概述:
与Android的Animation控件相比,Animator与LayoutAnimator处理后的控件完成动画效果后不会回复原状。Animator只使用与View对象,和Animation类似,Animator也能通过xml定义,需要用objectAnimator来定义各种动画效果。
LayoutView常用于给控件的添加删除增加一些特殊效果,如淡入淡出等。
Demo
Animator
Animator动态方式:
//改变大小
ObjectAnimator.ofFloat(mImageViewAnim,"scaleX",0.0f,1.0f).setDuration(2000).start();
Animator静态方式,需要在res目录下新建一个animator文件夹,在此文件夹里新建一个xml文件,我的是scale:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="2000"
android:propertyName="scaleX"
android:valueFrom="0"
android:valueTo="1">
</objectAnimator>
<objectAnimator
android:duration="2000"
android:propertyName="scaleY"
android:valueFrom="0"
android:valueTo="1">
</objectAnimator>
<objectAnimator
android:duration="2000"
android:propertyName="alpha"
android:valueFrom="0"
android:valueTo="1">
</objectAnimator>
</set>在代码中加载R.animator.scale资源
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(getApplicationContext(),R.animator.scale);
set.setTarget(view);//animator将永久改变view的状态
set.start();LayoutAnimator
public class LayoutAnimatorActivity extends Activity {
private Button mButtonAdd;
private LinearLayout mLinearLayout;
private int count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_animator);
mButtonAdd = (Button) findViewById(R.id.button_addAnimator);
mLinearLayout = (LinearLayout) findViewById(R.id.linear_layout);
//定义一个LayoutTransition,用于设置各种动画效果
LayoutTransition transition = new LayoutTransition();
//
transition.getDuration(2000);
//当子控件被添加后出现时,动画效果是静态实现的R.animator.scale
transition.setAnimator(LayoutTransition.APPEARING, AnimatorInflater.loadAnimator(getApplicationContext(), R.animator.scale));
//当CHANGE_APPEARING是,调用默认状态改变的动画效果 transition.setAnimator(LayoutTransition.CHANGE_APPEARING,transition.getAnimator(
LayoutTransition.CHANGE_APPEARING));
//当子控件消失时,调用默认的消失的动画效果 transition.setAnimator(LayoutTransition.DISAPPEARING,transition.getAnimator(
LayoutTransition.DISAPPEARING));
//当CHANGE_APPEARING是,调用默认的消失时状态改变的动画效果 transition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING,transition.getAnimator(
LayoutTransition.CHANGE_DISAPPEARING));
mLinearLayout.setLayoutTransition(transition);
mButtonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
count++;
Button btn = new Button(getApplicationContext());
//LayoutParams类是用于child view(子视图) 向 parent view(父视图)传达自己各种属性的容器
ViewGroup.LayoutParams params =
new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
btn.setLayoutParams(params);
btn.setText("按钮" + count);
//设置btn的初始尺寸大小
btn.setScaleX(0f);
btn.setScaleY(0f);
//给要新添加的Button类子控件加点击事件:点击删除自己
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mLinearLayout.removeView(v);
}
});
//在mLinearLayout中添加这个子控件
mLinearLayout.addView(btn);
}
});
}
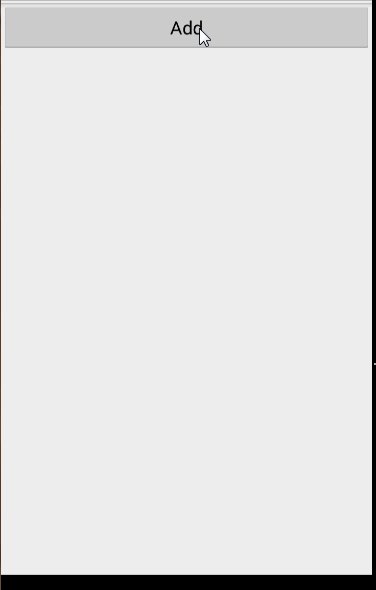
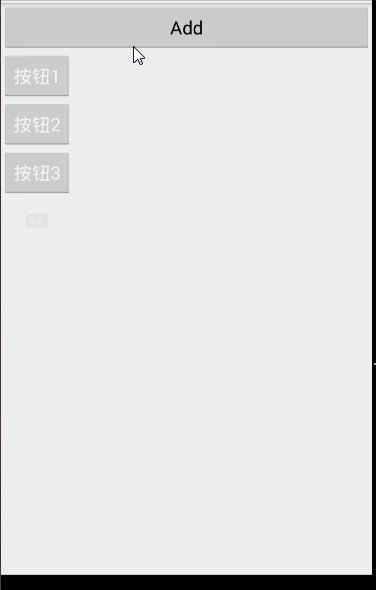
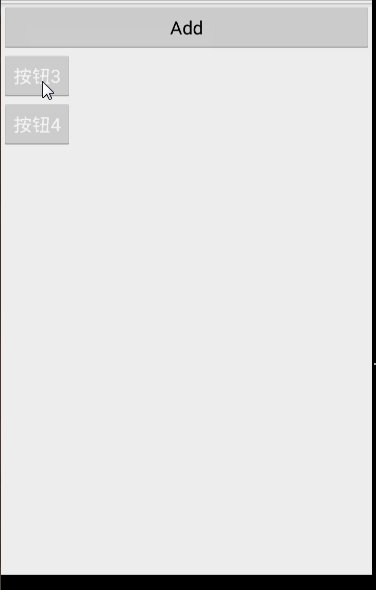
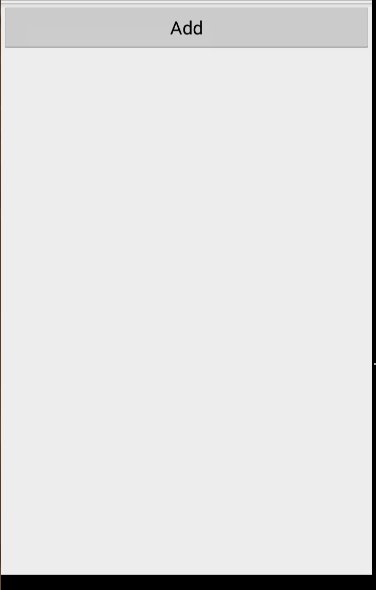
}结果演示:
我们猿类工作压力大,很需要有自己的乐趣,于是乎,我开通了音乐人账号,以后的作品将会上传到我的音乐人小站上。如果这篇博客帮助到您,希望您能多关注,支持,鼓励我将创作进行下去,同时也祝你能在工作和生活乐趣两发面都能出彩!

























 383
383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








