表单标签⽬前学习三个标签 input,select,textarea
input标签是⼀个输⼊型标签,他有20多种类型可供选择,每种类型对应不同的输⼊形式,是我们表单标签中最重要的元素。
select标签他是⼀个下拉框,供⽤户选择其中的⼦项,当multipule存在时它将以列表的形式出现,可进⾏多选
Textarea他是⼀个多⾏⽂本输⼊框,可以进⾏相对复杂的⽂本格式输⼊。
知识清单
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- action属性填写要提交的url,这个url指向处理表单数据的服务器的函数 -->
<!-- method 属性⽤来填写提交表单的http式常的有get(默认)和post
post(支持多种编码)会隐藏提交内容 长度无限制 回退时会重新提交数据请求 请求不会被缓存 地址不可被收藏
get(只能url编码)会把提交内容显示在地址栏中,安全性不如post 长度限制为2048 回退或刷新时无影响 请求可被缓存 地址可被收藏
-->
<!-- get和post的区别 get的内容会出现在url中 post不会
get的⻓度限制为2048 post⽆限制
get的会以明⽂显示密码 -->
<h1>用户注册</h1>
<form action="#" method="get" enctype="">
<!-- text输入 value:设置默认值 以username=‘’方式提交 autofocus自动聚焦到这个标签 required必须要填写的标签-->
<!--disabled readonly 等属性-->
用户姓名:<input type="text" name="username" value="张三" autofocus required><br>
<!-- password输入 placeholder:设置提示字 -->
用户密码:<input type="password" name="username" placeholder="请输入密码:"><br>
<!-- radio单选 checked="true"默认选择 name一样所以这三个是一个整体,只能选一个 value设置提交值 -->
用户性别:<input type="radio" name="sex" value="1" />男
<input type="radio" name="sex" id="" value="2" checked="true"/>⼥
<input type="radio" name="sex" id="" value="3" />跨性别<br>
<!-- checkbox多选 以字符串数组方式提交-->
用户爱好:
<input type="checkbox" name="fav" id="" value="1" />篮球
<input type="checkbox" name="fav" id="" value="2" checked="true"/>足球
<input type="checkbox" name="fav" id="" value="3" />lol
<input type="checkbox" name="fav" id="" value="4" />王者荣耀<br>
<!-- email输入,也是一个输入框,但这个输入框需要满足email格式 -->
用户邮箱:<input type="email" name="email"><br>
<!-- file上传文件 accept:设置上传文件的类型为图片格式中的png格式文件 没有的话即默认可以选择压缩包类型文件,文本类型文件,图片类型文件等-->
上传文件:<input type="file" name="avatar" accept="image/png"><br>
<!-- url输入 同样要满足格式 -->
用户博客:<input type="url" name="blog" id="" value="" /><br>
<!-- datetime-local选择日期+时间 -->
选择日期时间:<input type="datetime-local"><br>
<!-- date选择日期 -->
选择日期:<input type="date"><br>
<!-- time选择时间 -->
选择时间:<input type="time"><br>
<!-- textarea文本框输入 -->
用户反馈:<textarea name="" id="" cols="30" rows="10">
里面相当于pre格式化输出
</textarea><br>
<!-- select选择器-->
<select name="fav" id="">
<option value="1">篮球</option>
<option value="2">⾜球</option>
<option value="3">lol</option>
<option value="4">王者农药</option>
<option value="5">。。。</option>
</select>
<br>
<button>提交</button>
</form>
</body>
</html>

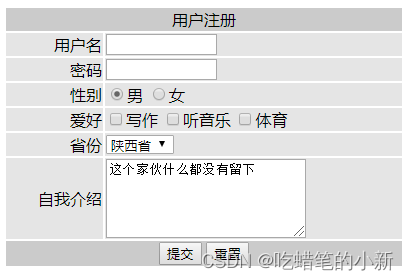
作业
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
margin: 0;
padding: 0;
width: 400px;
}
thead,tfoot{
margin: 0;
padding: 0;
background-color: #CBCBCB;
}
tbody{
background-color: #E5E5E5;
}
</style>
</head>
<body>
<div>
<form action="#">
<table>
<thead>
<tr align="center">
<td colspan="2">用户注册</td>
</tr>
</thead>
<tbody>
<tr><!--这里剧中会使文字居中-->
<td align="right">用户名</td>
<td><input type="text" name="UserName" maxlength="20" style="width: 15ch"></td>
</tr>
<tr><!--这里剧中会使文字居中-->
<td align="right">密码</td>
<td><input type="password" name="UserPass" maxlength="20" style="width: 15ch"></td>
</tr>
<tr><!--这里剧中会使文字居中-->
<td align="right">性别</td>
<td><input type="radio" name="sex" value="1" checked="true">男
<input type="radio" name="sex" value="2">女
</td>
</tr>
<tr><!--这里剧中会使文字居中-->
<td align="right">爱好</td>
<td><input type="checkbox" name="like" value="1">写作
<input type="checkbox" name="like" value="2">听音乐
<input type="checkbox" name="like" value="3">体育
</td>
</tr>
<tr><!--这里剧中会使文字居中-->
<td align="right">省份</td>
<td>
<select name="province">
<option value="shanxi">陕西省</option>
<option value="shanghai">上海市</option>
<option value="jiangsu">江苏省</option>
<option value="beijing">北京市</option>
<option value="hangzhou">浙江省</option>
</select>
</td>
</tr>
<tr><!--这里剧中会使文字居中-->
<td align="right">自我介绍</td>
<td>
<textarea name="intro" id="" cols="25" rows="5">这个家伙什么都没有留下</textarea><br>
</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</tfoot>
</table>
</form>
</div>
</body>
</html>























 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








