相信大家工作这么久了,肯定会被要求做PPT等一系列报告,作为前端开发的熊孩子,我们肯定是喜欢折腾的,想想能够用web页面做一份PPT是不是很酷炫,其实在github已经有一个不错的开源的The HTML Presentation Framework,reveal.js,上面会有相应的文档说明,好了现在有前人已经造好的轮子可以直接用了,我们是否可以再加上点什么,别人都在用键盘或者专用的无线设备控制PPT,我们能不能用手机端控制网页版的PPT播放展示?有搞头!!下面就是我使用reveal.js,wilddog 配合来实现的用手机端控制PPT展示的小demo
大家可以用pc端打开www.wenlong.date/ppt/demo.html 页面,然后用手机上的浏览器打开 www.wenlong.date/ppt/controller.html 页面(其实用pc端打开这个页面也能控制PPT的展示) 通过点击页面中的按钮来查看pc端页面的切换变化
所有的源码可以在我的github上找到
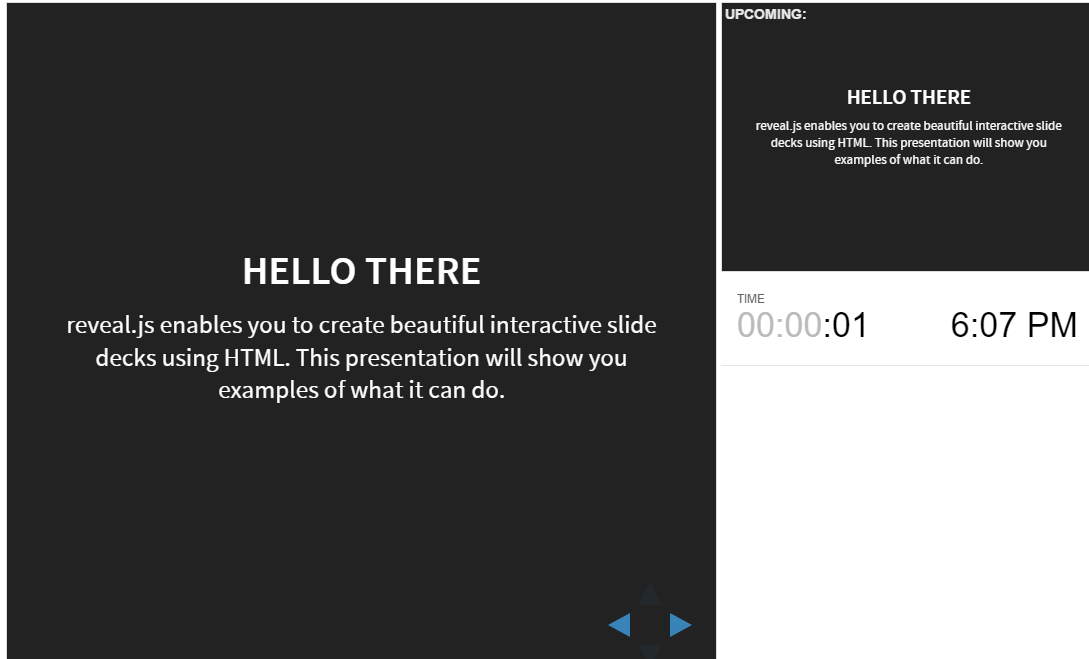
reveal.js
查看reveal.js上面的文档说明,然后下载到本地,我们可以根据文档和我们想要实现的效果直接修改目录中的index.html文件,写完我们的reveal版的PPT后其实就已经完成了80%了,因为你完全可以发布到服务器上直接访问,并且有很多快捷键
F11我们可以全屏查看整个PPT
ESC 我们能看到所有的幻灯片
S另开一个窗口并有相应的功能
B能暂时隐藏当前展示的内容
当开启mouseWheel: true后就能够通过鼠标的滑轮来控制页面展示
使用revea.js的优势
- 使用前端技术来实现PPT,能够锻炼前端技术,充分发挥自己的能力
- 支持多端展示
- 支持markdown语法,代码高亮,PDF导出等功能
- 能够自定义背景为图片,视频,GIF等,能够对背景的切换动画自定义展示
- …
pretty cool!
更多的内容可以查看demoreveal.js显示
wilddog
其实我这里只是使用了它一个比较强大的功能————实时数据同步和通信,我们在页面中加入了野狗后,当数据库中的数据发生变化的时候我们就能够实时的在demo.html页面中获取并根据数据的变化来进行相应的ppt切换动作。实现手机端控制pc端ppt页面展示的关键点就在手机打开controller.html页面对野狗中自己的数据库进行数据的改变操作,这样demo.html拿到更新的数据并实现相应的切换动作
具体步骤如下
1. 我们在wilddog注册账号后就能新建自己的免费的基于key-value的数据库,
2. 查看wilddog的数据库操作的api文档
3. 编写页面的控制器页面文件(这里只是简单的实现了上下左右的翻页指令效果,这里只是试验了想法的可行性),实现的思路就是当点击了页面真的几个button后对数据库进行set/update操作,改变数据库的某个值,demo.html页面接受到数据变化后进行相应的动作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>reveal遥控器</title>
<script type="text/javascript" src="js/wilddog.js"></script>
<script type="text/javascript" src="js/wilddog-sync.js"></script>
<script type="text/javascript" src="js/jquery.min.js"></script>
<link rel="stylesheet" href="css/semantic.css">
<style type="text/css">
#left, #right, #up, 







 本文介绍了如何利用reveal.js创建Web版PPT,并结合wilddog实现实时移动端控制PPT展示。通过移动端浏览器控制PPT的播放,支持多种操作,如全屏、幻灯片切换等。同时,文章提到了reveal.js的多项优势,包括Markdown支持、多端展示和自定义背景等。借助wilddog的数据同步功能,实现了手机端对PPT的控制。
本文介绍了如何利用reveal.js创建Web版PPT,并结合wilddog实现实时移动端控制PPT展示。通过移动端浏览器控制PPT的播放,支持多种操作,如全屏、幻灯片切换等。同时,文章提到了reveal.js的多项优势,包括Markdown支持、多端展示和自定义背景等。借助wilddog的数据同步功能,实现了手机端对PPT的控制。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








