当使用命令git deploy后出错
这种情况是使用命令后出现
error deployer not found:github 解决办法
测试的环境是 hexo 3.2.2 node 6.2.0
将hexo的配置文件中的 deploy 下的type改为git ,注意type后面有一个空格
然后使用命令 npm install hexo-deployer-git –save 之后就能正常的上传到github中的项目中去
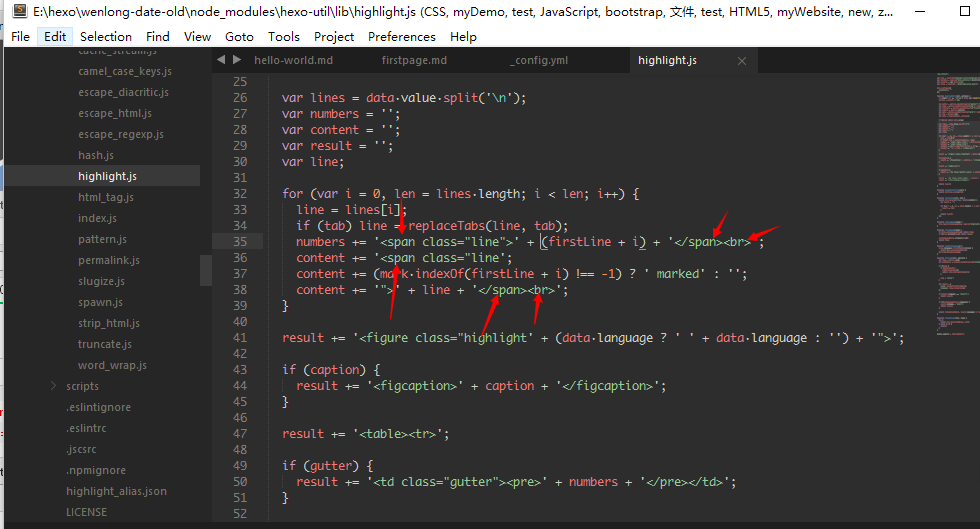
使用一些模板后 代码块出现滚动条
使用markdown语法写程序块后 在页面中查看会发现生成的页面code部分会在四周出现多余的滚动条
特别影响查看,这里的解决办法是修改hexo的源文件

当我们把生成的div改成了span后发现多出的滚动条消失了 代码能够正常的显示
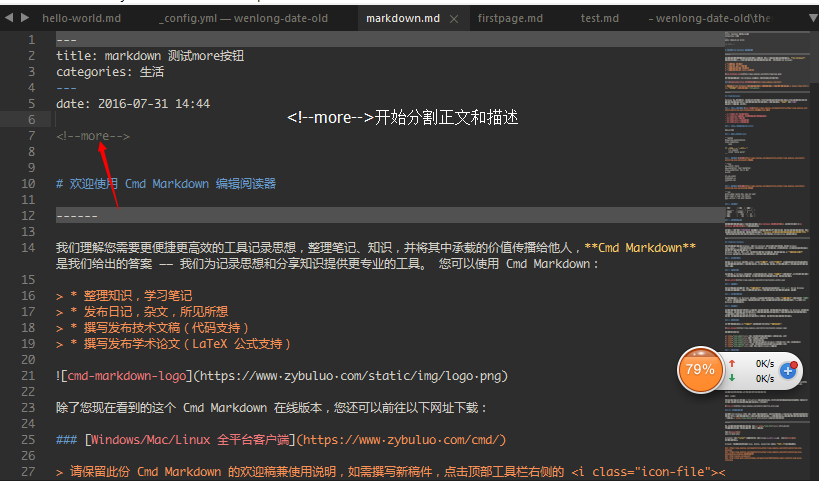
使用hexo添加描述
当我们直接写markdown博客然后通过本地环境查看生成的文章时 也许会发现文章没有常见的“more”按钮,而是每篇文章都全文显示在了首页中,这里的问题是我们需要在每篇博客前面加上一些标识和描述,这里的标识和描述就是首页中展示的内容

使用 上面的就是首页展示的部分内容,后面的文章的正文部分。在前面我们可以添加title(每篇文章的标题),categories(分类),tags(标签)等等
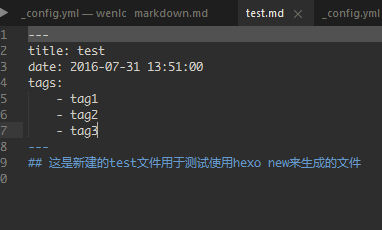
给文章添加多个标签
hexo写博客一般的配置都是在根目录下的_config.yml文件中的,我们在每篇文章的开头可以针对当篇文章进行相应的设置,我们如果要添加多个tags时,不是用逗号分开而是要符合hexo的规范

在hexo的配置文件中要注意每个属性配置后面都要空一格
hexo中点击tags和categories的时候显示找不到网页
原因是我们没有生成相应的页面,我们可以到hexo的目录下
hexo new page tagshexo new page categories这样就剩生成对应的页面








 本文介绍了使用Hexo搭建博客过程中遇到的部署错误及其解决方法,包括如何正确配置部署方式为Git,解决代码块显示问题及自定义文章描述等。
本文介绍了使用Hexo搭建博客过程中遇到的部署错误及其解决方法,包括如何正确配置部署方式为Git,解决代码块显示问题及自定义文章描述等。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








