其实双飞翼布局和上面一篇讲的圣杯布局相似,主要的不同之处就是在解决中间部分被挡住的问题时,采取的解决办法不一样,圣杯布局是在父元素上设置了padding-left和padding-right,在给左右两边的内容设置position为relative,通过左移和右移来使得左右两边的内容得以很好的展现,而双飞翼则是在center这个div中再加了一个div来放置内容,在给这个新的div设置margin-left和margin-right
具体如下
<div class="header">header</div>
<div class="main">
<div class="center">
<div class="inner">inner</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>.inner{
margin-left: 150px;
margin-right: 100px;
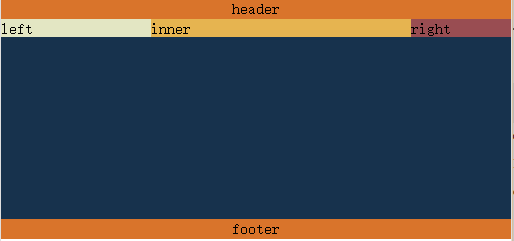
}这样看起来有一个好处就是当页面宽度缩小到最小的时候双飞翼布局不会乱
如下

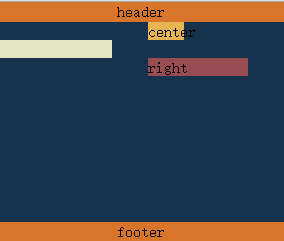
而圣杯布局则会发生混乱

但是感觉并没有什么luan用。
然后两边的内容我们一般使用padding-bottom和margin-bottom正负抵消的办法来设置高度
也就是说在left right center设置padding-bottom:9999px;margin-bottom:-9999px;最后在main中设置overflow:hidden;这样我们就可以吧之前为了显示的main中的高度去掉,让其中的内容自己吧main撑开
如下
.main{
background-color: rgb(23,50,77);
overflow: hidden;
}
.left{
width: 150px;
background-color: rgb(227,230,195);
float: left;
margin-left: -100%;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.right{
width: 100px;
background-color: rgb(153,77,82);
float: left;
margin-left: -100px;/*就是width*/
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.center{
background-color: rgb(230,180,80);
width: 100%;
float: left;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.inner{
margin-left: 150px;
margin-right: 100px;
}






















 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








