当我们被要求写一个生成fibonacci数列函数时,我们可能首先就会想到下面这种方法
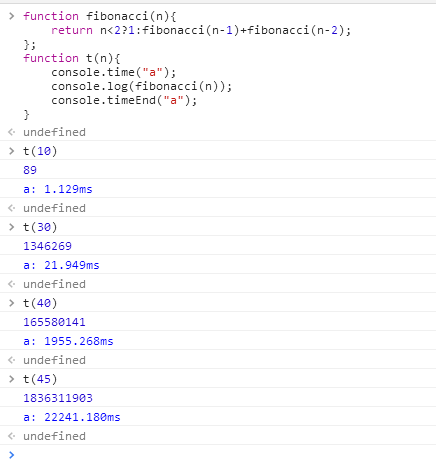
function fibonacci(n){
return n<2?1:fibonacci(n-1)+fibonacci(n-2);
}代码看起来很简洁,但是我们看看执行起来的效率是怎样的呢

当我们将n设置为40的时候就发现机器要2秒钟才能算出来,当n为45时就要20多秒了,Oh!!爆炸!!可能由于机器的配置不一样计算的速度也不一样,但同样的办法在相同的条件下对比起来看就能发现原因了
我们看看还有什么比较有效率的办法实现
使用数组缓存每次计算的结果
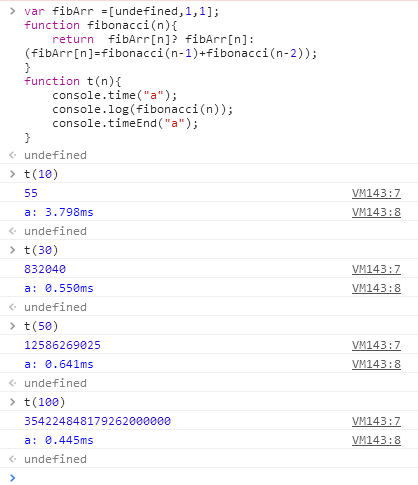
var fibArr =[0,1,1];
function fibonacci(n){
return fibArr[n]? fibArr[n]:(fibArr[n]=fibonacci(n-1)+fibonacci(n-2));
}
我们可以看到,效率杠杠的,有木有!
第一种没有由于没有缓存每次的数据,导致每次递归的时候都要重新计算,导致计算的效率很低
使用对象缓存每次计算的结果
其实两种办法的大致的原理一样,只是由于两种数据结构可能有点区别,故这里也拿出来测试了一样
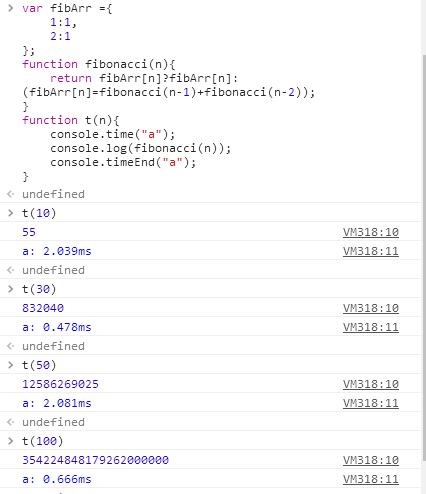
var fibArr ={
0:0,
1:1,
2:1
};
function fibonacci(n){
return fibArr[n]?fibArr[n]:(fibArr[n]=fibonacci(n-1)+fibonacci(n-2));
}
效率也是比较高的
使用更加高效的迭代来计算
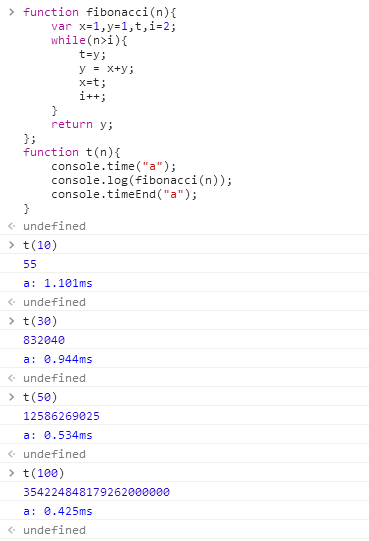
function fibonacci(n){
var x=1,y=1,t,i=2;//t相当于一个临时变量 用于将后面一个数传到前面
while(n>i){
t=y;
y = x+y;
x=t;
i++;
}
return y;
}
由于迭代不像上面两种办法每次都要递归、查询,迭代效率相对上面两种更高,所以我们在遇到递归的函数处理的时候应该思考如何用迭代的方式实现。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








