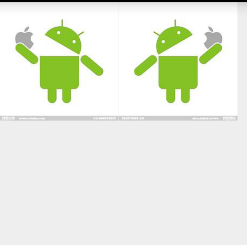
平移:
缩放:
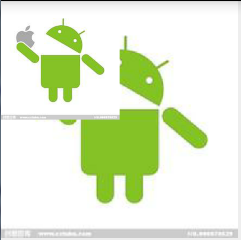
旋转:
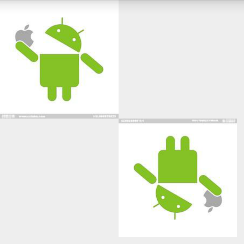
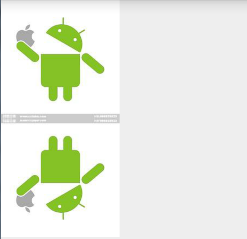
侧切:
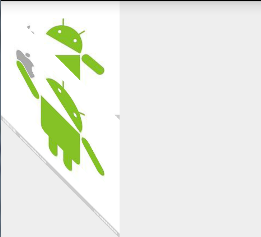
x轴对称:
y轴对称:
我们猿类工作压力大,很需要有自己的乐趣,于是乎,我开通了音乐人账号,以后的作品将会上传到我的音乐人小站上。如果这篇博客帮助到您,希望您能多关注,支持,鼓励我将创作进行下去,同时也祝你能在工作和生活乐趣两发面都能出彩!






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








