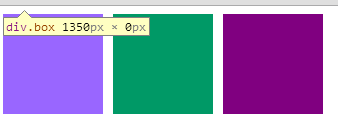
我们在CSS中使用float的时候常常会发现父元素的高度为0,如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素全浮动父元素高度为0</title>
<style type="text/css">
.box{
/*border:1px solid #ccc;*/
/*overflow: hidden;*/
/*float:left;*/
}
.div{
width: 100px;
height: 100px;
margin-right: 10px;
float: left;
}
.div1{
background-color: #96f;
}
.div2{
background-color: #096;
}
.div3{
background-color: purple;
}
</style>
</head>
<body>
<div class="box">
<div class="div div1"></div>
<div class="div div2"></div>
<div class="div div3"></div>
<!-- <div style="clear:both"></div> -->
</div>
</body>
</html>图

可以看到在class为box的div下有三个div,但是父元素没有被撑开,原因为:
我们在给每个子元素div加了float的属性,导致子元素脱离了当前的文档流
解决的办法:
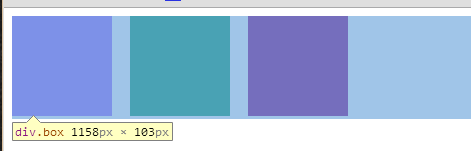
- 要是可以的话,把属性设置为
display:inline-block
.div{
width: 100px;
height: 100px;
margin-right: 10px;
/*float: left;*/
display: inline-block;
}
这里要注意,用inline-block后子元素之间会产生间距
也能把body元素撑开

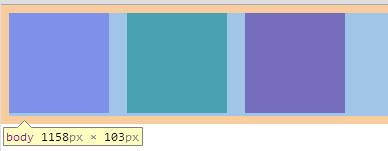
2. 给父元素加一个overflow:hidden的属性,子元素还是float:left
.box{
overflow: hidden;
}能把body元素撑开
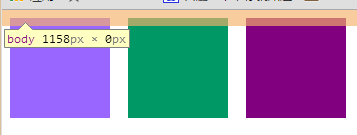
3.给父元素加一个float:left/right,一起脱离文档流
.box{
float:left;
}不能把body元素撑开

4.在最后加一个div设置属性clear:both
<div class="box">
<div class="div div1"></div>
<div class="div div2"></div>
<div class="div div3"></div>
<div style="clear:both"></div>
</div>能把body撑开
























 1411
1411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








